「WordPressで運営しているホームぺージやブログに“問い合わせフォーム”を設置したい」
そのような方のために、今回はワードプレスに問い合わせフォームを設置できるプラグイン『Contact Form 7』を設定する方法と、使い方をまとめていきます。
Contact Form 7プラグインは、CSSやHTMLなどの専門的な知識がない方でも直感的な操作で問い合わせフォームが作れます。
目次
お問い合わせフォームの役割は?
例えば店舗のホームぺージを訪れたお客様などが、
「〇〇について気になるから質問したい」
となった際に、問い合わせフォームが無いとサイトを見ている方は電話をして確認しなければなりません。
今行っている作業を一度やめなければならないので、時間のロスになる場合があります。
お客様も電話がつながらないとイライラしてしまい、問い合わせをやめてしまうかもしれません。
そんな時に24時間体制で問い合わせをうけることができれば、見込みのお客様全てにフォローできます。
Contact Form 7の設定方法と使い方
それでは、Contact Form 7の設定方法と使い方を見ていきましょう。
プラグインのインストール
まずはプラグインのインストールです。

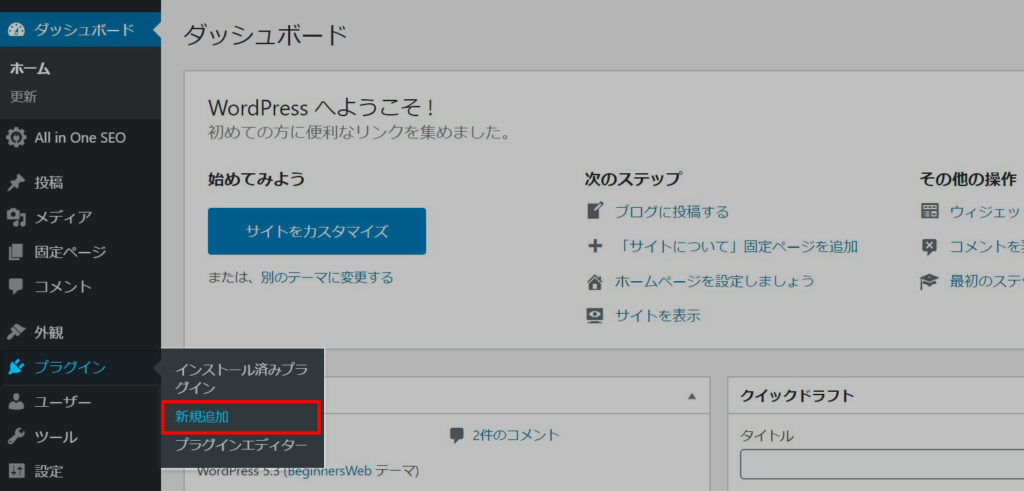
WordPress(ワードプレス)のダッシュボードを開きました。
[プラグイン]の[新規追加]を押して下さい。

プラグインの設定画面が開きました。

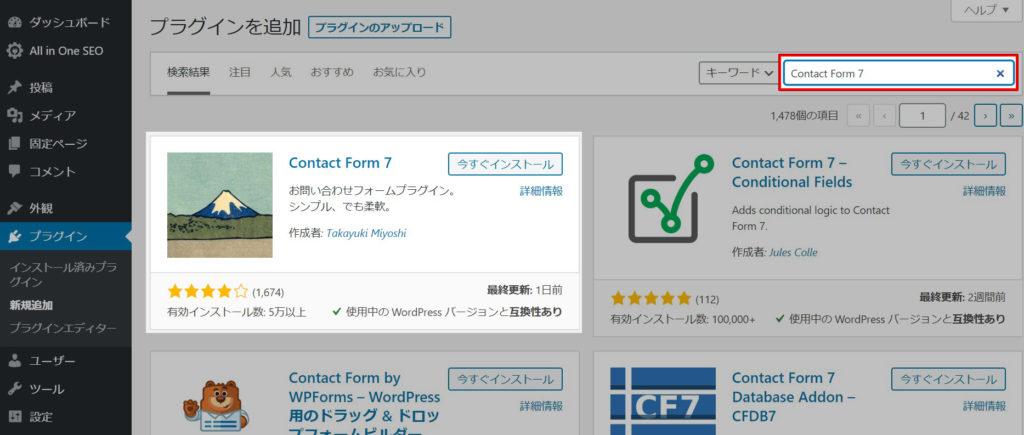
検索欄にContact Form 7と入力。
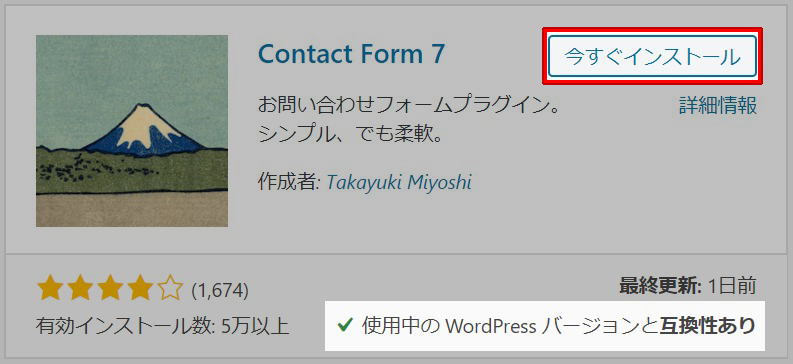
富士山の画像のContact Form 7のプラグインが表示されました。

現在お使いのWordPressと互換性がある ことを確認し、[今すぐインストール]を押します。


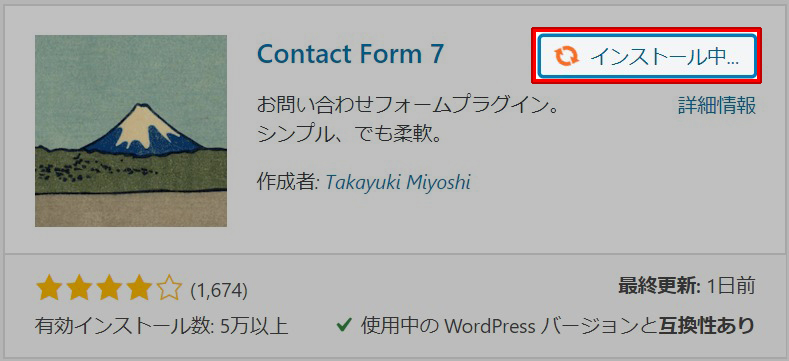
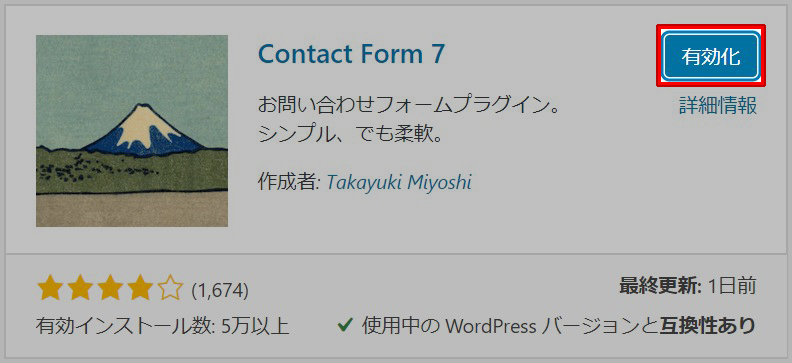
クリックしましょう。

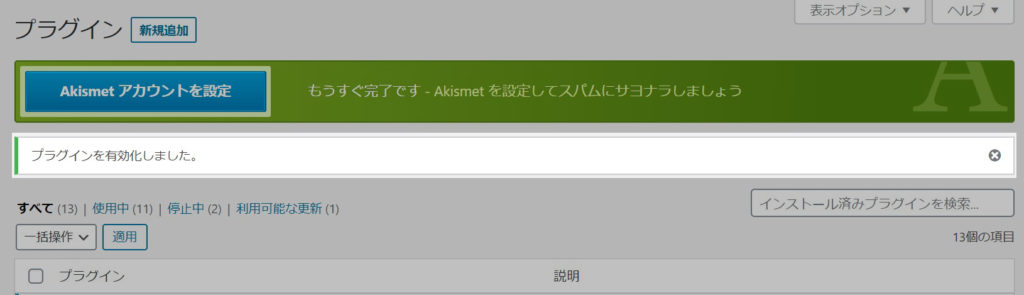
プラグインが有効化されたことを確認できました。
これでContact Form 7プラグインを使用することができます。
設定方法と使い方
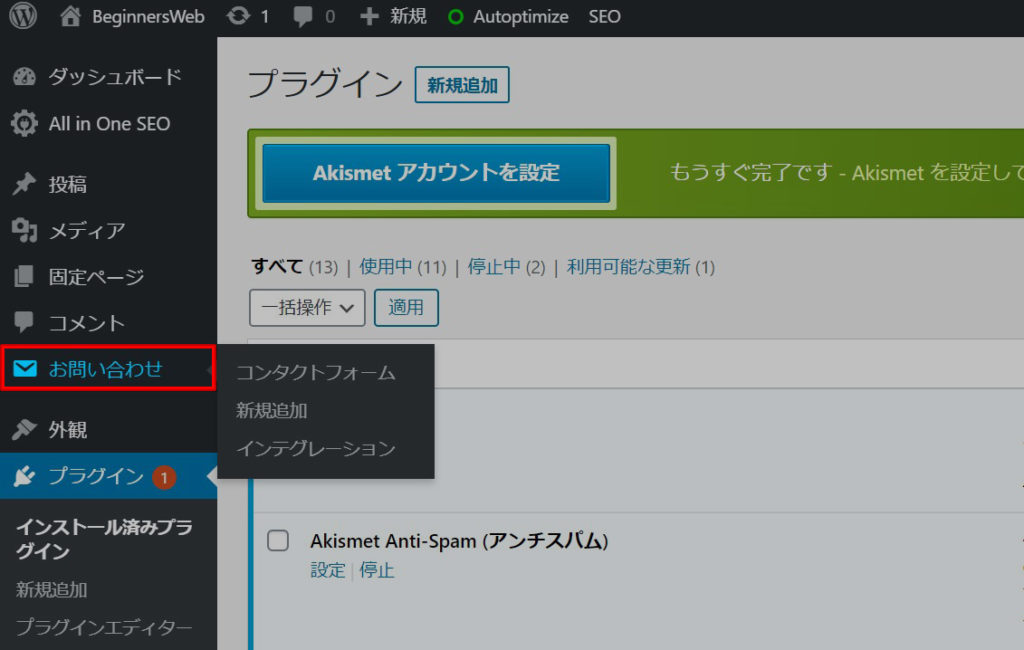
ダッシュボードを見ると[お問い合わせ]という項目が追加されているのが分かります。


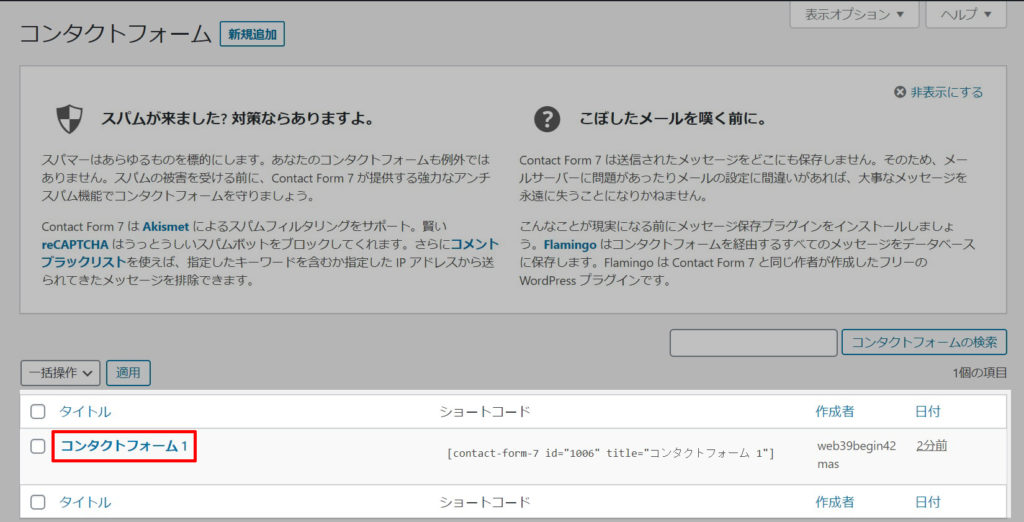
コンタクトフォームの設定が画面が開きました。
[新規追加]から問い合わせフォームを作成しても良いのですが、すでに[コンタクトフォーム1]が作成されています。
こちらは特に残しておく必要はありませんので、こちらを編集して問い合わせフォームを作っていきましょう。
[コンタクトフォーム1]をクリックして開きましょう。

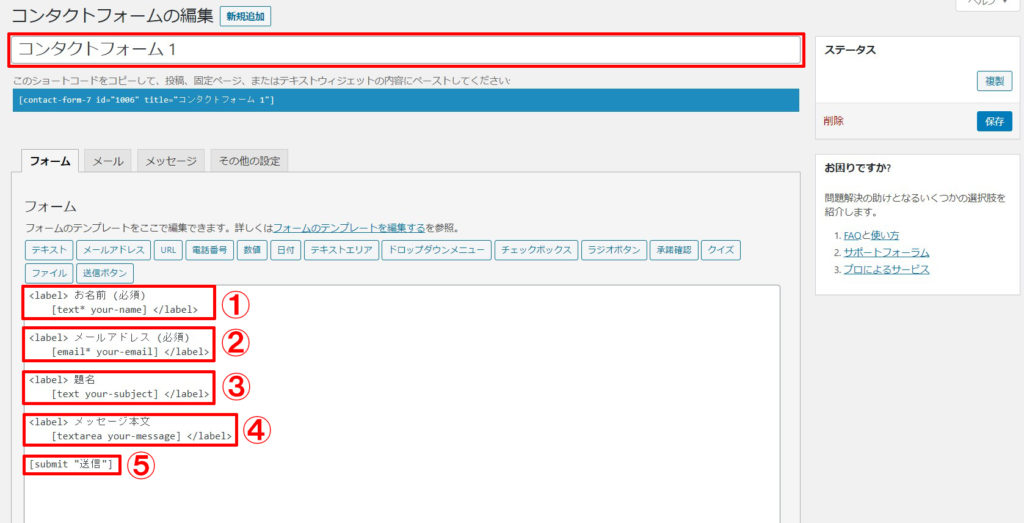
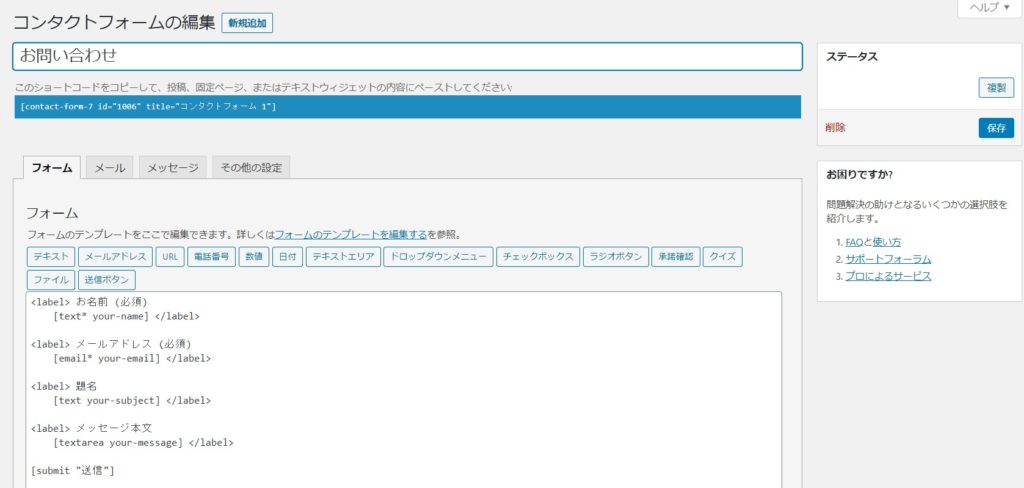
コンタクトフォームの編集画面が開きました。

今回はタイトルには[コンタクトフォーム1]と記載がありますが、[新規追加]からフォームを作成した場合はこちらが空欄になります。任意のタイトルを入力しましょう。
なお、こちらのタイトルはお問い合わせぺージには表示されません。
自分にとって分かりやすいタイトルをつけて下さい。
最初から用意されている項目

こちらはコンタクトフォームの初期の値になります。
「必要最低限の項目のみで大丈夫」
という方は、特に項目の追加などせずこのまま設置されても良いかと思います。
以下、問い合わせる方が入力する項目です。
お名前を入力する欄です。②..メールアドレス(必須)
メールアドレスを入力する欄です。
③..題名
問い合わせのタイトルを入力する欄です。
④..メッセージ本文
問い合わせ内容(本文)を入力する欄です。
⑤..送信ボタン
問い合わせる方がこちらをクリックすると、あなた宛てにメールが届きます。
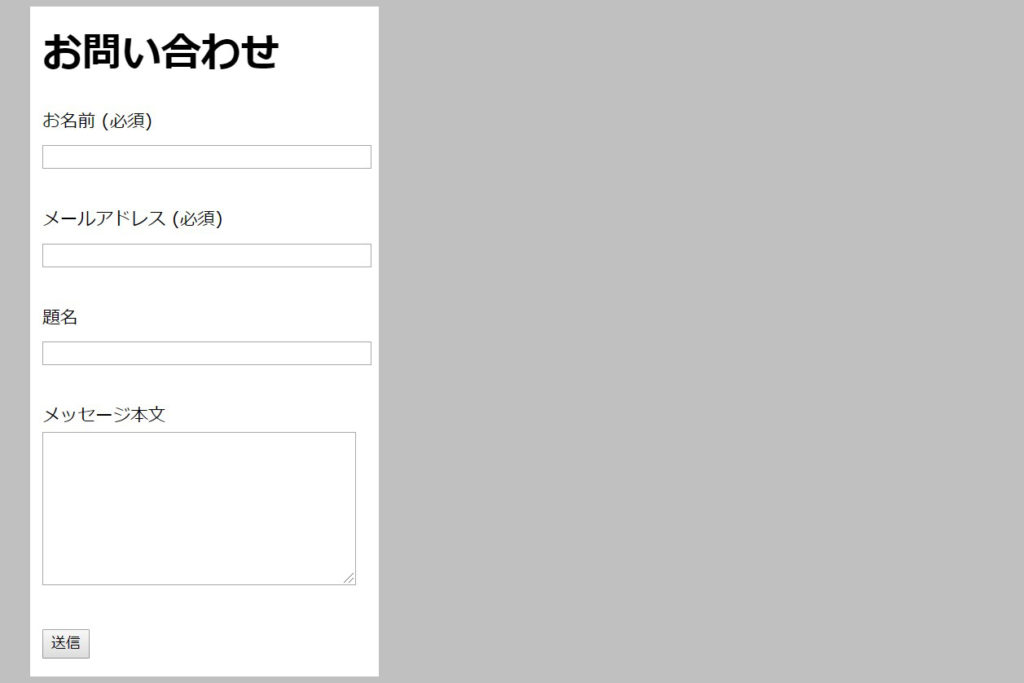
設置後のイメージ
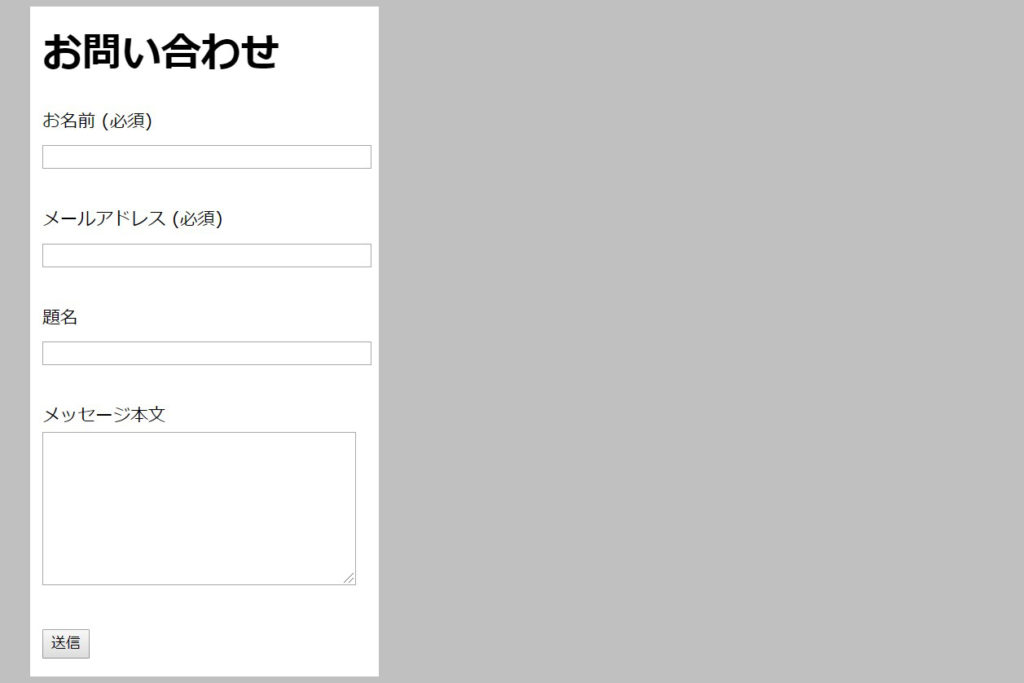
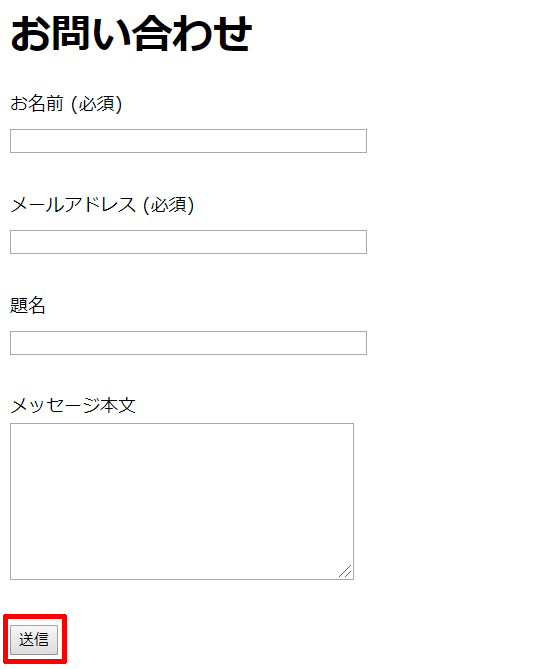
こちらがこのまま設定した際のイメージになります。

ぺージ内に設置するとこのような形になります。
【基本編】お問い合わせぺージを作ってみよう
それでは、早速お問い合わせぺージをWordPressに導入していきましょう。
まずは細かい設定はせずに流れだけ確認していきます。
きちんと自分のメールアドレス宛に問い合わせメールが届くか確認しましょう。
問い合わせぺージを設定しメールが届くまでの流れ

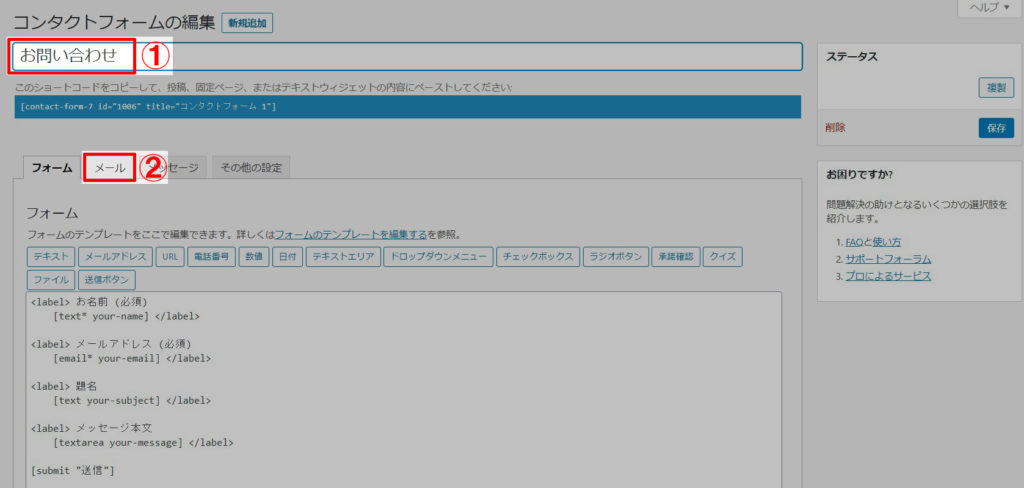
①コンタクトフォームのタイトルを「お問い合わせ」に変更します。
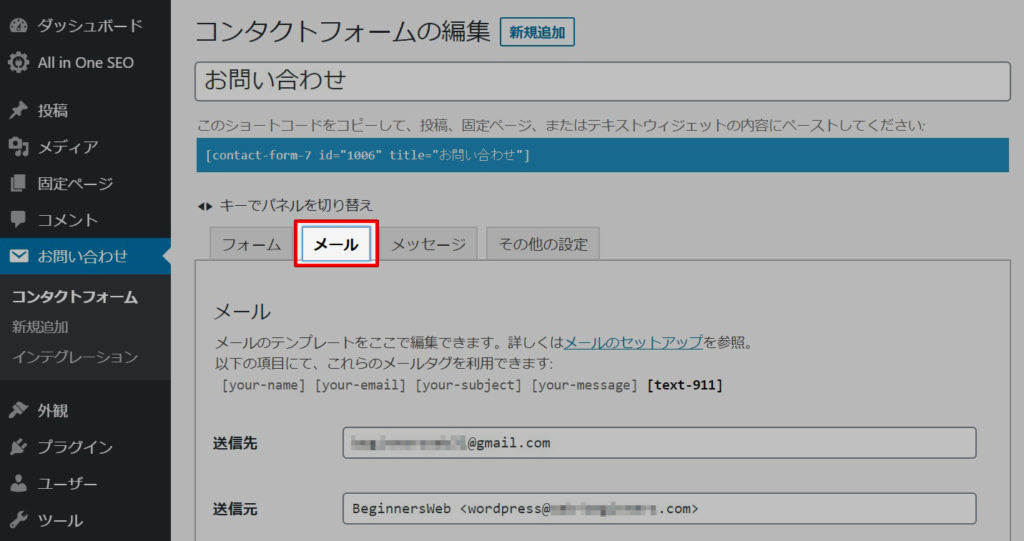
変更できたら②の[メール]タブをクリックします。

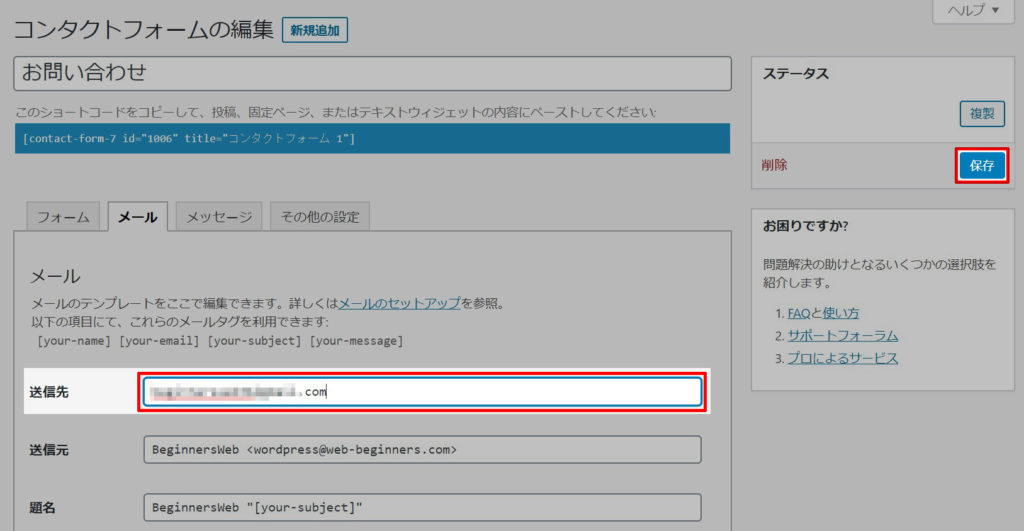
送信先と書かれた項目が確認できます。
こちらのメールアドレスは、お客様が問い合わせした時にメールが届くアドレスになります。
問い合わせメールが届くアドレスを設定し、保存をクリックして下さい。
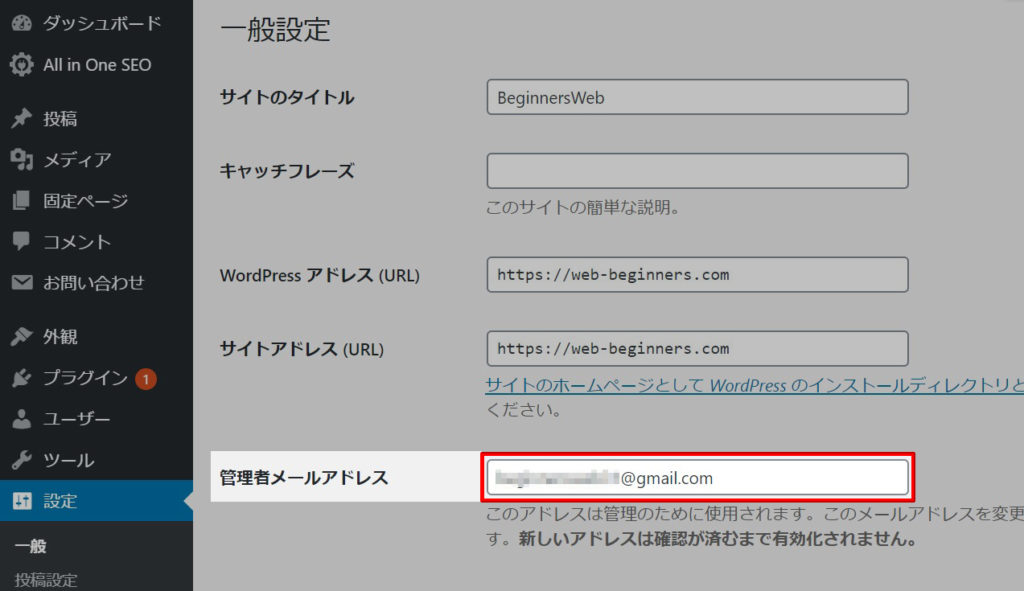
初期設定のアドレスは?

ちなみにメールアドレスの初期設定ですが、WordPressダッシュボード画面から[設定]の[一般]で確認できる管理者のメールアドレスになっているはずです。

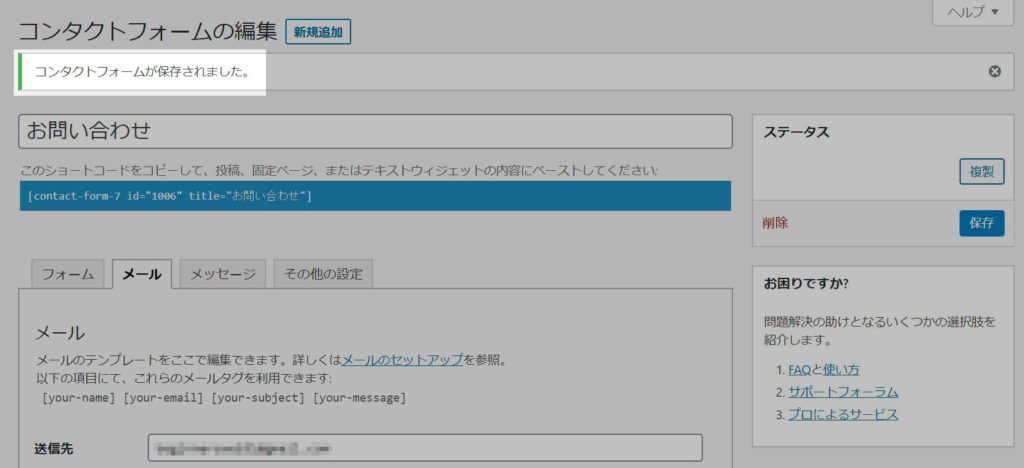
コンタクトフォームの設定内容が保存されました。

それでは、きちんとお問い合わせのぺージが作れるか確認していきましょう。
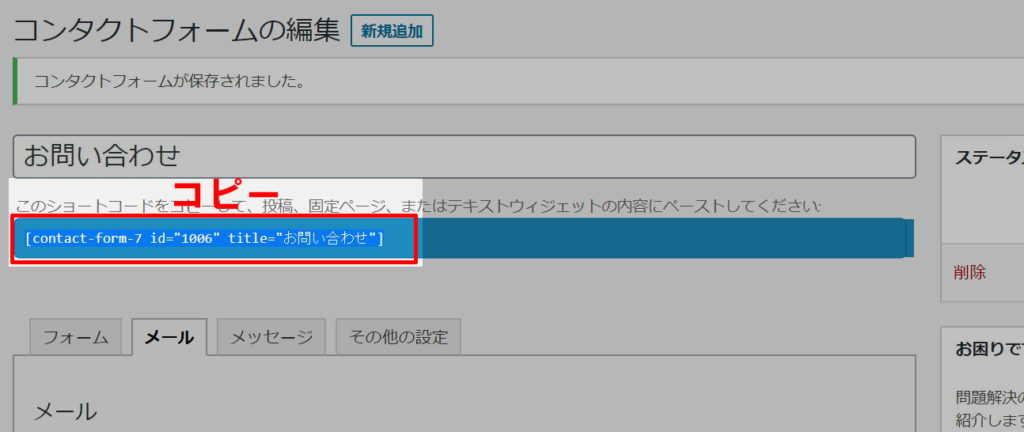
コンタクトフォームのタイトル下に表示されている、ショートコードをコピーします。

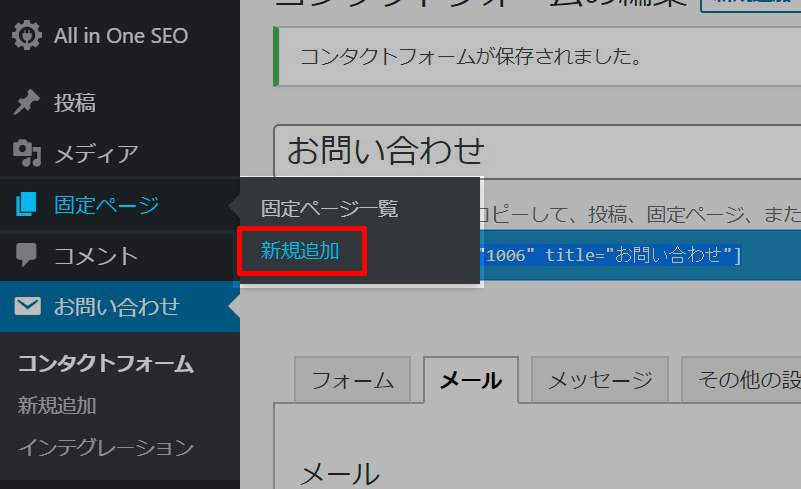
今回は固定ぺージで作っていくので、[固定ぺージ]の[新規追加]をクリックして下さい。

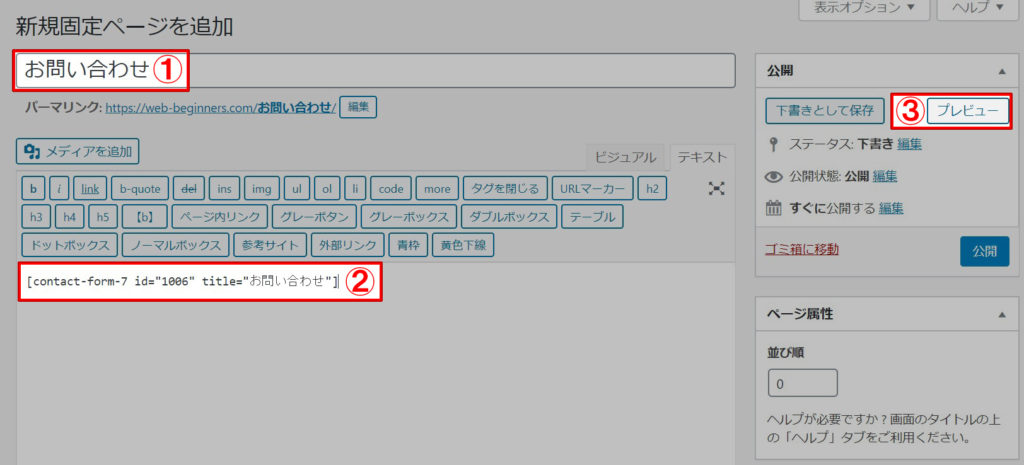
固定ぺージの新規作成画面が開いたら、①に任意のぺージタイトルを入力します。
今回は「お問い合わせ」と入力しました。
②記事本文には、先ほどコピーしたショートコードを貼り付けます。
これで完成です。
早速③のプレビュー画面を見てみましょう。

お問い合わせぺージができました。
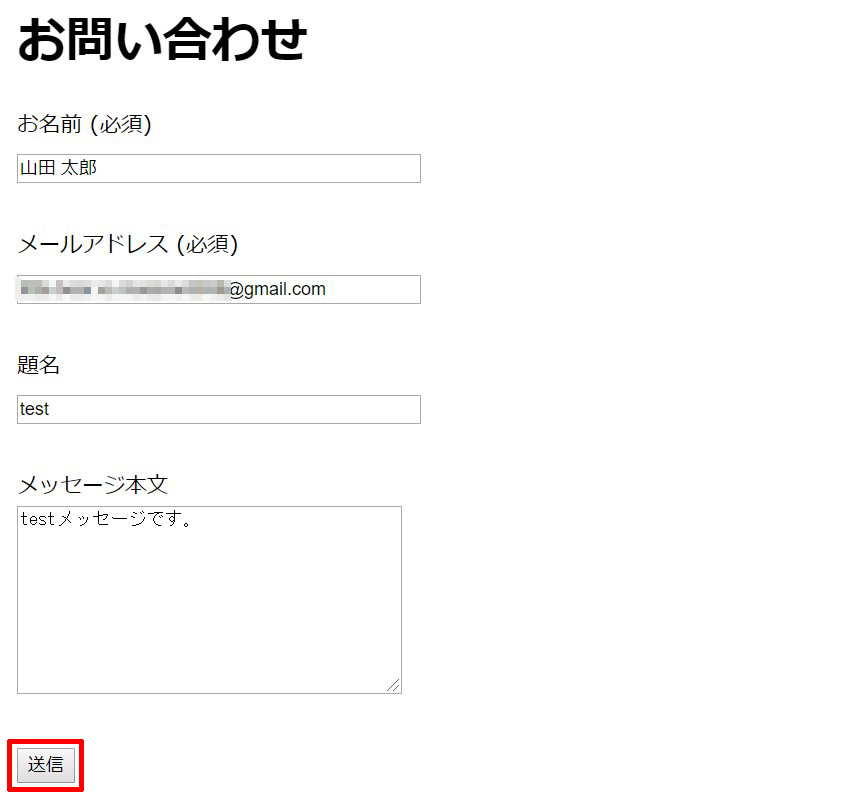
ユーザーからはこのように見えます。
なお、今回はコンタクトフォームのカスタマイズ(デザイン)は行っていないためシンプルなデザインになっています。
WordPressのテーマによっては、きちんとカスタマイズされているものもあるので実際に作って確認してみて下さい。
問い合わせメールが届くか確認してみる
では、実際に問い合わせ内容が届くのかやってみたいと思います。

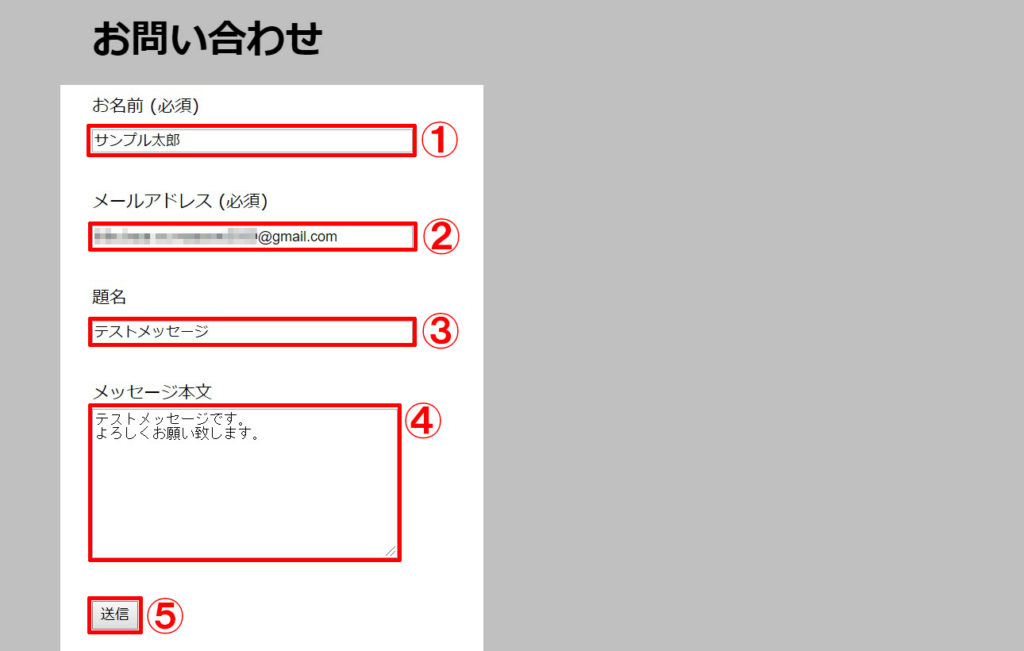
①に適当な名前を入れて、②には送信先以外のメールアドレスを入れて下さい。
③の題名、④のメッセージ本文にも適当な文章を入れて⑤の送信を押します。

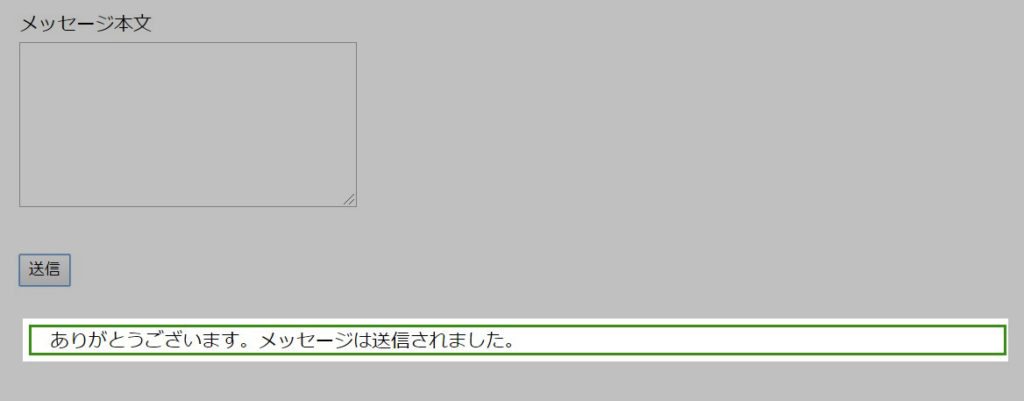
メッセージが送信されたことが確認できました。
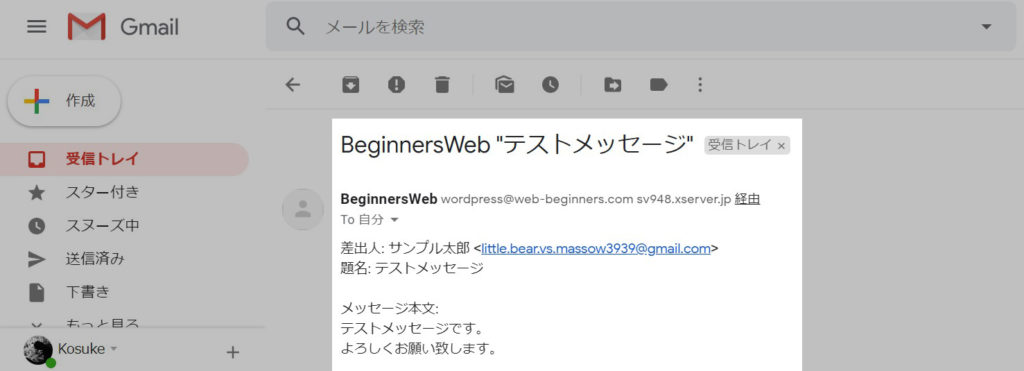
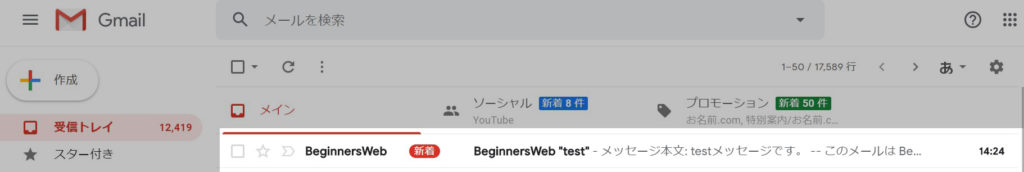
きちんとメールが届いているか見てみましょう。

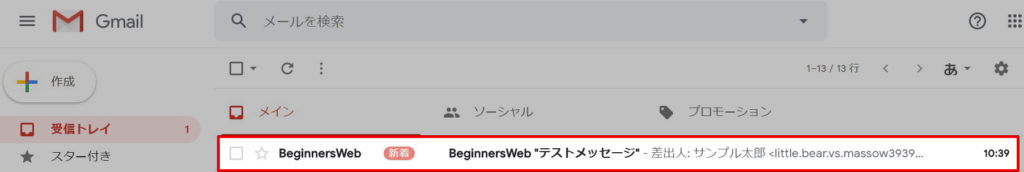
無事メールが届いているのが分かります。
(今回はGメール宛にメールを送付しました。)

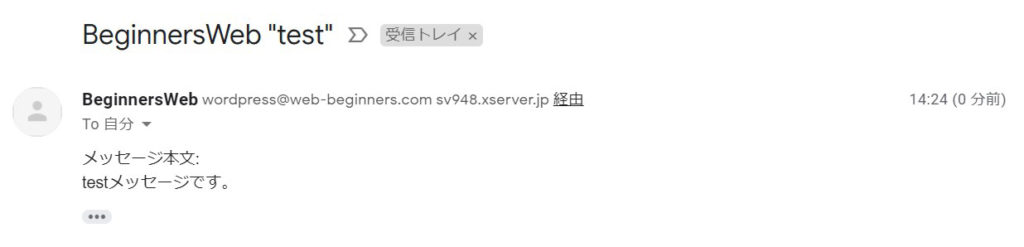
メールを開いてみると、題名や本文に入力した内容がきちんと確認できました。
これで一通りの流れは終了です。
シンプルな問い合わせフォームであれば、この設定のみでも大丈夫だと思います。
続いて、細かい設定をしたいという方のために詳細設定を見ていきます。
【応用編】細かい設定をしてみよう
上では基本的な操作のみお伝えしたので、細かい部分を見ていきたいと思います。

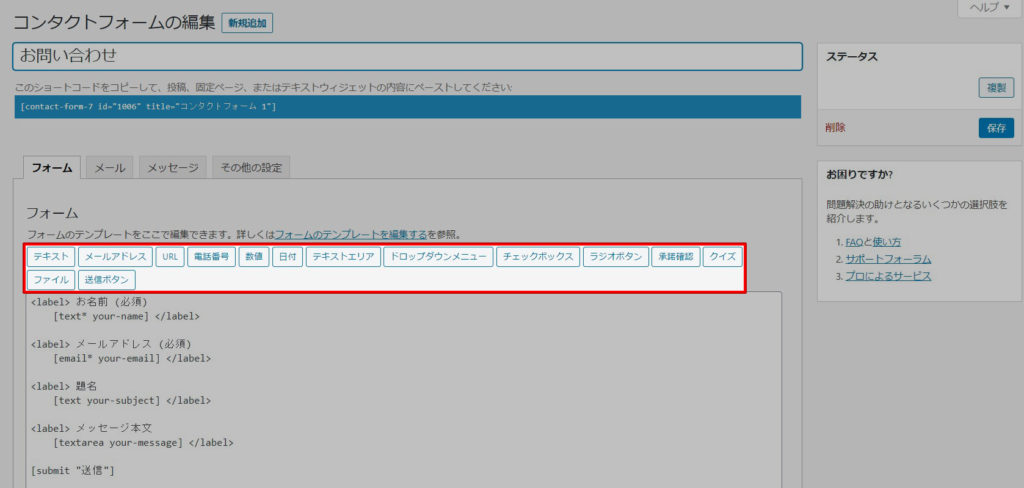
コンタクトフォームの編集画面を表示します。

デフォルトの状態では5つの項目のみでしたが、こちらの追加タグを挿入することで問い合わせ項目を追加することができます。
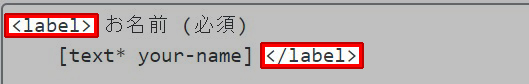
<label>は何のために必要なの?

本文中のタグを見てみると、<label>..</label>で囲われているのが分かります。
こちらのタグで囲むことにより、テキストと入力欄を紐づけることができます。

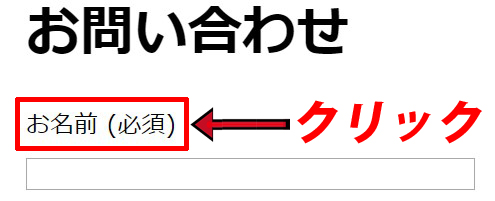
labelで囲ってない場合、問い合わせぺージの[お名前(必須)]をクリックしても何もおこりません。
しかし、囲われている時にクリックしてみると..

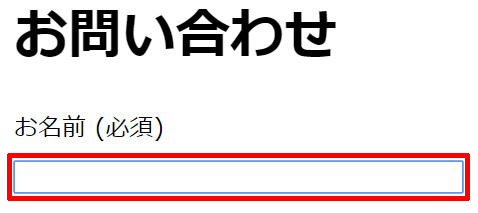
入力欄を押してないのにも関わらず、青い枠がつきました。
これがテキストと入力欄が紐づいている状態(labelで囲われている状態)となります。
囲っていた方がよりユーザーにわかりやすいかと思いますので、新たにタグを作る際にも<label>..</label>で囲っておくようにしましょう。
上記のことを踏まえた上で、それぞれのタグの使い方について見ていきましょう。
フォームタグの使い方
フォームタグは14種類あり一見使い方が難しそうですが、共通している設定項目は多いです。
まずは[テキスト]を押してみましょう。
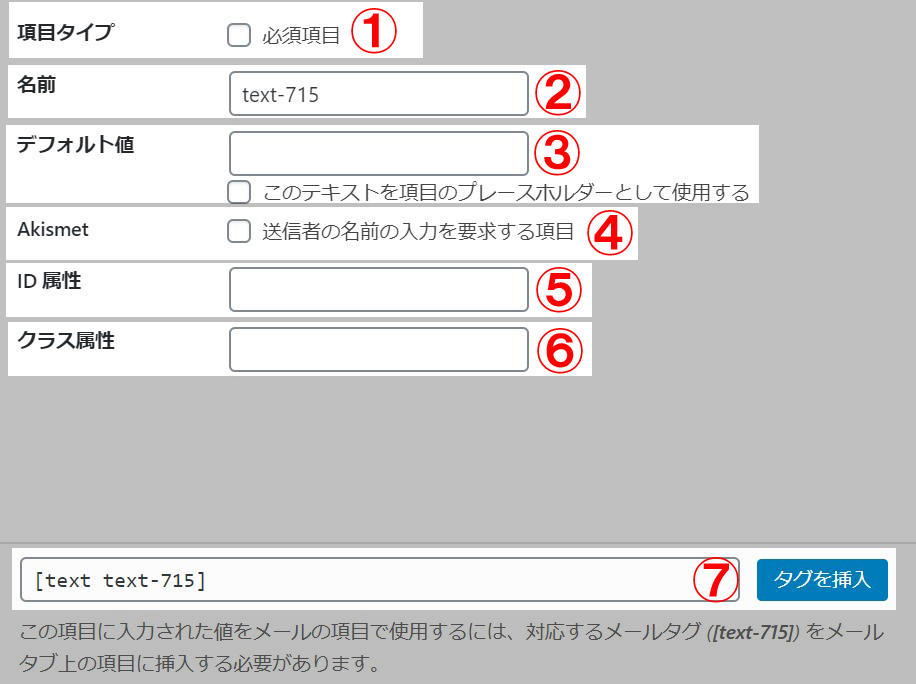
すると以下が表示されます。

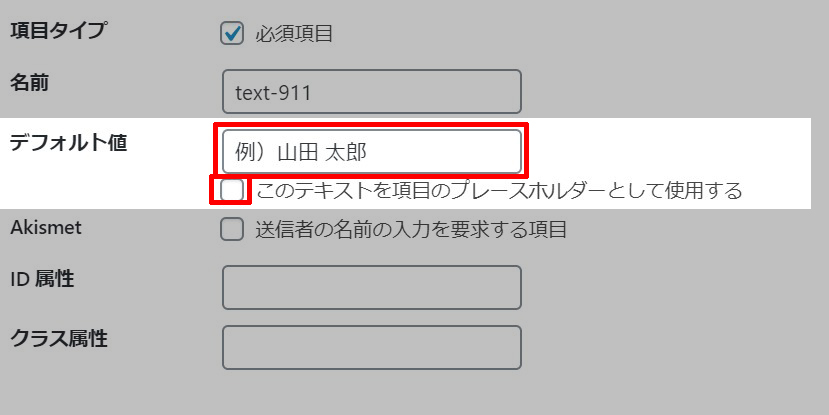
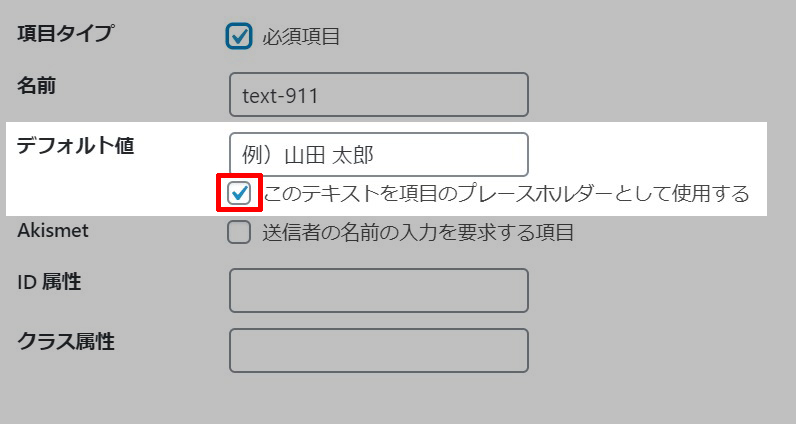
①項目タイプ
[必須項目]のチェックボックスにを入れると、問い合わせをする際に必ず記入しなければならない項目になります。空欄で送信するとどうなるの?
具体的にどうなるか見ていきましょう。

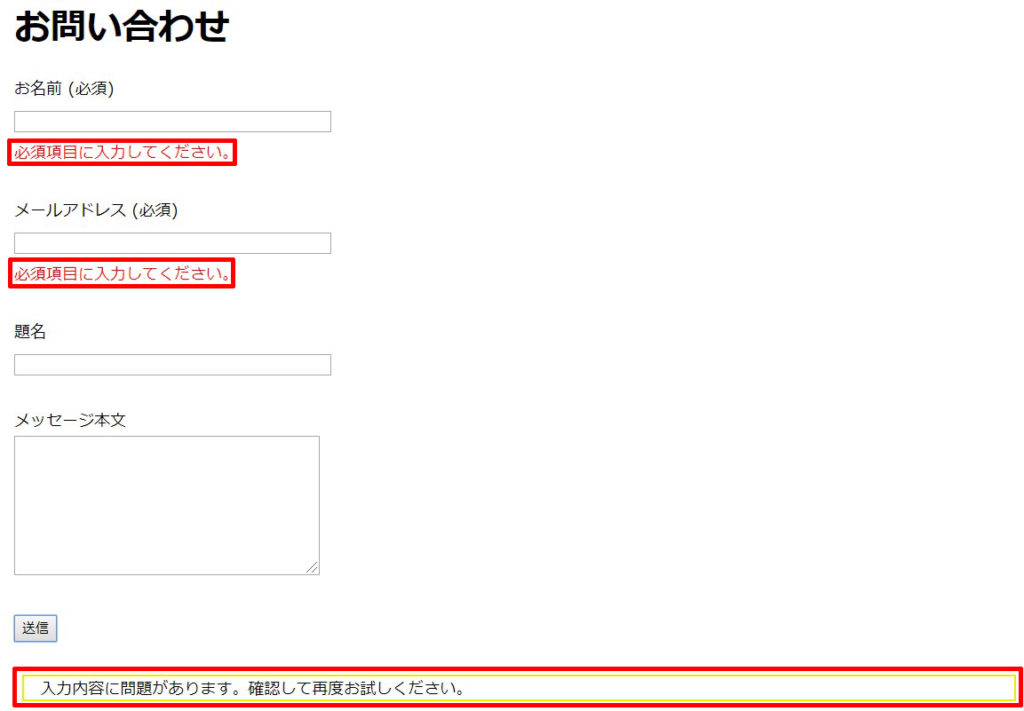
こちらはお問い合わせフォームの初期のフォーマットになります。
[お名前]と[メールアドレス]が必須項目となりますが、入力せずにそのまま送信を押してみます。

送信できずに必須項目に入力がないとの文言が表示され、再度確認することを指示されます。
なお、[題名][メッセージ本文]は必須項目ではありませんので、空欄でも何も表示されていません。
入力を必須にしたい場合は、チェックを入れるようにしましょう。
②名前
こちらでタグの名前を変更することができます。
[text-715]を変更すると、⑦のタグのtext-715も変更されます。
変更しなくても特に問題はないかと思います。
③デフォルト値
問い合わせフォームの入力欄に、あらかじめ値を表示したい場合は設定します。

今回は例)山田 太郎と入力してみました。
プレースホルダ―として使用するかどうかについてチェックを求められます。
ありがオススメですが、あり・なしそれぞれでどうなるか見てみます。
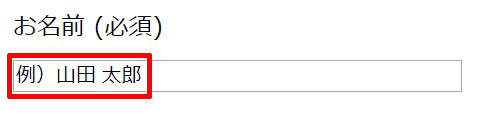
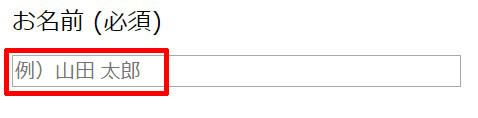
プレースホルダー使用なし(しなかった場合)

問い合わせぺージを開くと、黒字で先ほど入力した値が表示されています。

自分の名前を打ち込む際には、あらかじめ入力されていた例)山田 太郎を消して入力しなければなりません。
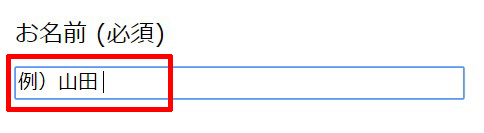
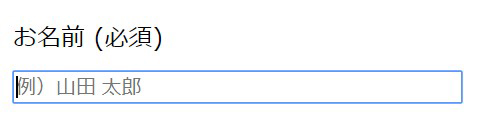
プレースホルダー使用あり(した場合)

続いてチェックを入れた場合を見ていきます。

を入れてみると、黒ではなくグレーで先ほど入れた値が表示されました。

この場合、チェック無しの時のようにいちいち初期値を消す必要がありません。

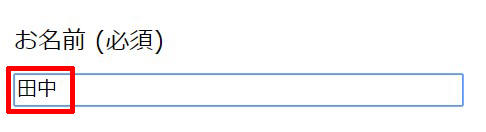
名前を入力し始めると値が自然と消えます。
よって、を入れておいた方が良いでしょう。
④kismet
[Akismet]のプラグインを設定している場合は、こちらでスパムメール対策をすることができます。⑤ID属性
ID属性を入力することでコンタクトフォームのカスタマイズが行えます。
⑥クラス属性
class属性を入力することでコンタクトフォームのカスタマイズが行えます。
※⑤⑥に関しては、分からない方は空欄で結構です。
⑦タグの生成
上記①~⑥に入力した値をベースに、タグが生成されます。
確認をして問題がなければタグを挿入をクリックします。
自動返信メールの設定
デフォルトの設定のままでは、問い合わせ内容を送信しても問い合わせた方本人に確認メールが届きません。
ご本人にも届いた方が親切なので、ここではその設定方法を見ていきます。

まずは[メール]タブを押してメール設定画面に切り替えます。

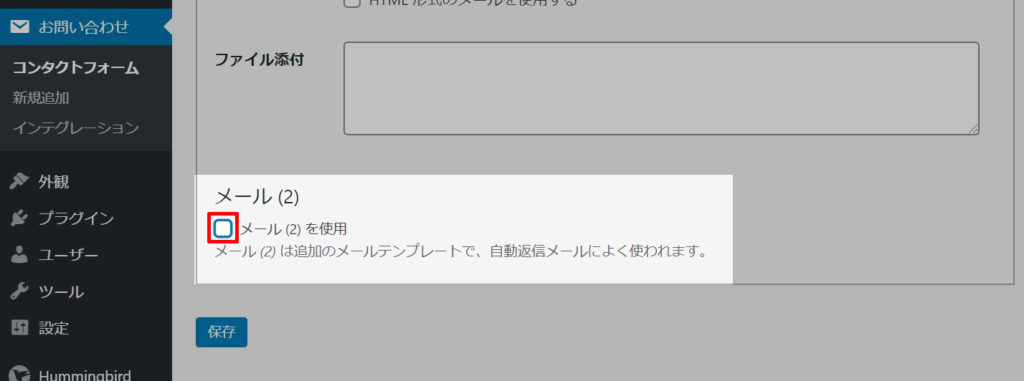
下にスクロールしていくと、[メール(2)]という項目がありますので、そちらにを入れます。

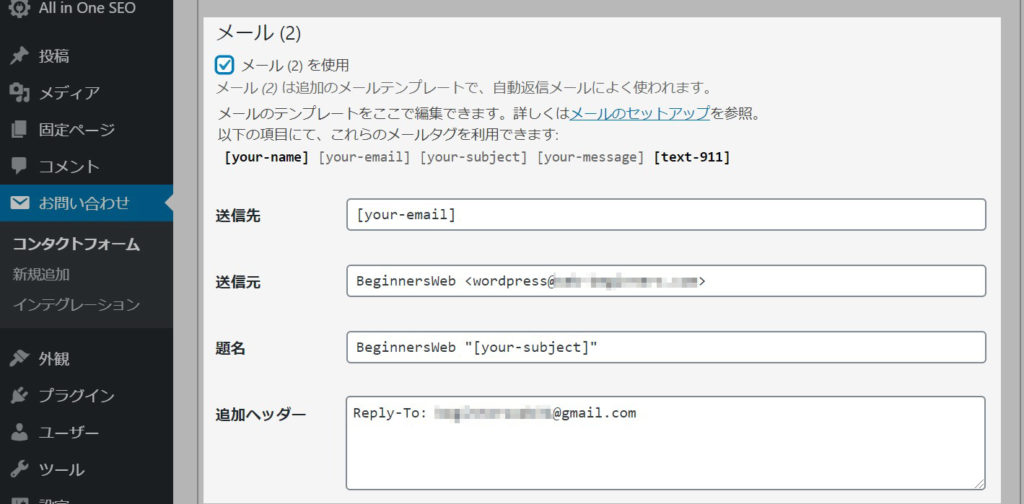
すると新たに項目が出てきます。
送信先の[your-email]は、問い合わせをされた方のメールアドレスになります。

動作確認をしたいので、デフォルトの値のまま保存を押します

【基本編】お問い合わせぺージを作ってみようで作ったお問い合わせぺージを表示し、任意のメールアドレスを入力しテストメッセージを送信します。


メッセージを開くと、打ち込んだ内容が確認できました。
メッセージの内容を変更する

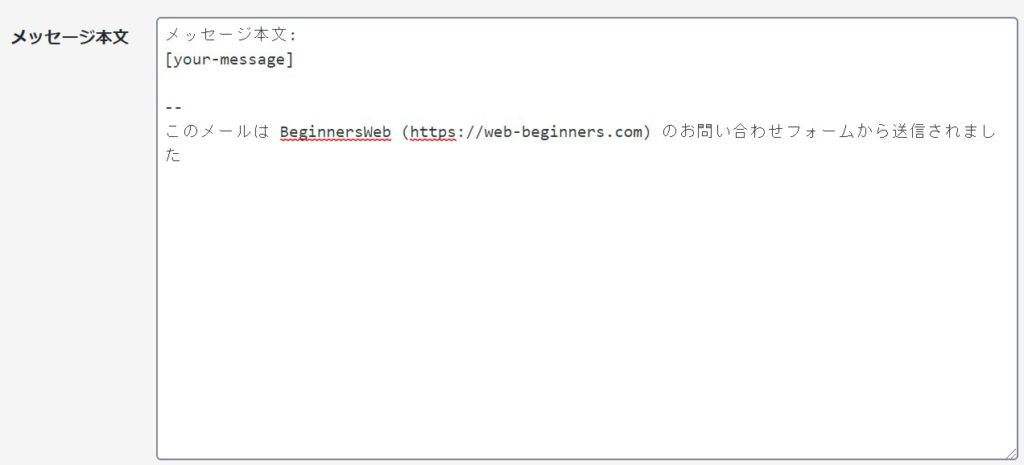
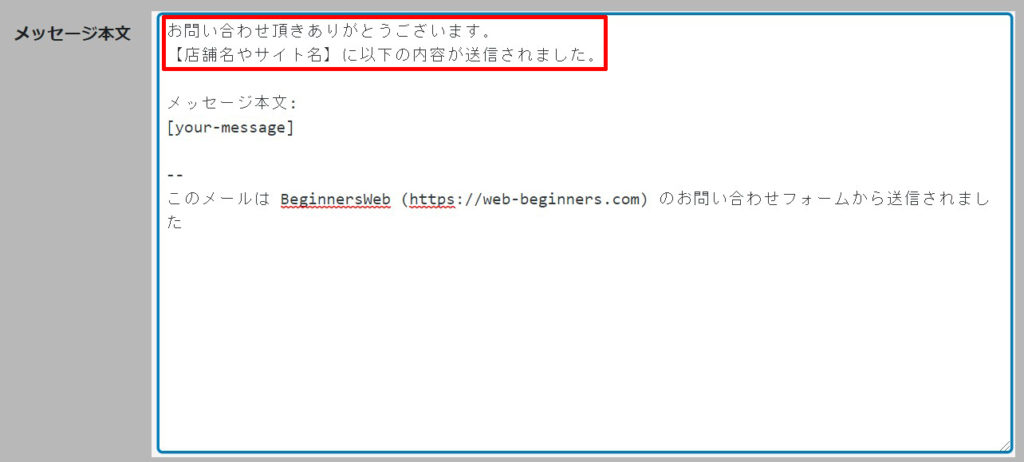
メッセージの内容はメール設定画面で変更できます。

メッセージ本文に
【店舗名やサイト名】に以下の内容が送信されました。
との内容を追記し保存しました。
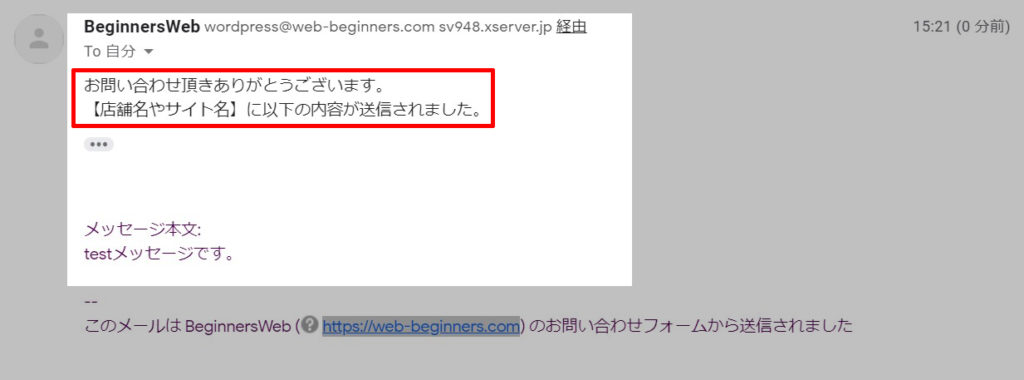
再度問い合わせフォームからテストしてみましす。

メールを確認すると、追記した内容がメッセージ本文に追加されているのが分かります。
まとめ
今回はContact Form 7をWordPressに導入する方法から使い方まで見ていきました。
運営されているサイトによって、お問い合わせフォームの内容は変わってくるかと思います。
自分なりに色々と試しながら、サイトに合った設定ができるようチャレンジしてみてください。