WordPressのテーマの一つである「Lightning(ライトニング)」の導入の仕方と使用方法について解説いきたいと思います。
この記事でテンプレートの使い方を覚えられれば、簡単なホームぺージが作成できるようになります。
テーマとはサイトを作るのを簡単にする雛形のようなもので、テンプレートとも呼ばれています。
ワードプレスのテーマには無料から有料のものまで沢山の種類があり、
テーマを変更するだけでサイトデザインを変更できます。
Lightningのテーマでは、以下のようなサイトをご自身で作ることができます。
・ホームぺージ
・ブログ
また、ワードプレスの“公式ディレクトリ”に登録されており(品質のお墨付きを得ているテーマ)、品質の面でも安心です。
有料版もあるのですが、“webサイトを初めてつくる”といった初心者の方にとっては無料版で十分でしょう。
目次
WordPress管理画面からLightningを導入
それでは、Lightning(ライトニング)のテーマをダウンロードしていきましょう。
まずはWordPressにログインします。

※WordPressの構築までがお済みでない方は、『WordPressの始め方~初心者向けに5つの手順で解説~』を参考にして下さい
テーマ(Theme)をインストール

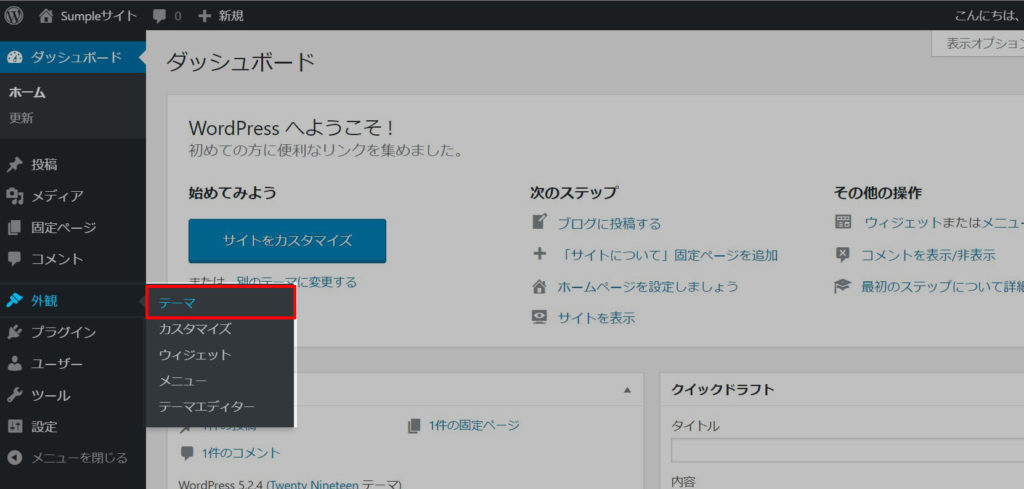
WordPressのダッシュボードが開いたら、カーソルを[外観]にあわせます。
すると[テーマ]から始まる項目が出てきますので、一番上の[テーマ]をクリックします。

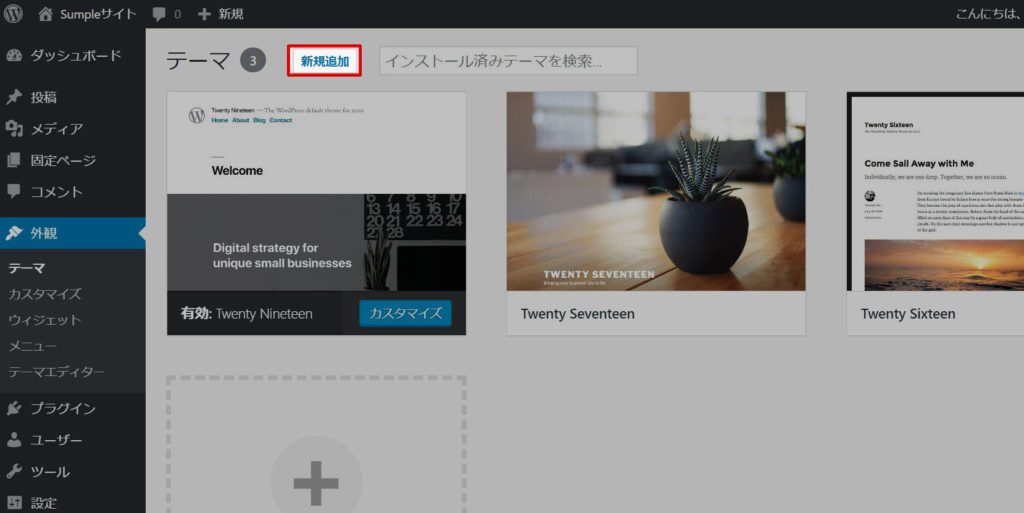
テーマの一覧が表示されました、既存のテーマやダウンロードされたテーマが確認できると思います。
画面上の方の[新規追加]をクリックします。

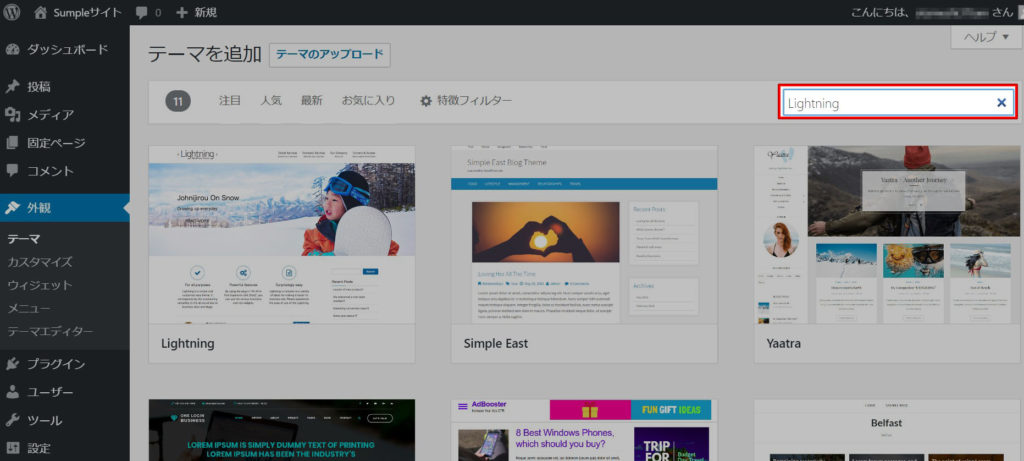
少し待つと、[テーマを追加]の画面に切りかわります。
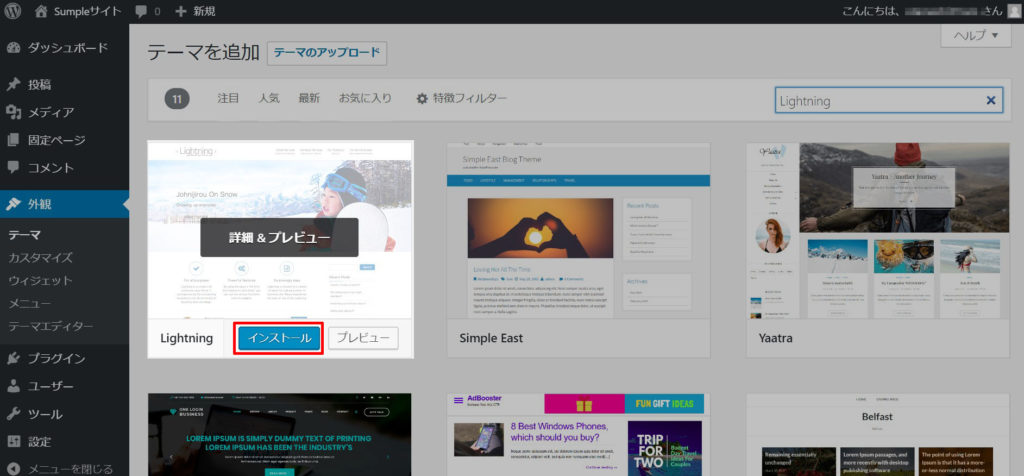
画面右上に入力できる欄がありますので、そちらにLightningと入力します。

Lightning(ライトニング)のテーマが出てきました。
インストールのボタンを押して下さい。

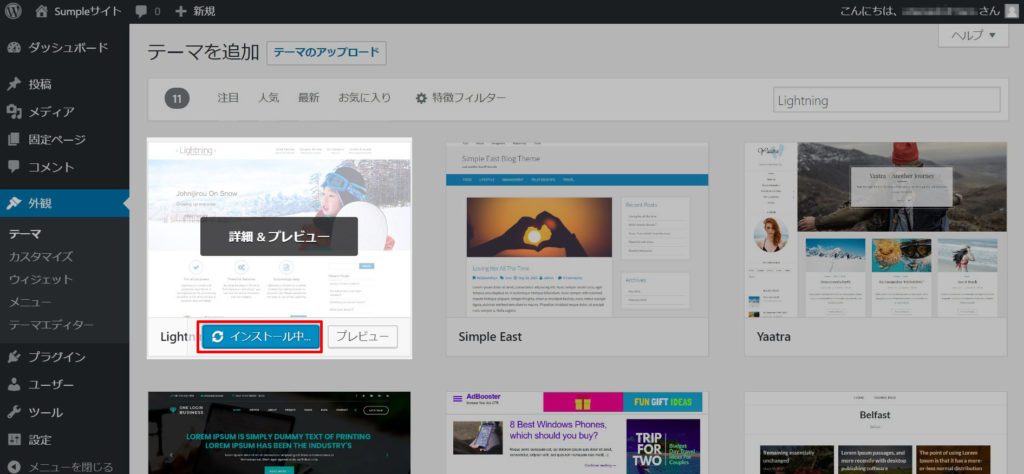
インストール中..と出ますので、少々待ちます。

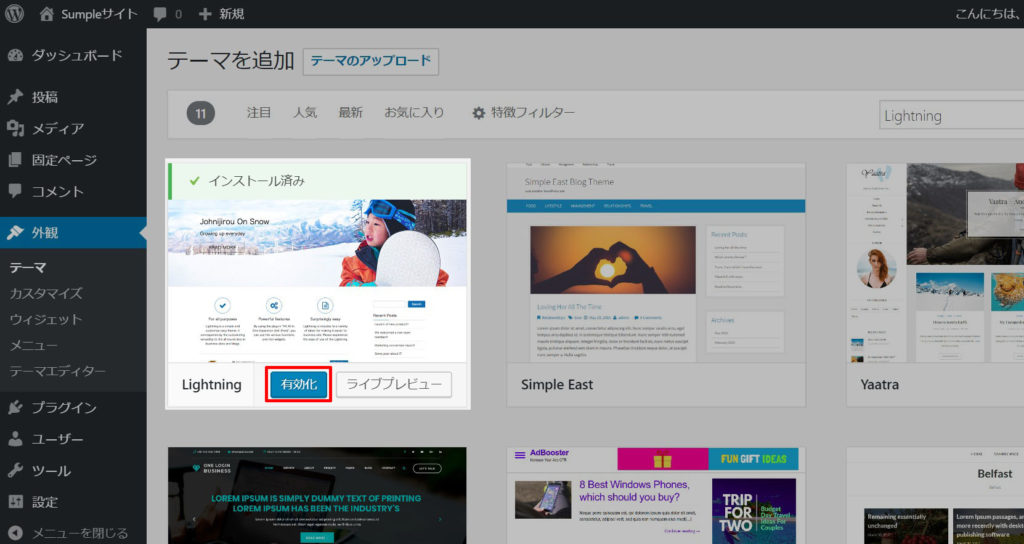
有効化ボタンを押します。

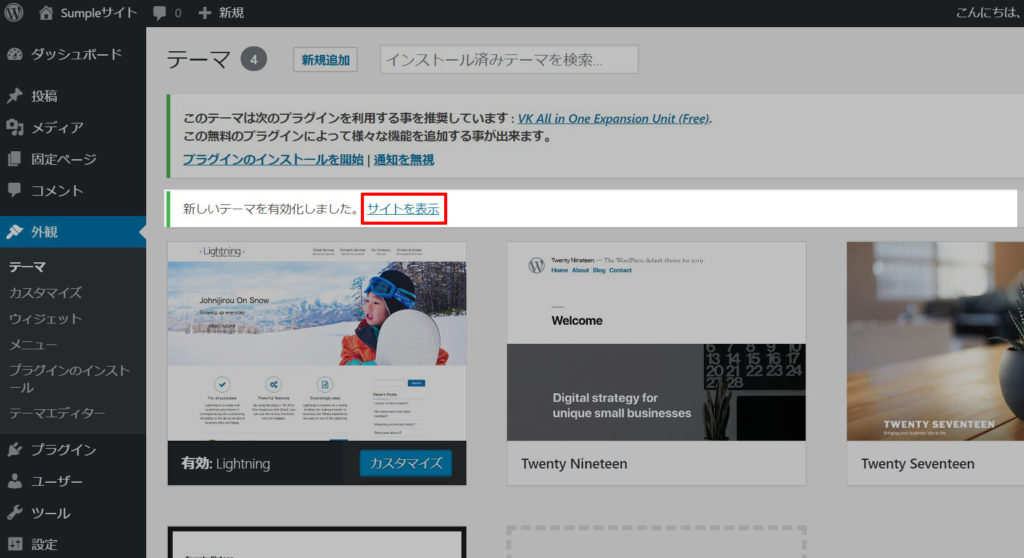
テーマの有効化が完了したら、一度サイトを表示してみましょう。
[サイトを表示]をクリックします。

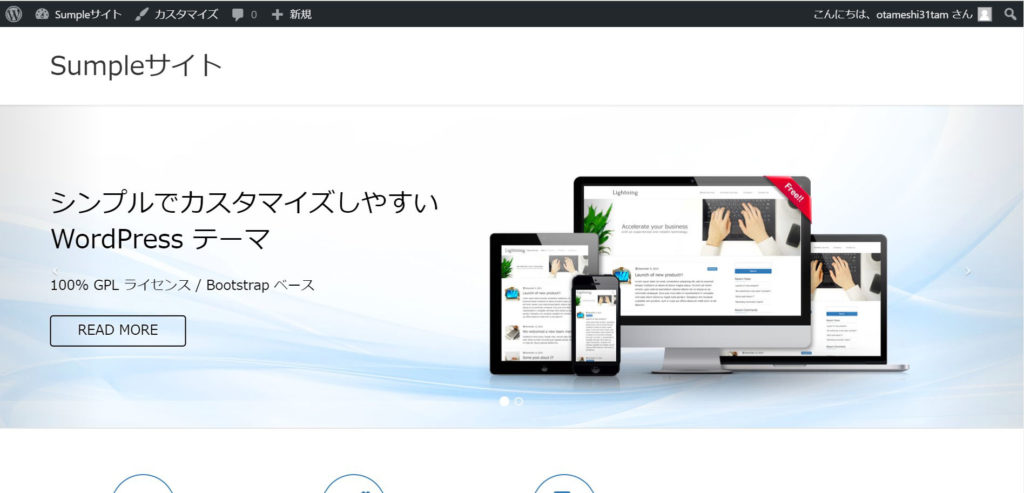
Lightningのテーマが適応されました。
VK All in One Expansion Unitのインストール

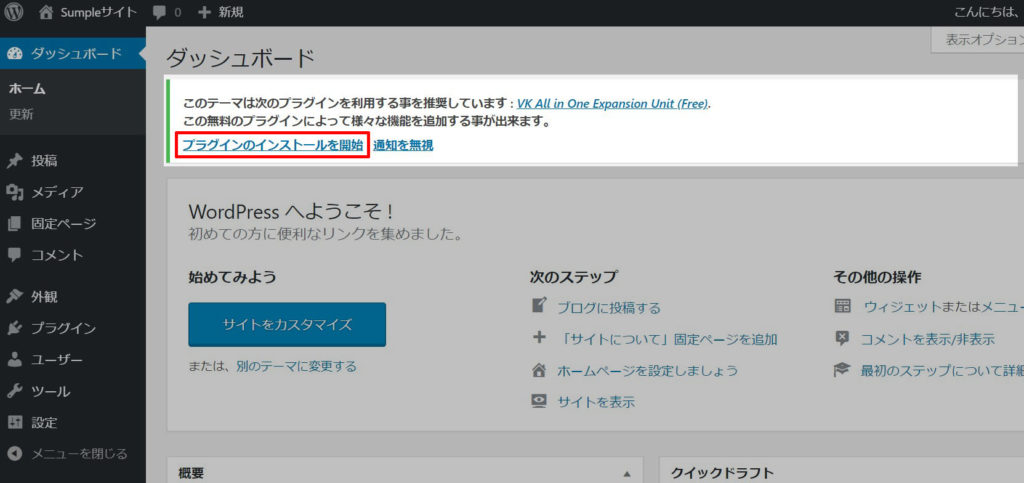
再度ダッシュボードを開くと、[VK All in One Expansion Unit(ExUnit)]を推奨されているのがわかります。
ワードプレスが初期の状態の場合は、必要最低限の機能しかありません。
もちろんそのままでもサイトは運営できますが、プラグインを導入することでサイトを使いやすくしたり、デザインを凝ったもににしたりとサポート機能が拡充します。
ワードプレスを利用する方にとって必須なものとなります。
VK All in One Expansion UnitとはLightningと同時に開発されたプラグインで、様々な機能を増やすことができます。
[プラグインのインストールを開始]を押して、プラグインをインストールしましょう。
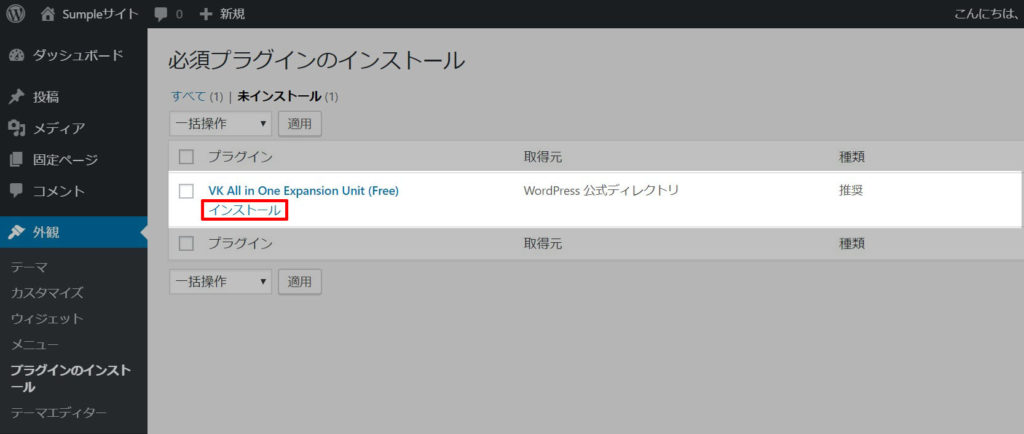
VK All in One Expansion Unitと表記のある項目の、[インストール]をクリックしましょう。

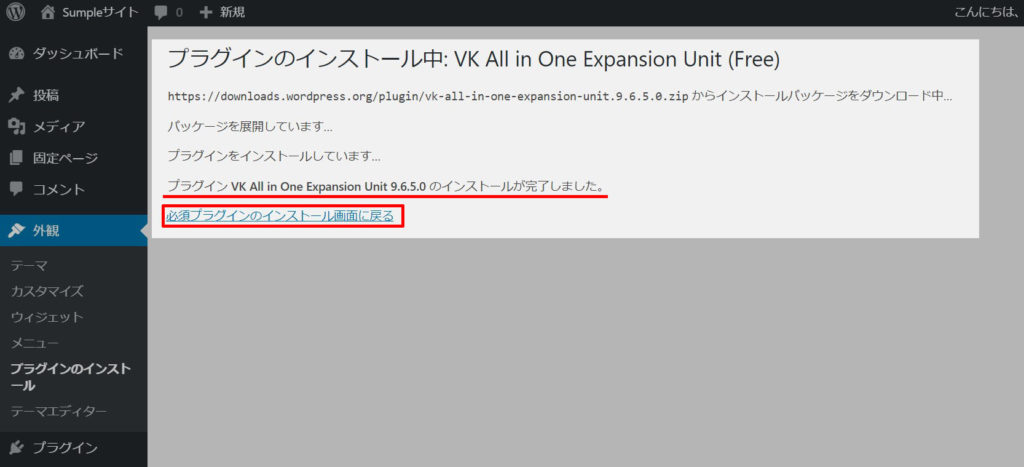
少し待つとダウンロードが完了します。
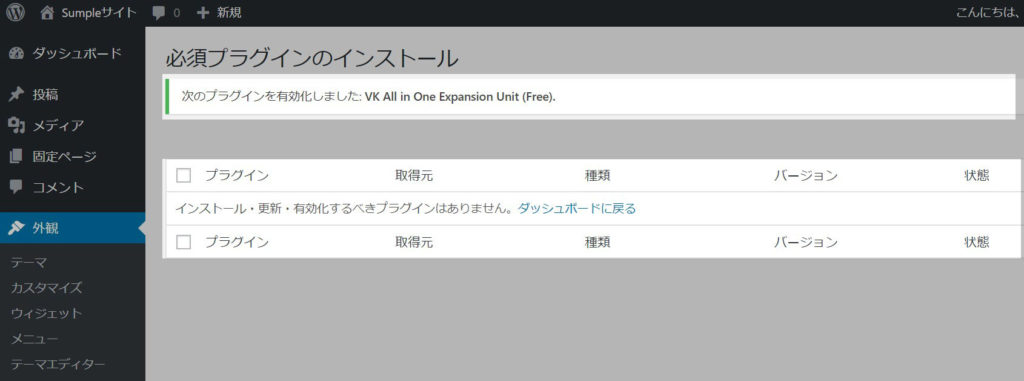
ダウンロードが終了したら、[必須プラグインのインストール画面に戻る]を押します。

先ほど[インストール]を表記されていたものが[有効化]といった文言に代わっているので、[有効化]をクリックします。

VK All in One Expansion Unitプラグインの、有効化が完了しました。

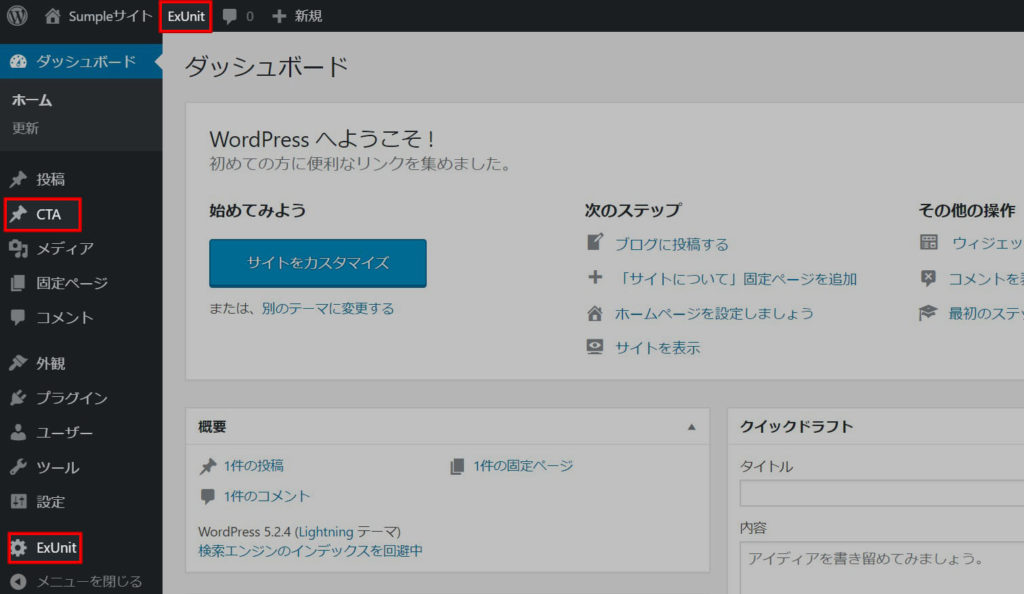
ダッシュボードを確認すると[ExUnit][CTA][ExUnit]などの項目が追加されているのが分かります。
こちらの表記が出れば、プラグインが適応されていることになります。
プラグインについては、またぺージ下部にて解説しています。
Lightning(ライトニング)テーマを使ってみよう!
では、Lightningにはどのような機能があるのでしょうか?
使い方とあわせて、解説していきたいと思います。

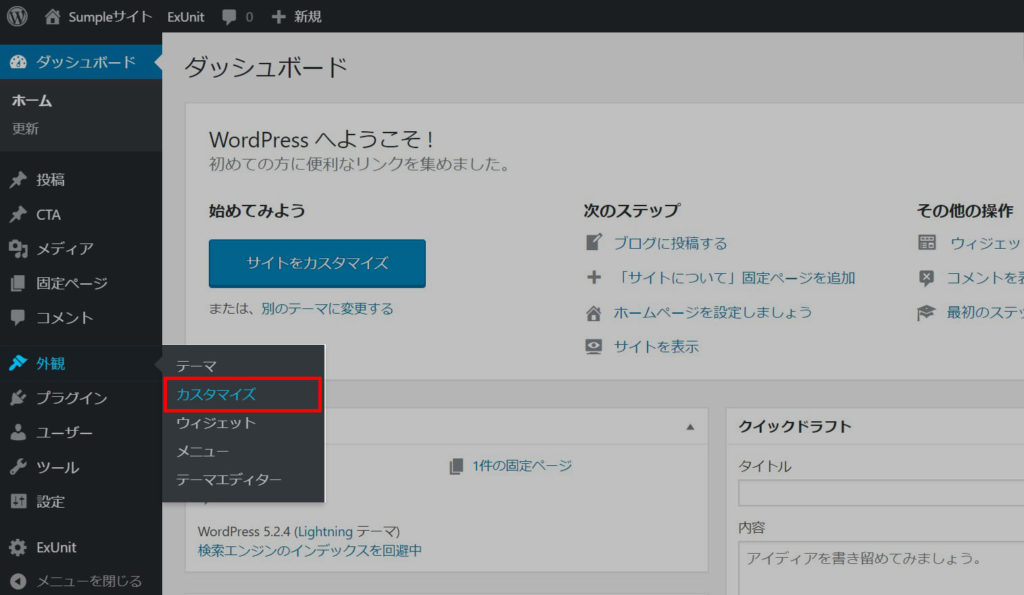
ワードプレスののダッシュボードから[外観]にカーソルをあわせると、項目が表示されます。
2番目の[カスタマイズ]をクリックして下さい。

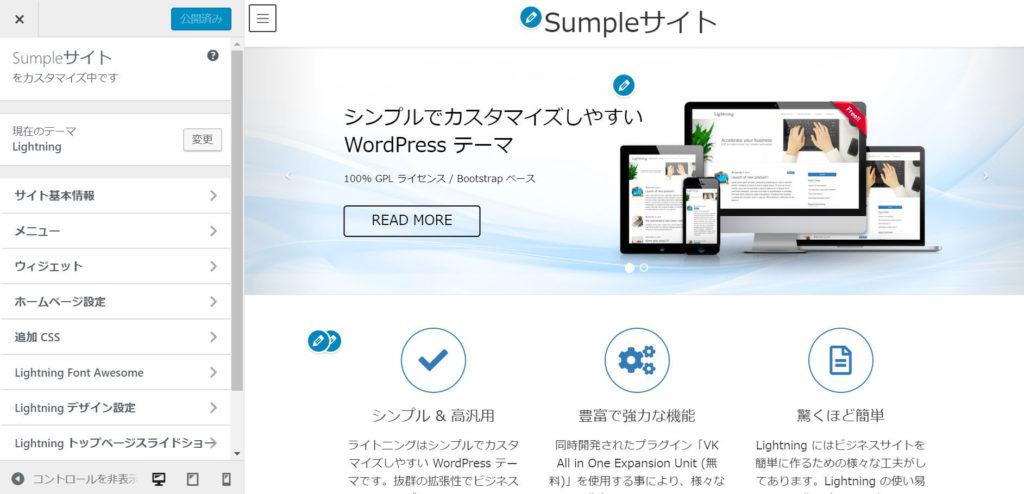
カスタマイズ画面が開きました。
左のメニューが各種設定、右の画面はリアルタイムでプレビュー(サイトデザインの変更)を確認することができます。

初期のテンプレートのカスタマイズ画面と違い、[Lightning..]から始まるいくつかの項目が追加されているのがわかります。
これらが、このテーマに切り替えたことによる追加の機能です。
※WordPressを立ち上げた時点のテンプレートは[追加 CSS]までしか項目がありません
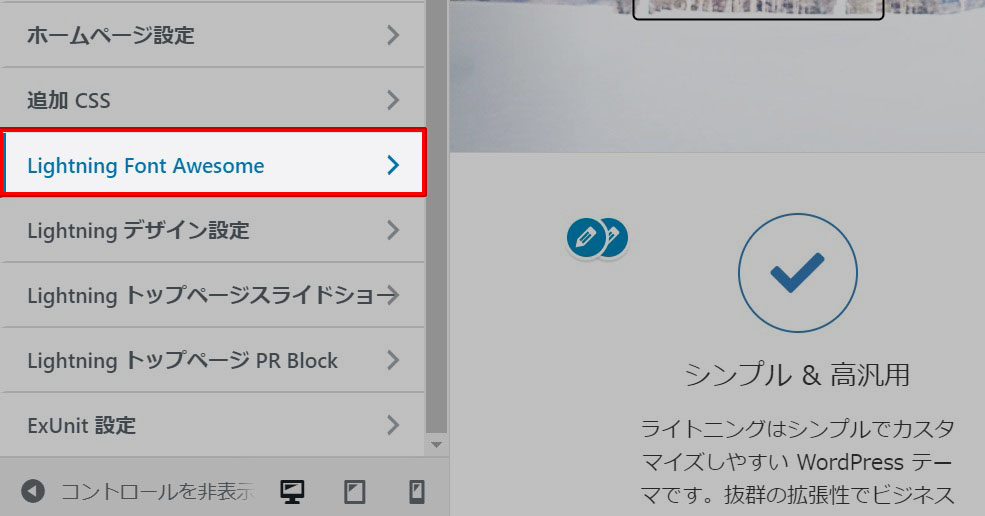
Lightning Font Awesome
まずは上から順に見ていきましょう。

なお、Font Awesomeとはロゴを気軽に使えるサービスです。
ところどころにアクセントとして取り入れることで、Webサイトを見やすくするのに役立ちます。
通常はFont Awesomeを使用する際には、phpファイルというファイルの中に、
導入するためのコードを打ち込む必要があります。
※覚えなくて結構です
初心者の方にとっては少し難しいのですが、Lightningテーマを使えばそのような作業をする必要はありません。

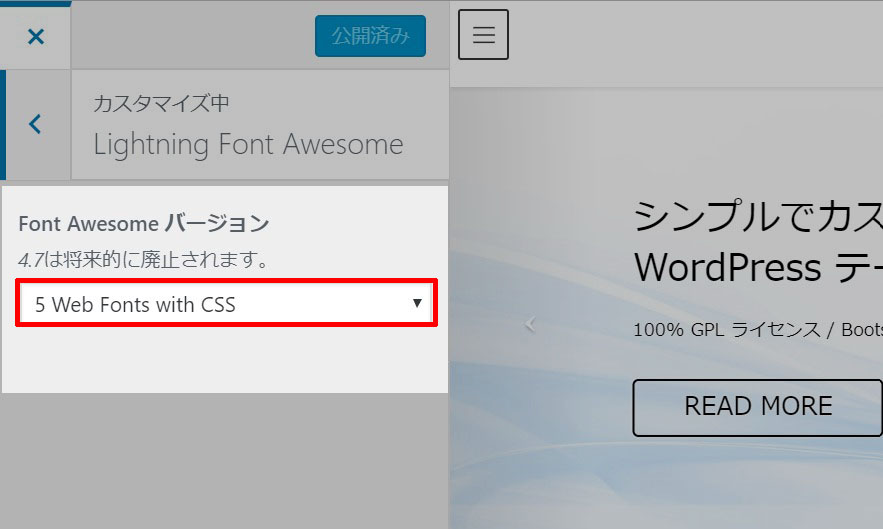
Font Awesomeのバージョンを確認できます。
初期値のままで大丈夫だと思いますが、念のため確認しておきましょう。

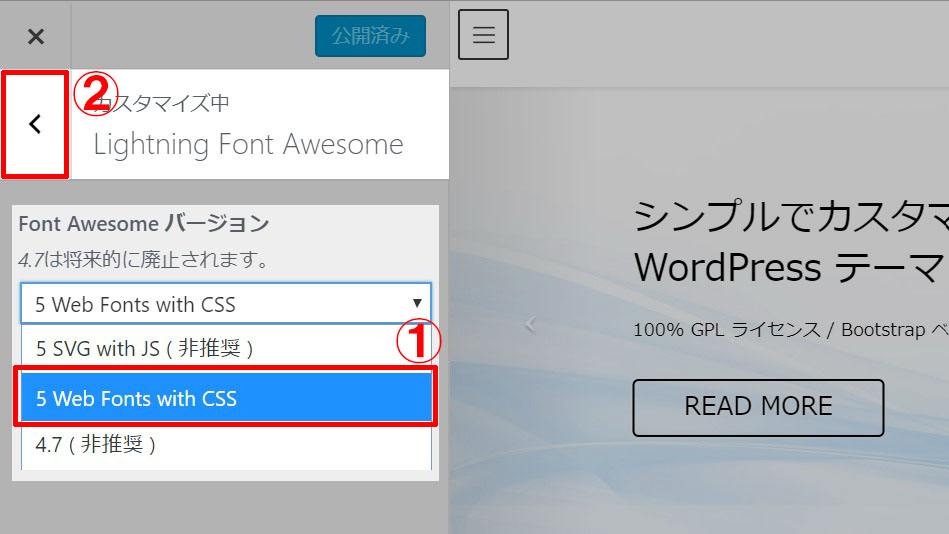
クリックすると、3つのバージョンが確認できました。
万が一[(非推奨)]のバージョンにチェックがついていたら、(非推奨)がついていないものを選択しましょう。
確認ができたら、②を押して前の画面に戻りましょう。
サイトのデザインを設定する

次は、ロゴの設定やメインカラーの変更などを行っていきます。
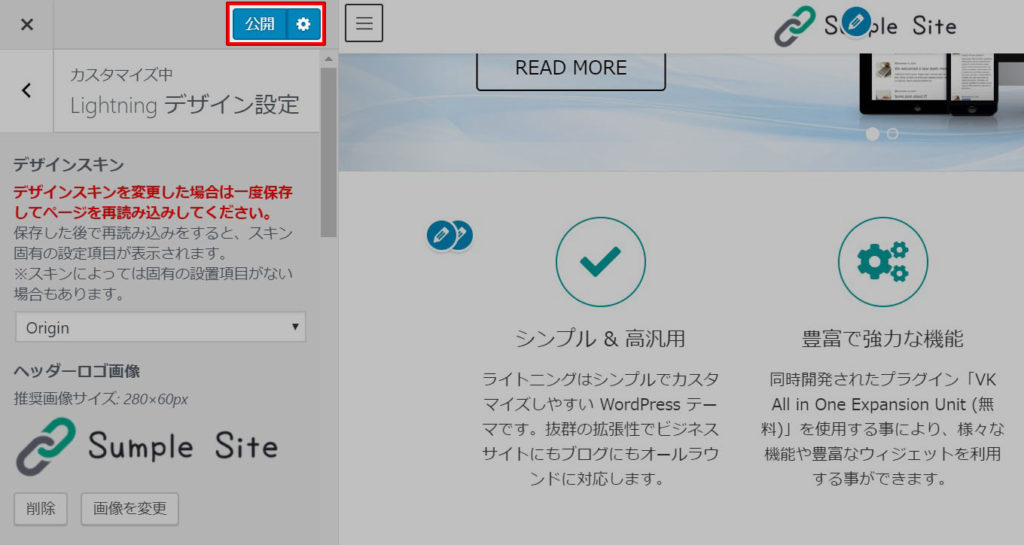
[Lightning デザイン設定]を押しましょう。

デザインの設定画面に切り替わりました。
一番上に[デザインスキン]とありますが、こちらは有料のサービスとなりますので今回は割愛させて頂きます。
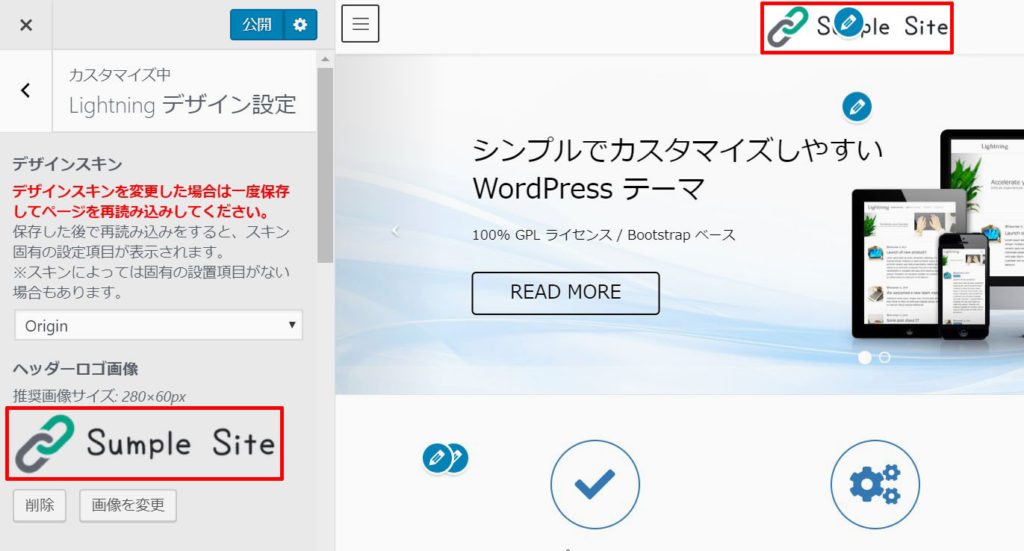
サイトのロゴ画像を変更する
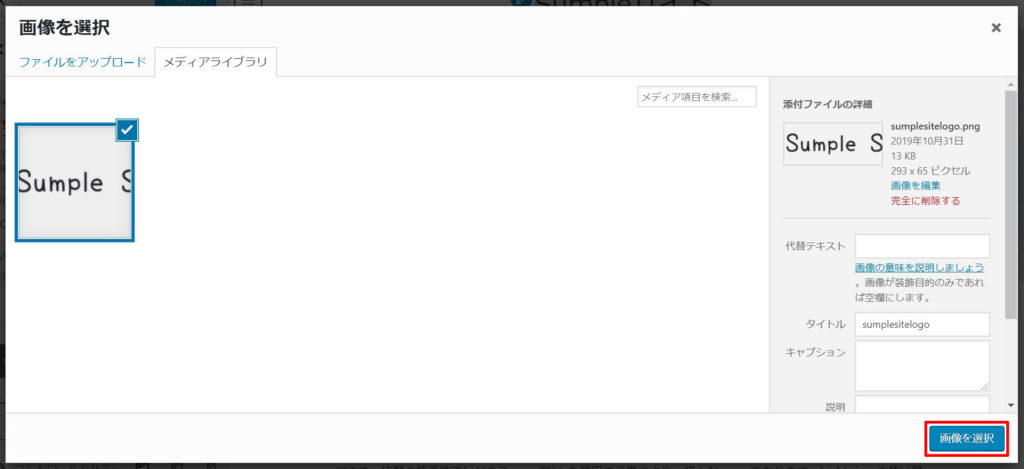
[ヘッダーロゴ画像]の、画像を選択を押して下さい。

ファイルを選択をクリックすると、上記の画面が出ます。
今回は事前に簡単なロゴ画像を作っておき、アップロードしてみます。
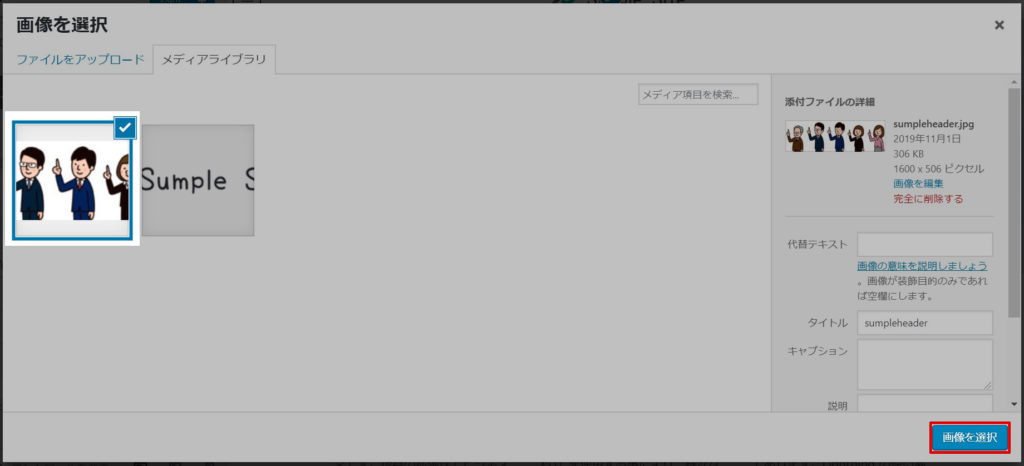
画像を選択し、[ダブルクリック]をして下さい。
LOGASTER | ロゴメーカー | オンラインロゴ作成

WordPressにアップロードができました。
画像に がついていることを確認し、画像を選択をクリックして下さい。

キーカラーの変更
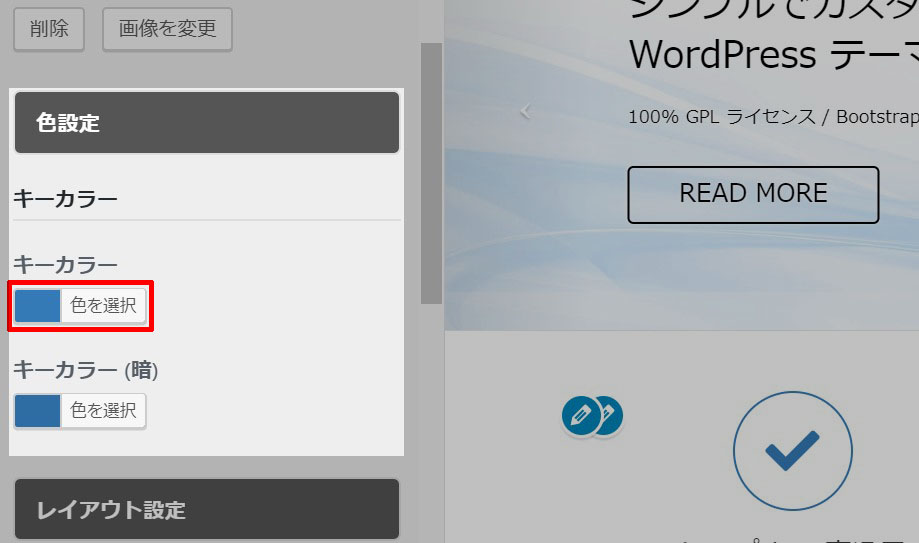
次は、キーカラーの変更を行っていきます。
キーカラーとはその名の通りメインとなるカラーです。

キーカラー設定は2つ項目がありますが、まずは上から設定していきます。
[色を選択]をクリックします。

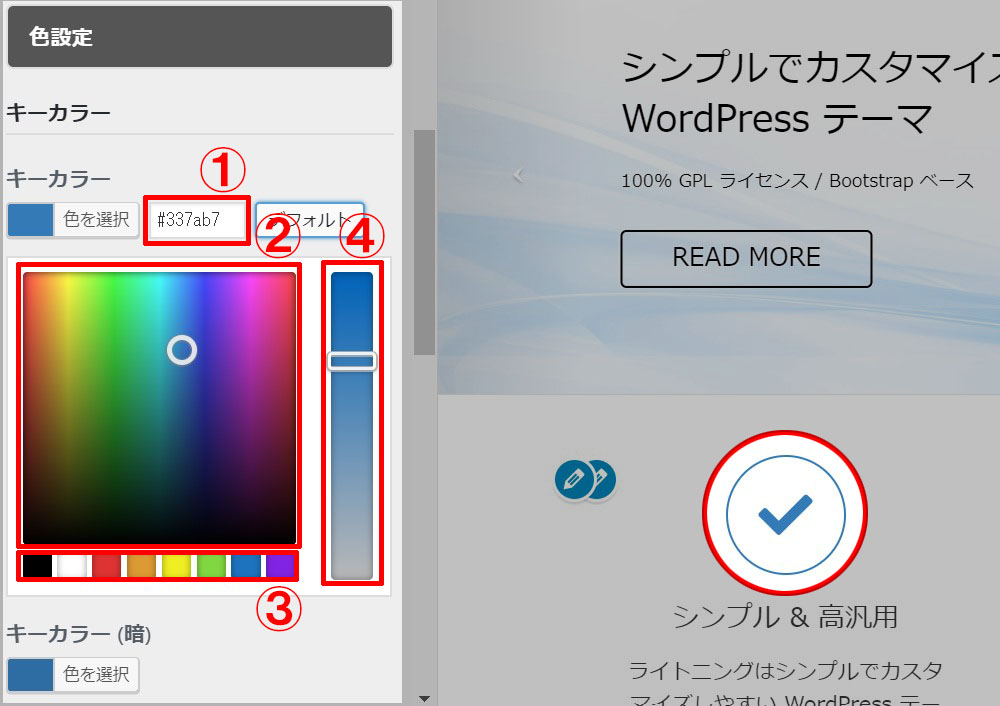
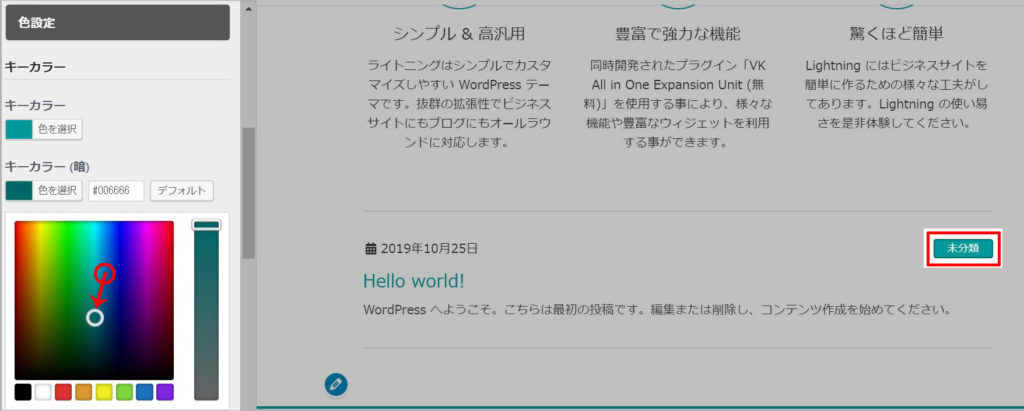
すると、色設定の詳細画面になります。
①はカラーコードで設定する方法です。#に続く6桁の英数字で表します。
Webセーフカラー web216 – Web Safe Colors – HTML
②、④のカラーパネルは直感で操作できるので、ドラッグ&ドロップで調整してみて下さい。
③は各色をクリックすると切り替わります。
画面右の アイコンに注目して下さい。

初期の青色からドラッグ&ドロップし、緑色に変更しました。
それに伴い、 も緑色に変わっています。

キーカラー(暗)も変更してみましょう。
[色を選択]をクリック後、ドラッグ&ドロップします。
すると、分かりにくいのですが記事一覧の[カテゴリー]ボタンの外枠の色が変更しているのが分かります。

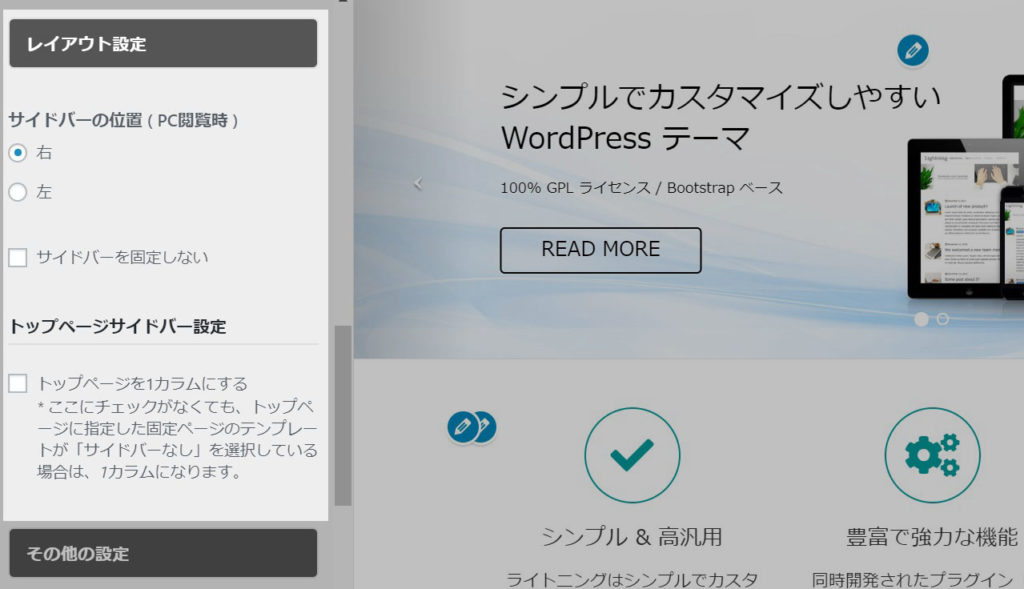
レイアウト設定は、今回は既定値のままにしておきます。

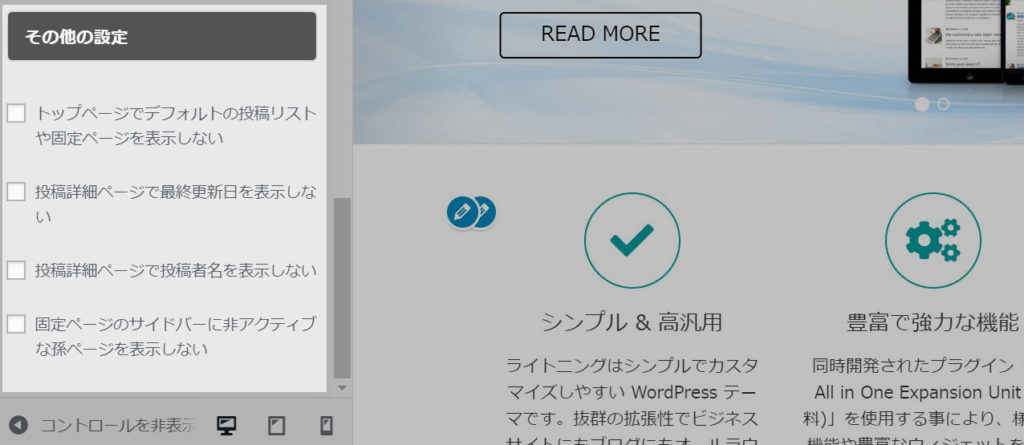
その他の設定につきましても、今回はこのままにします。

公開ボタンを押すとそれまで設定した内容が保存されますので、一度保存しておきましょう。

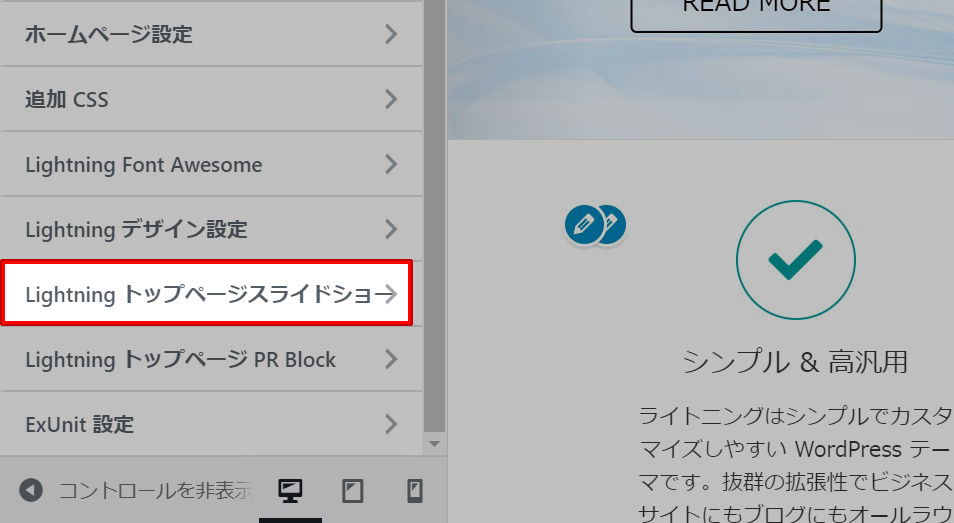
Lightning トップページのスライドショー
続いて、トップページメインの画像を変えてみましょう。


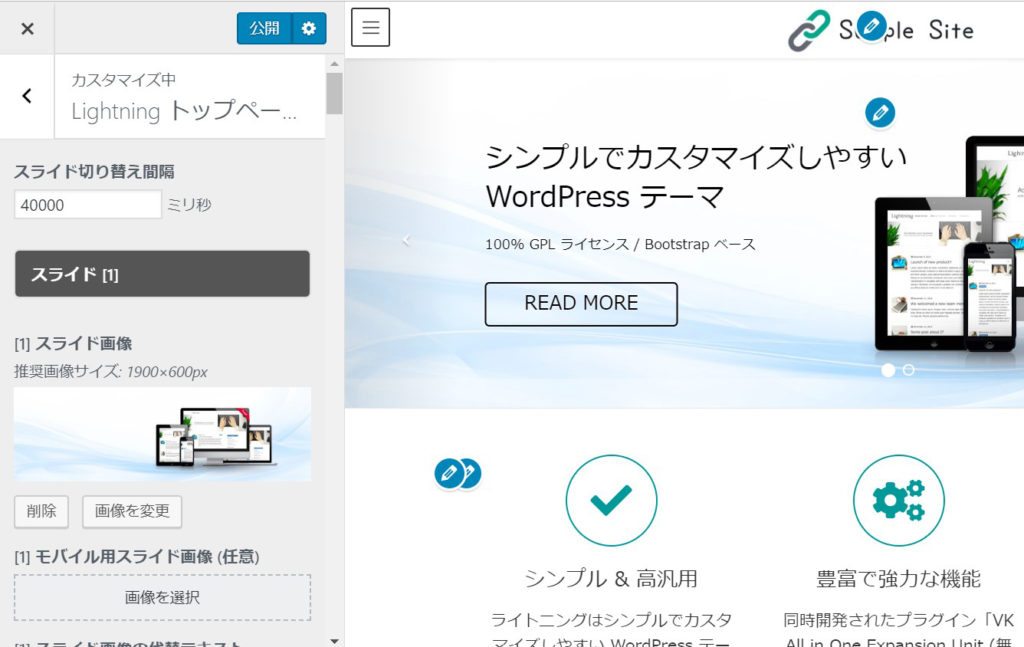
スライドショー変更画面が開きました。
最初に[スライド切り替え間隔]という設定項目があります。
こちらは何秒後にスライドを切り替えるかという設定で、初期値は4秒(40000ミリ秒)になっています。
今回は既定値のままにしておきますが、スライドの間隔を早くしたい、もしくは遅くしたいという方は都度変更して確認してみて下さい。

トップ画像が初期設定のままになっていますので、変えてみます。
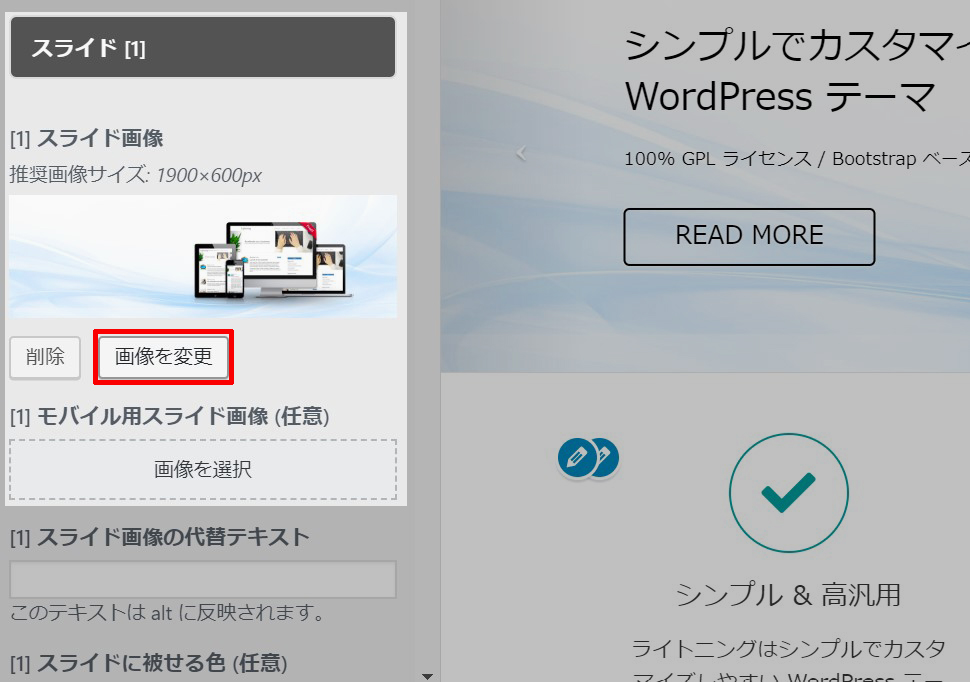
[1]スライド画像の画像を変更をクリックして下さい。

ロゴ画像を設定した時と同様ファイルを選択をクリックし、ファイルから画像を選択します。

今回は事前にトップページ画像を用意しておきましたので、そちらに変更してみます。
表示する画像に が入っていることを確認し、画像を選択をクリックします。
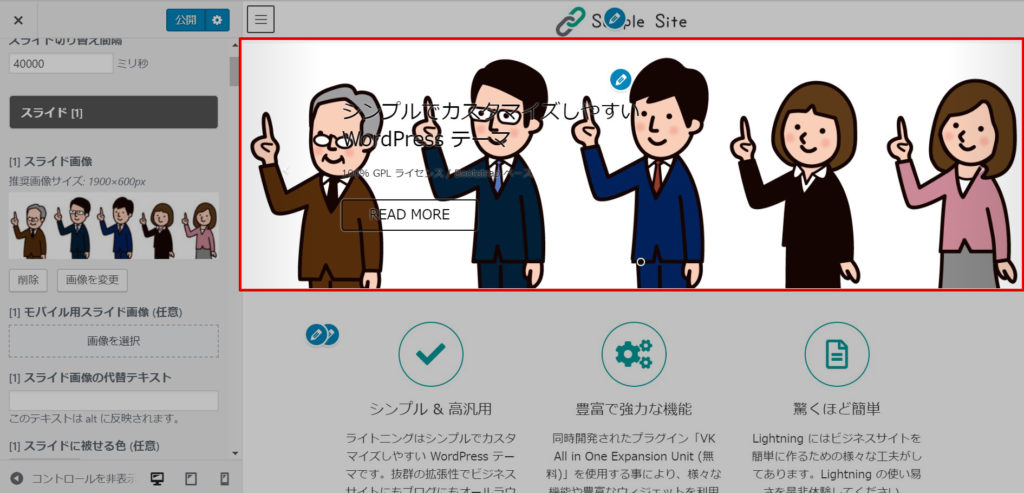
画像の変更

プレビュー画面にてトップページ画像の変更が確認できました。

※
続いて詳細設定をしていきましょう。
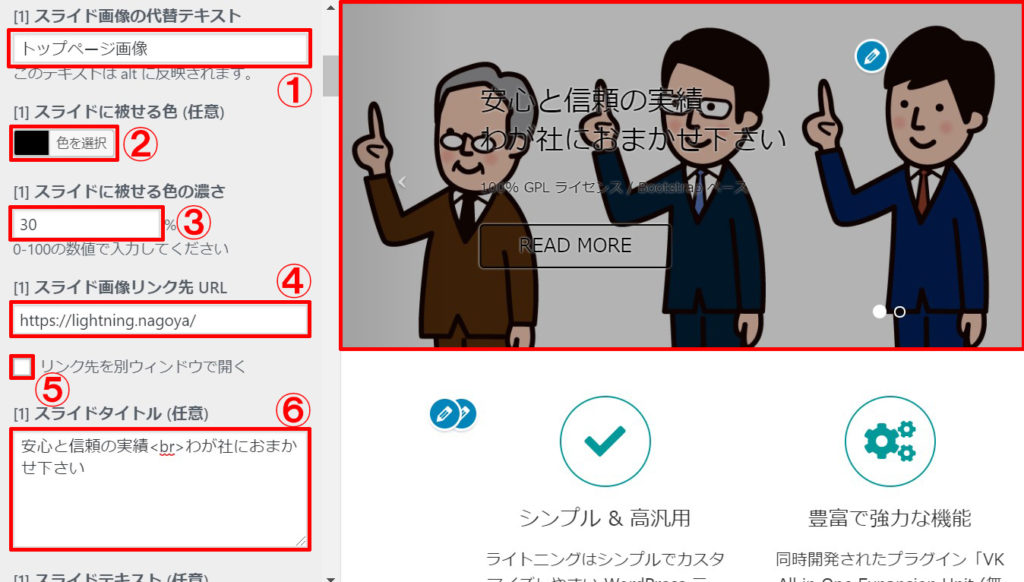
①には画像の名前をつけます。わかりやすい任意の名前を入力しましょう。
今回は[トップページ画像]と入力しています。
②ではスライド画像にかぶせる色、③にはかぶせる色の濃さを設定します。(1薄い-100濃い)
今回は①を黒(#000000)、②に30を入力しました。
するとトップ画像にグレーのカバーがかかったようになりました。
※最初の設定画像と見比べてみて下さい。
④には画像のリンク(この画像ではREAD MOREの部分)を押した際に開くURLを入力します。
⑤にチェックを入れると④のリンクを押した際に新たにぺージを作ってURLを開きます。
⑥を入力すると画像上の文章が変わります。

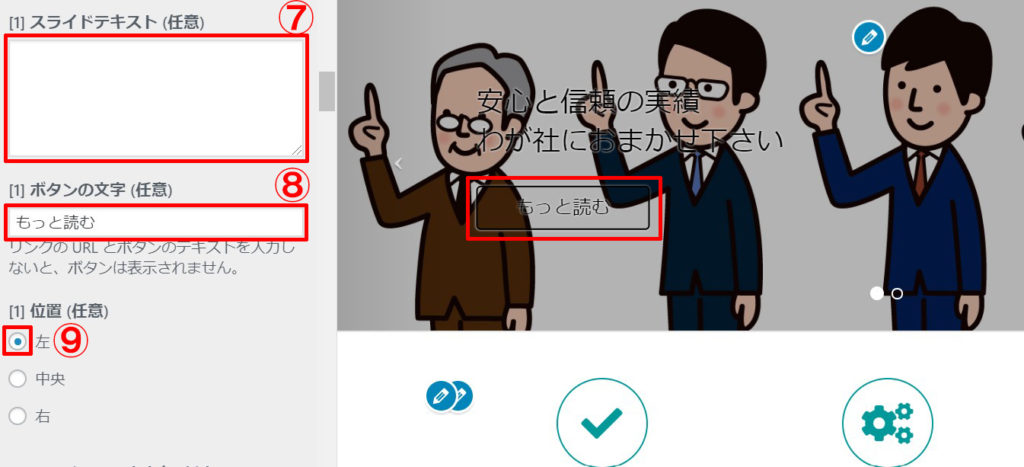
⑦には任意のスライドテキストを入力します。
初期値では⑥の下に見出しがついていましたが、今回消したことで見出しが消えているのが分かります。
⑧でスライド画像のリンクの文字を変更できます。
今回は[もっと読む]に変更しました。
するとリンクボタンがREAD MOREからもっと読むに変わりました。
⑨では表示する文章の位置を設定できます。
左、中央、右とありますが今回は既定値の[左]のままにしておきます。

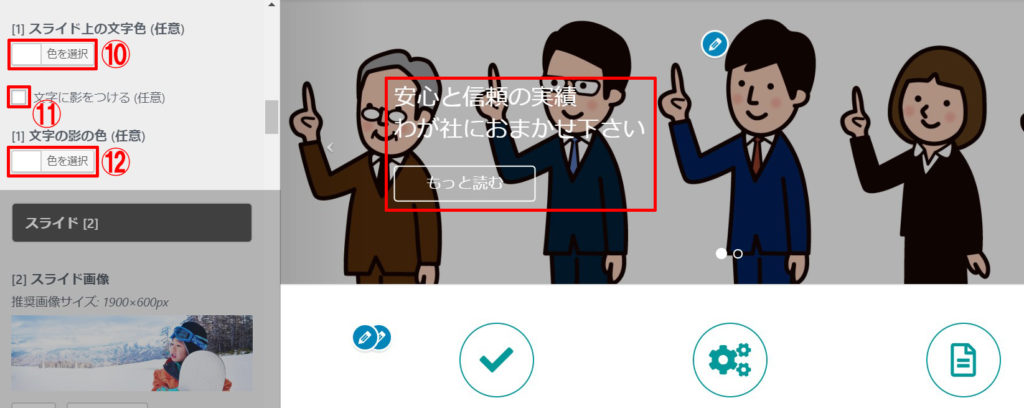
⑩ではスライドの上の文字色を変更できます。
今回はトップ画像にグレー色を被せ少し暗くしてありますので、文字が映えやすいよう[白(#FFFFFF)]に設定しました。
⑪で、文字に影を付けることができます。
今回は をはずしておきました。
⑫では文字の影の色を設定できます。
今回は⑪でチェックを外したので、何色に設定しても反映されません。
画像[1]のみですが、これでLightning トップページスライドショーの画像の変更が完了します。
[2]~[5]まで変更できますので、必要に応じ画像の設定を行って下さい。
続いて、PR Blockの設定です。
Lightning トップページ PR Block


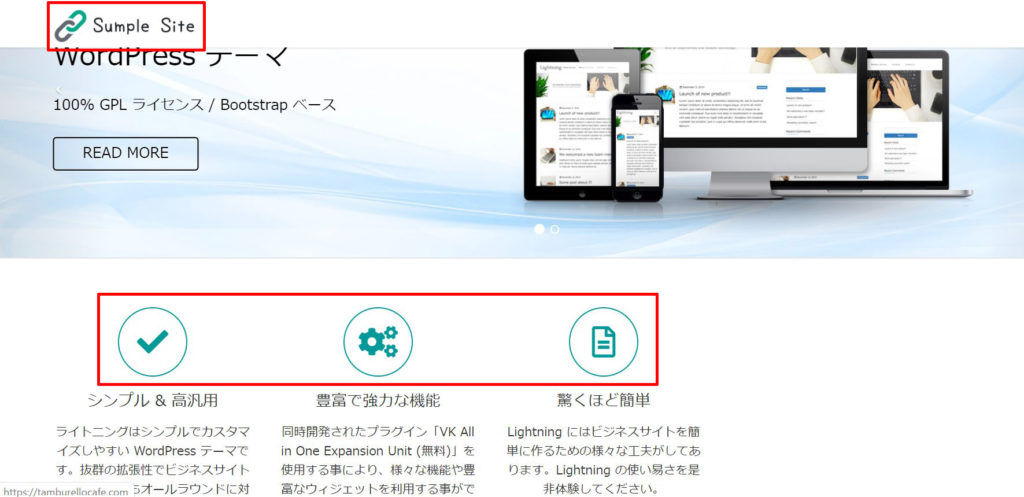
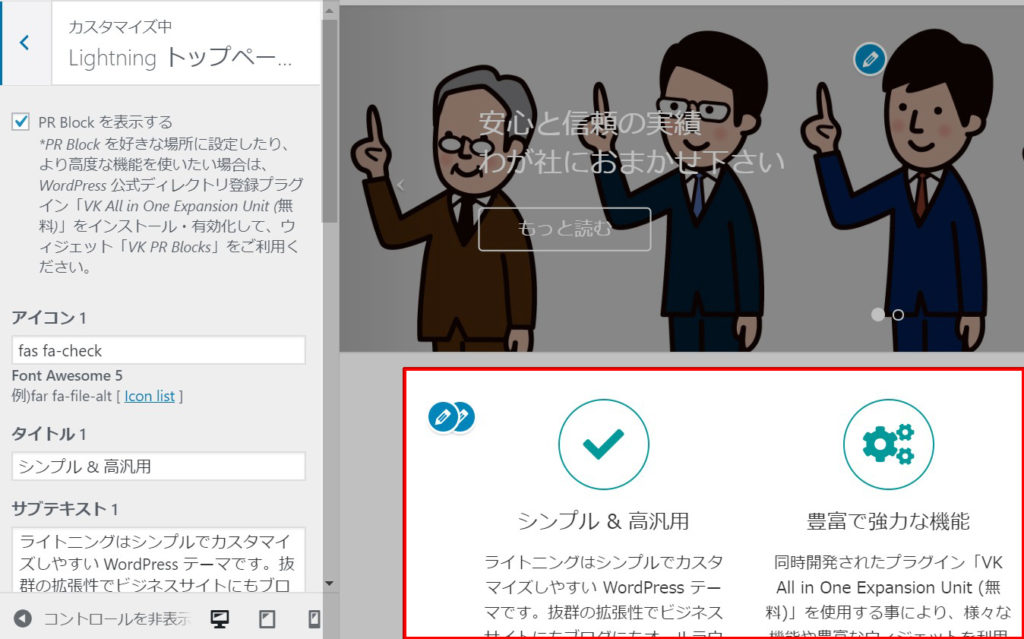
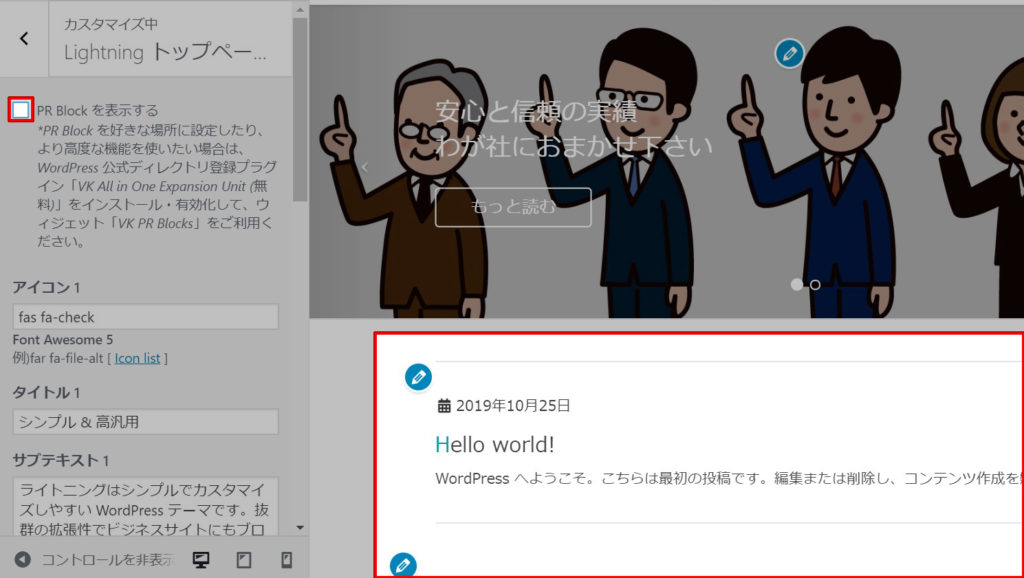
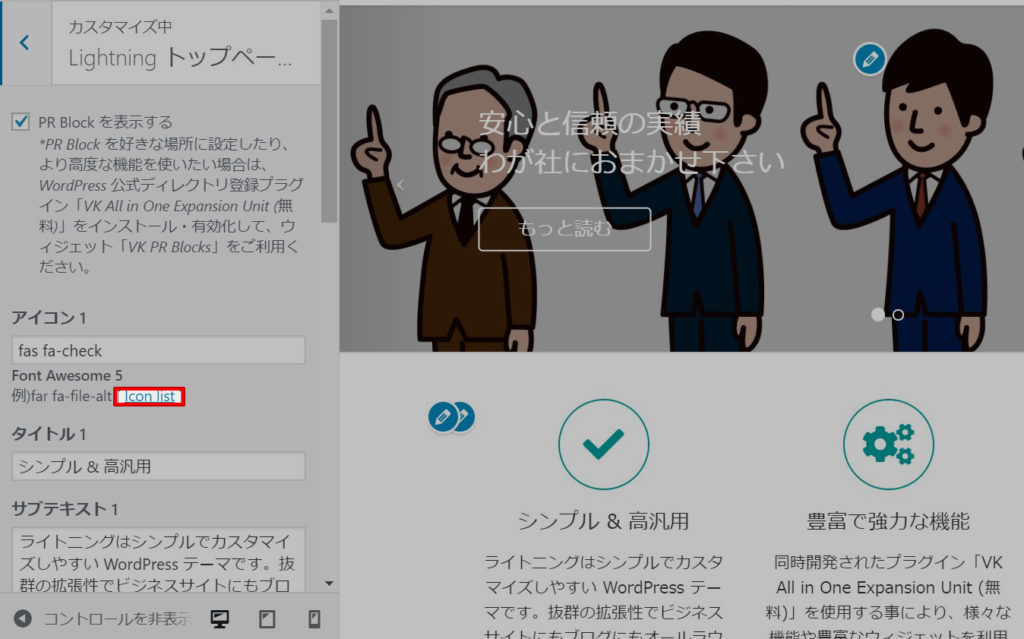
PR Blockの設定画面が開きました。
右下の赤枠で囲っている部分が、PR Blockです。


再度チェックを入れました。
次に、Font Awesomeでアイコンを変えてみましょう。
[Icon list]をクリックして下さい。

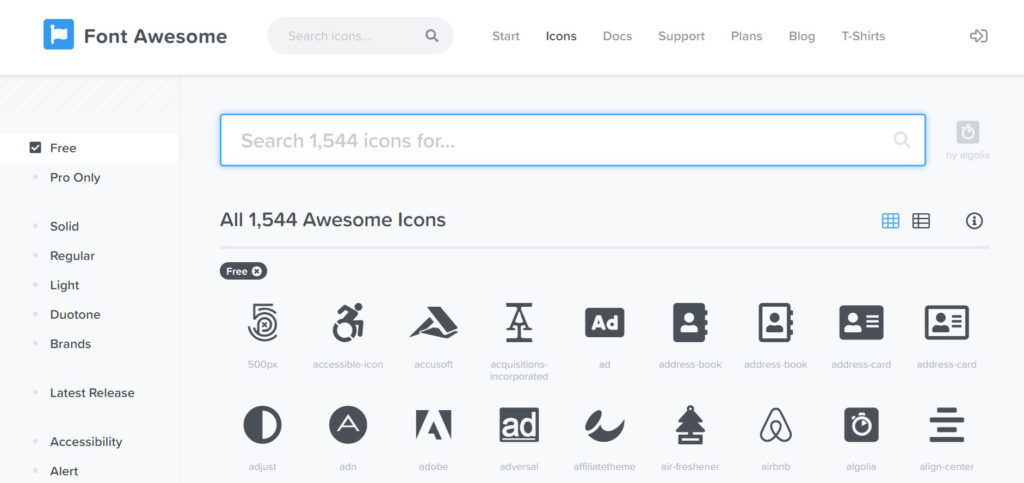
Font Awesomeの[Icons]画面が開きます。

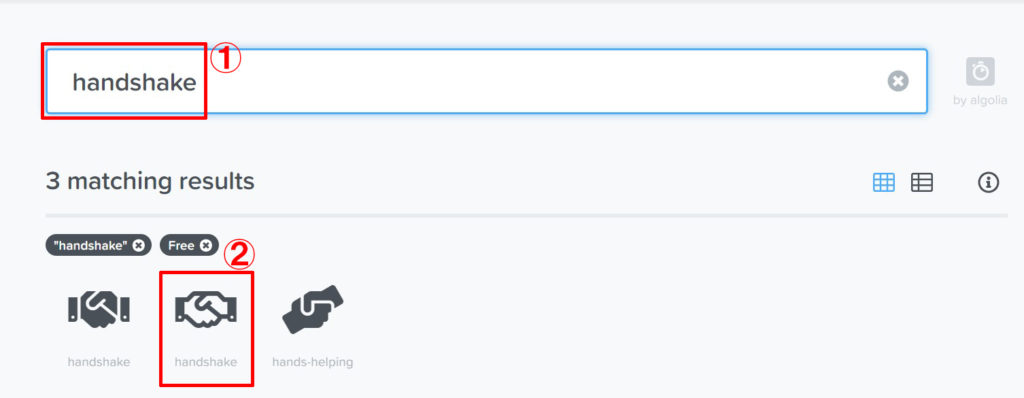
今回は、①の検索窓に[handshake]と入れてみましょう。
すると、それに関連したアイコンがいくつか表示されます。
②の アイコンをクリックしましょう。

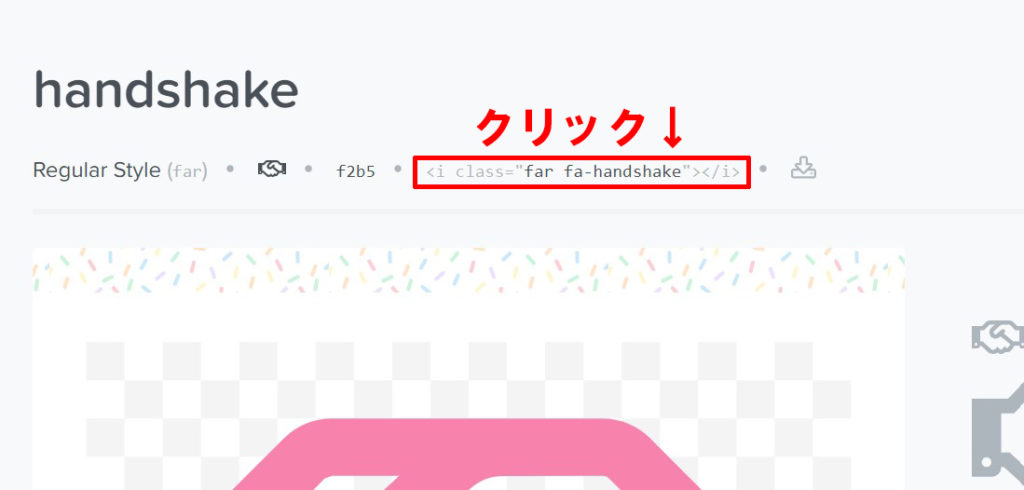
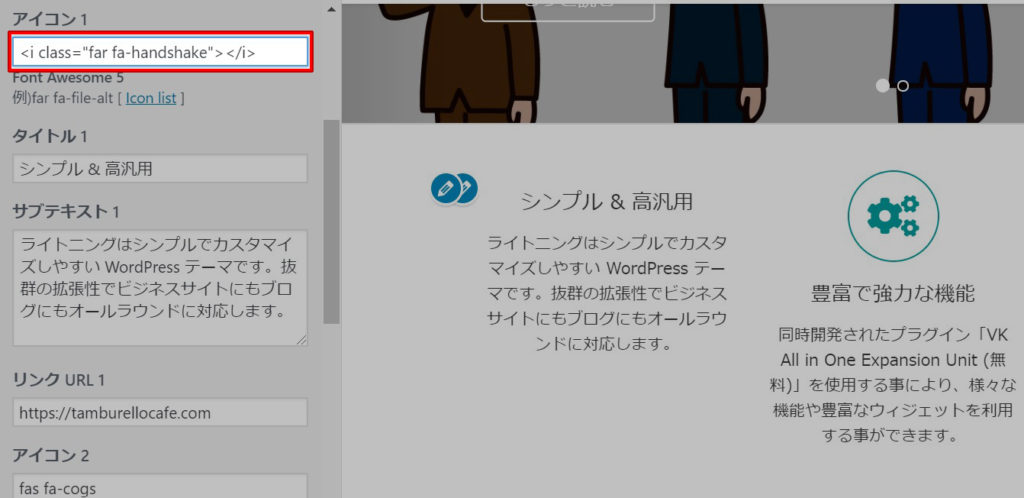
アイコンの詳細画面に移ったら、<i class=”far fa-handshake”></i>をクリックします。
すると自動でコピーされます。

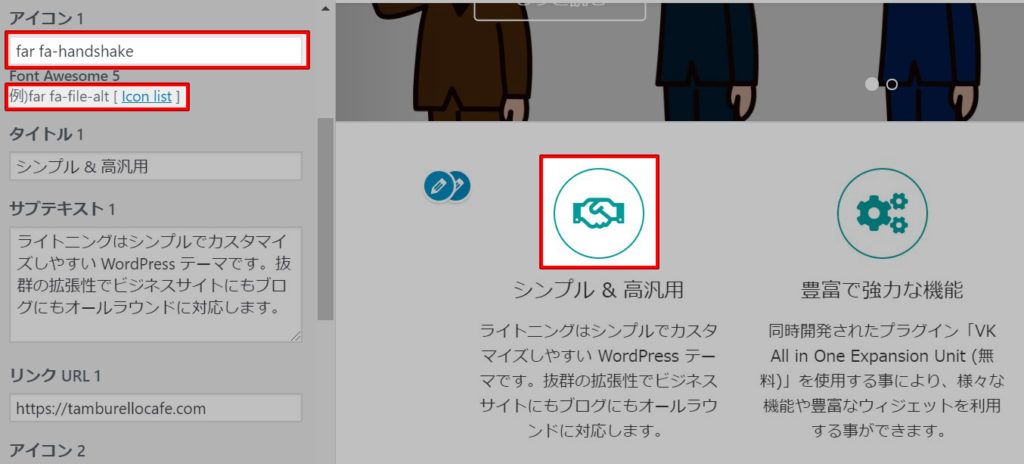
しかし、このままではアイコンが表示されません。

するとアイコンが表示されました。

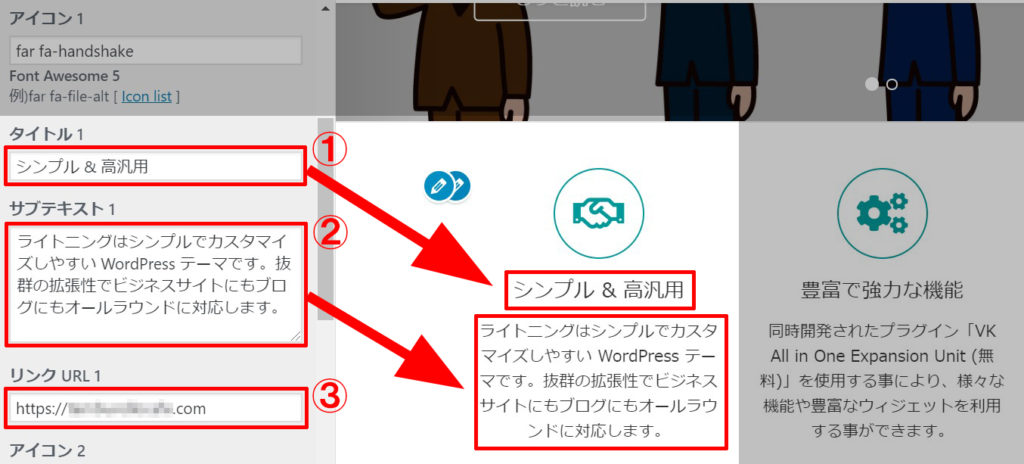
①、②ではPR Blockの文言えお変更することができます。
任意の文字を入れてみましょう。
③では、PR Blockをクリックした際に移動するぺージのURLを記載します。

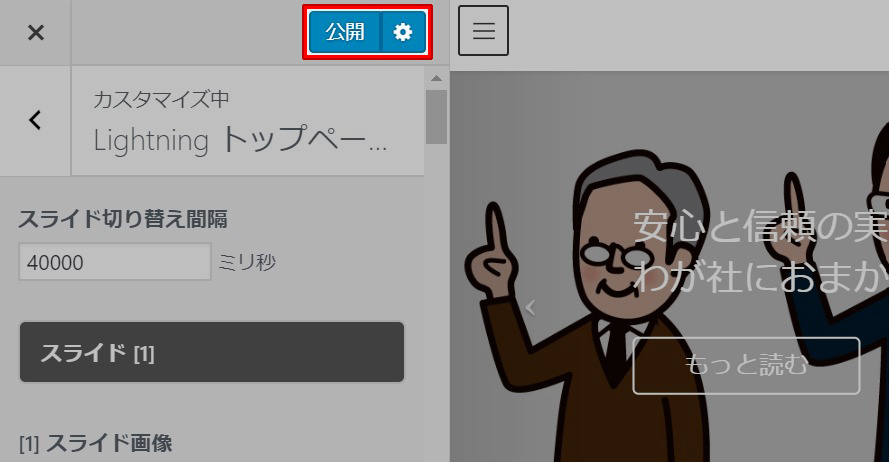
ここまでの設定が完了したら、公開をクリックし全ての内容を保存します。
以上、Lightningの導入方法と基本的な使い方についてでした。
ここまでの作業が一通り終われば、簡単なホームぺージができるかと思います。
色々とアレンジを加え、自分の好きなホームぺージを作ってみて下さい。




[…] ※WordPressのテーマは「Lightning」を使用しています(無料)。 […]
[…] 【手順6】テンプレートをインストールしホームぺージを作る<ブログの場合> […]