スポーツの試合結果や天気予報など、日常的に利用されるWebサイトのぺージ(URL)はありませんか?
利用頻度の高いサイトがあった場合、グーグルクロームでは[ブックマークに保存]をしたり、インターネットエクスプローラーでは[お気に入りに追加]などをしている方も多いでしょう。
しかし上記の手順では、デスクトップから3クリックすることが必要になります。
デスクトップに、Webサイトのショートカットを保存してしまえば、1クリックで見たいWebサイトを開くことができます。
たったの2クリックの差でも積み重なると大きな時間になります。
ということで、今回はデスクトップにWebサイトのショートカットを表示する方法について解説していきます。
目次
1.Google ChromeでデスクトップにWebサイトのショートカットを作る
それでは、デスクトップにWebサイトのぺージ(URL)を表示する手順について見ていきましょう。
今回はGoogle Chrome(グーグルクローム)とインターネットエクスプローラーで実施する方法を見ていきます。
グーグルクロームで表示する方法その①

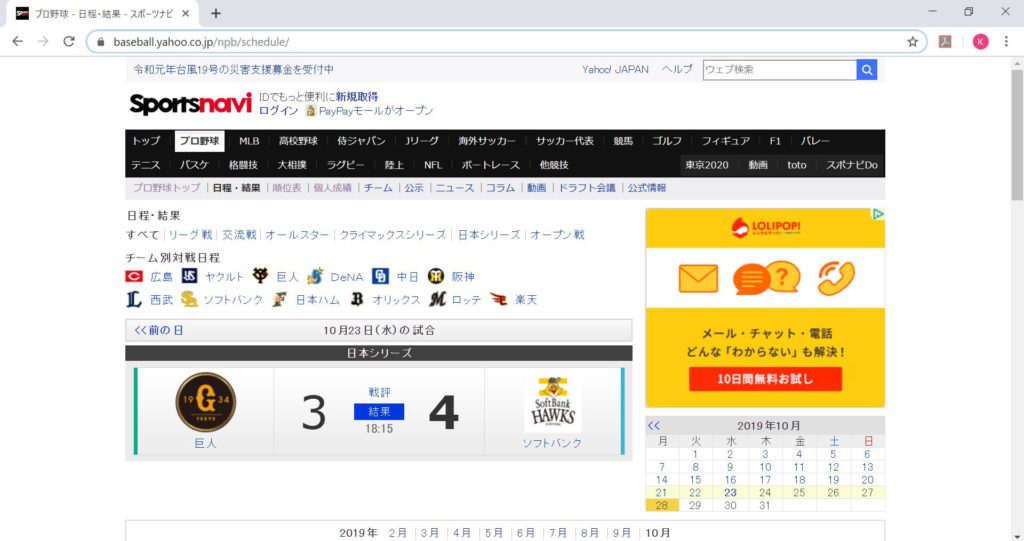
Google ChromeでWebサイトを開きました。
現時点ではデスクトップ一杯にブラウザが広がっていますが、デスクトップが見えるようにブラウザを右にずらします。

グーグルのブラウザを開くと、タブの横に余白があるのが分かります。
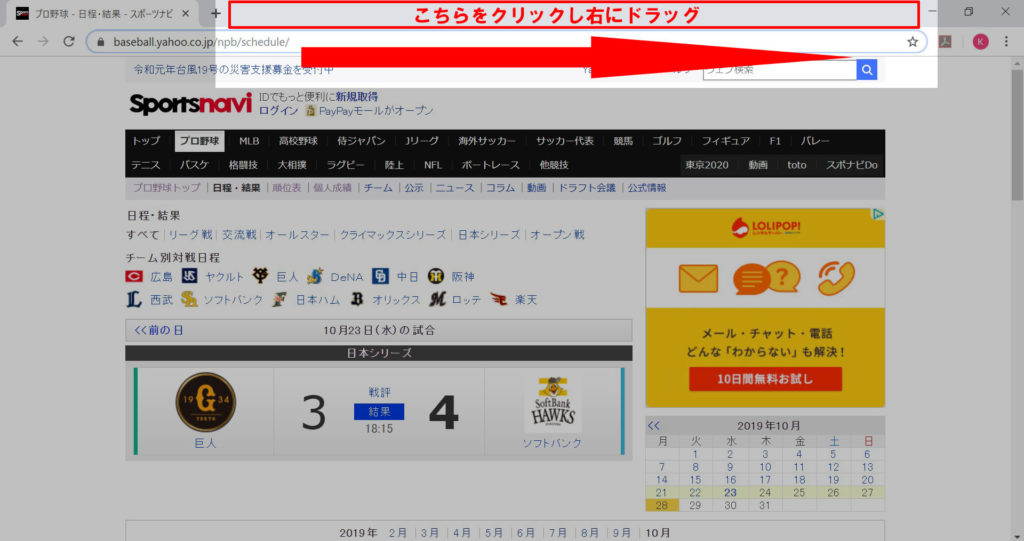
この余白をどこでも良いのでクリックし、ドラッグすると下の画像のようにブラウザを右にづらすことができます。

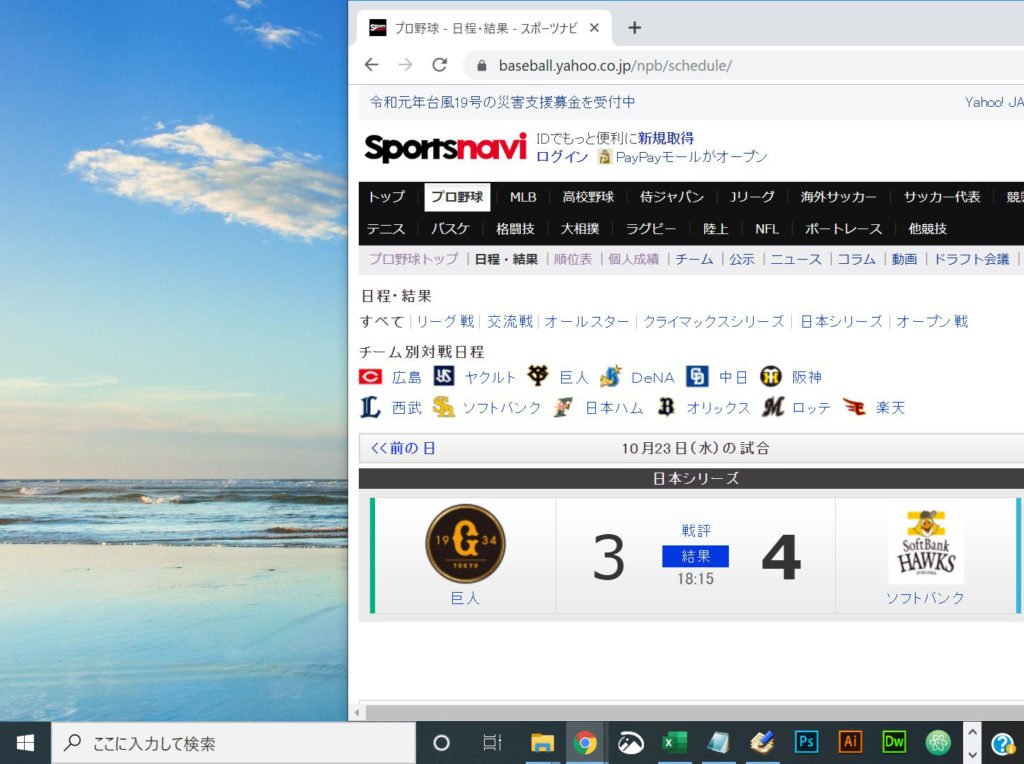
デスクトップが見えましたので、早速始めていきましょう。

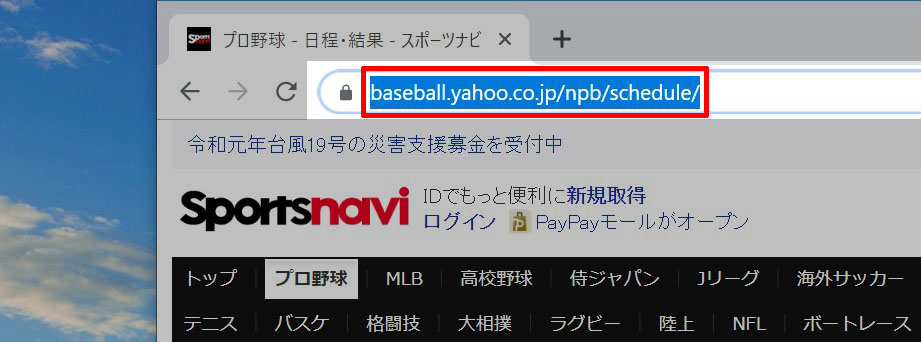
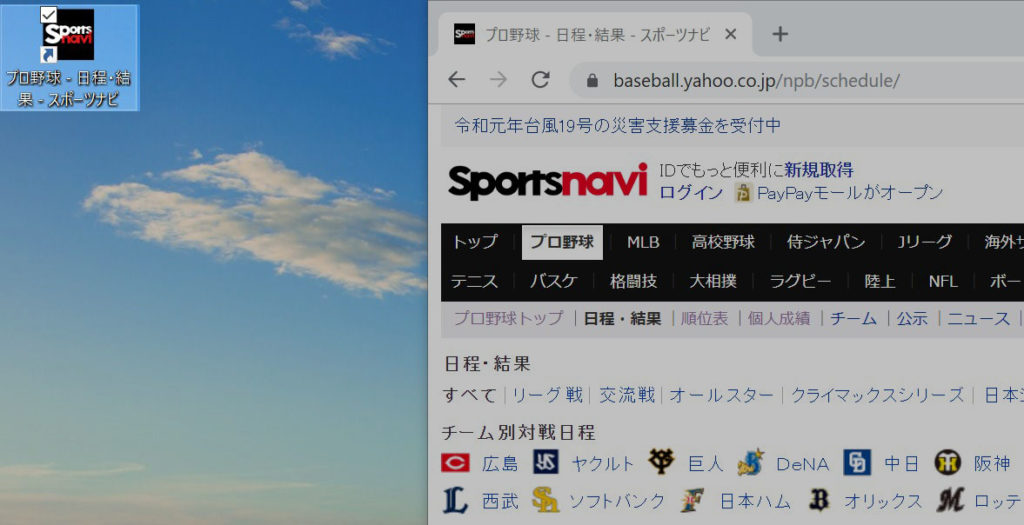
まず、ブラウザの上部にサイトのURLがあります。
そのURLをドラッグ&ドロップ(左クリックを離す)し、青く選択した状態にします。

次に先ほど選択し青色になった部分をどこでも良いのでクリックし、そのままデスクトップの任意の位置にドラッグします。
デスクトップにドラッグしたらドロップします。

デスクトップ左上に、Webサイト(URL)のショートカットが作成されました。
Google Chromeで表示する方法その②
①のやり方ではURLをドラッグし選択した状態にしましたが、実はその手順を行わなくてもデスクトップにWebサイトのショートカットを作成することができます。

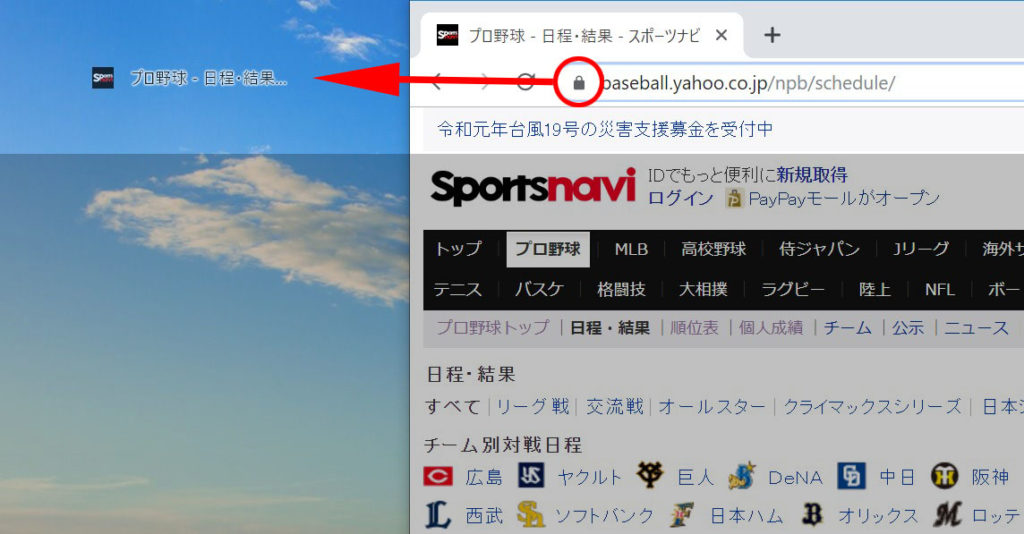
URLの左にある に注目して下さい。

こちらをクリックし、デスクトップの任意の位置までドラッグしドロップします。
すると先ほどのようにWebサイトのショートカットが作成できるはずです。

ショートカットが作成出来ました。
こちらの方が、選択する手間が省ける分早いかもしれませんね。
ちなみに、 はURLのSSL設定と言ってセキュリティを高めるために行っています。
このマークがついておらず、 保護されていない通信 | となっている場合もあります。
その際には、 保護されていない通信 |の部分をクリックしデスクトップへドラッグすればショートカットが作成できます。
2.インターネットエクスプローラーでデスクトップにWebサイトのショートカットを表示する
続いて、IE(インターネットエクスプローラー)でWebサイト(URL)のショートカットを表示する方法を見ていきましょう。

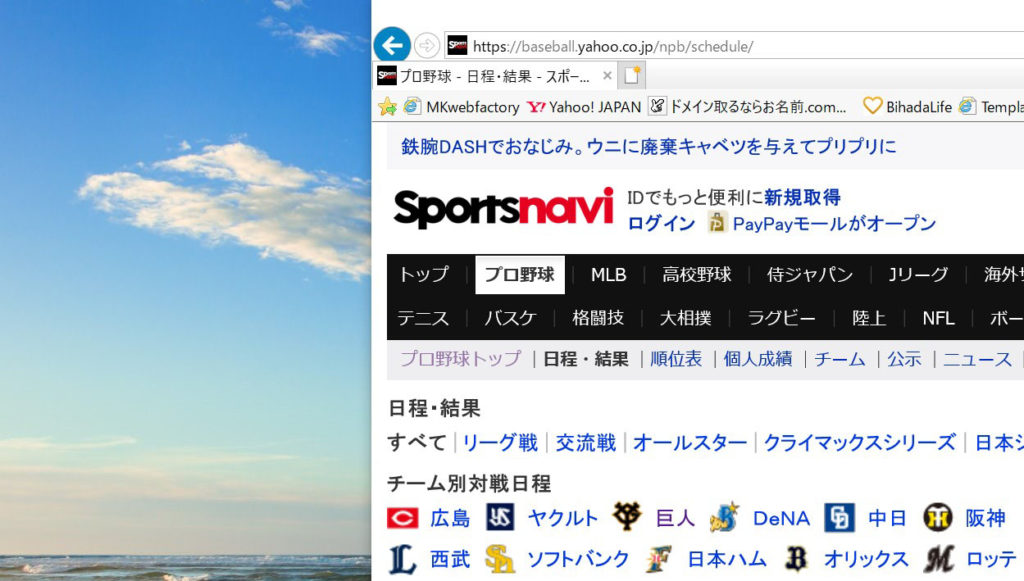
Internet Explorerのブラウザを開きます。
画面いっぱいに表示されていますので、Google Chromeの時と同様デスクトップが見えるようにします。

URLの上のバー(赤枠内でしたらどこでも構いません)をクリックし右にドラッグします。

左にデスクトップが表示されました。
Internet Explorerの場合、Google Chromeのやり方とは少し異なります。

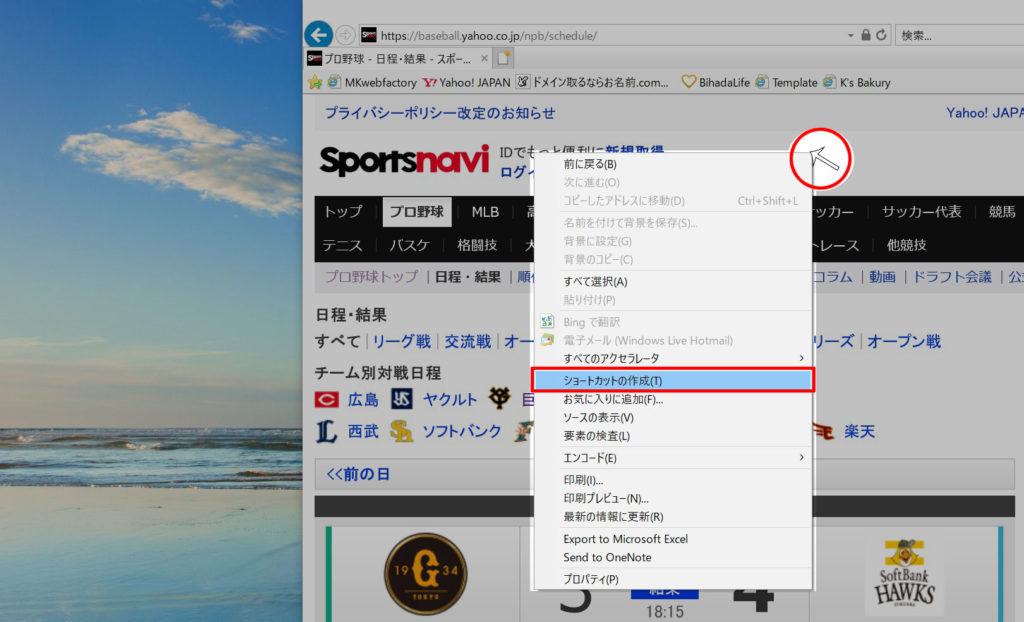
まずはWebサイトのぺージ内で、カーソルが の状態でしたらどこでも構いませんので右クリックを押します。
カーソルが の状態になっている場所(クリックできる場所)ではWebサイトのショートカットを作成することができません。
右クリックをすると項目が出てきますので、その中の[ショートカットの作成(T)]を左クリックします。

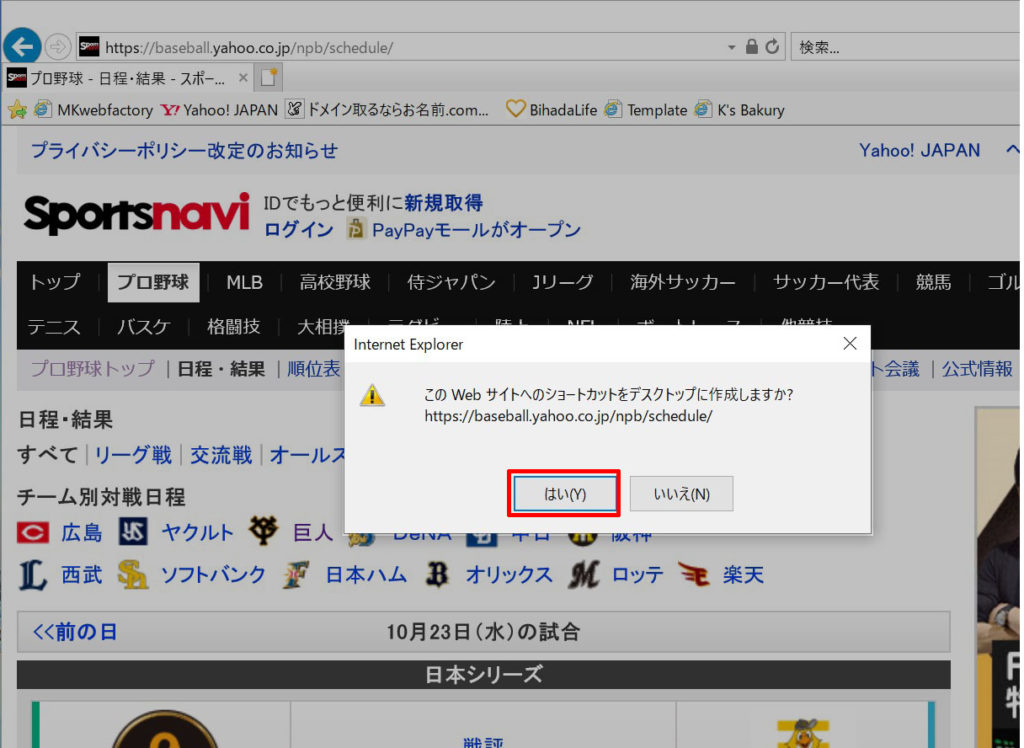
[このWebサイトのへのショートカットを..]
と出てくるので、[はい(Y)]をクリックします。

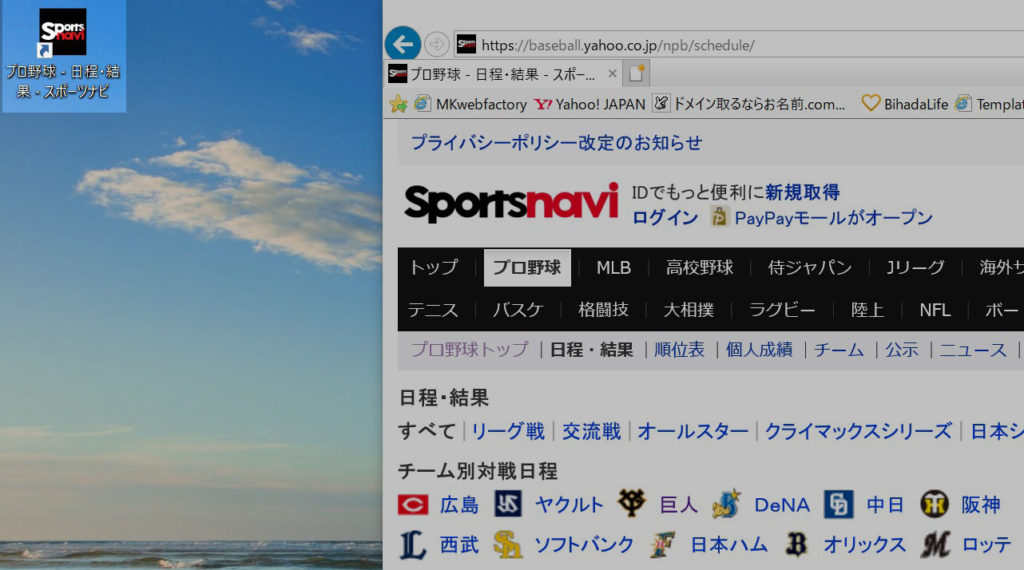
デスクトップ左上にWebサイト(URL)のショートカットが作成できました。
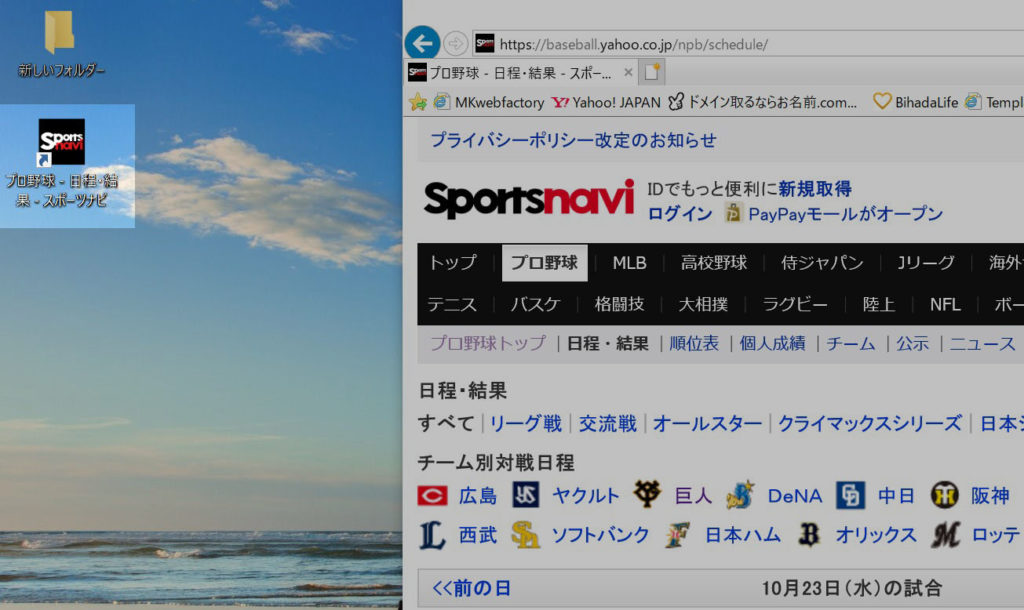
なお、Internet Explorerでショートカットを作成した場合は自動的に左上に詰めて配置されます。

上にフォルダなどがあった際には、その次に詰めて配置されます。
もし任意の場所にもっていきたい場合には、Webサイトのショートカットを作成後ドラッグ&ドロップし移動するようにして下さい。
以上、デスクトップでWebサイトぺージのショートカットを作成する方法についてでした。
利用頻度の高いWebサイトのぺージ(URL)は上記の手順を元にショートカットを作成しておくと便利です。
是非上の手順を参考に挑戦してみて下さい。
【動画】デスクトップにWebサイトのショートカットを作成する方法(windows)
WindowsでデスクトップにWebサイトのショートカットを出す方法はこちらです。



[…] スムーズにいけば1日程度で完了する内容となっておりますが、工程1~2が一日目、3~4が二日目、5が3日目というように、日にちを分けて実施頂いても良いでしょう。 一連の作業が終わるまでは、この記事をすぐに開けるようにデスクトップに保存しておくのもおすすめです。 【関連記事】デスクトップにWebサイト(URL)のショートカットを作る方法 […]
[…] 【関連記事】デスクトップにWebサイト(URL)のショートカットを作る方法 […]
[…] 【関連記事】デスクトップにWebサイト(URL)のショートカットを作る方法 […]
[…] 【関連記事】デスクトップにWebサイト(URL)のショートカットを作る方法 […]