今回は、Excelのピボットテーブル機能について、初心者向けにご紹介していきます。

‟便利すぎる”とも言われる、Excelのピボットテーブル機能について知りたい方は是非参考にしてみてください。
目次
【Excel】ピボットテーブル挿入方法(作り方)

まずはExcelのピボットテーブルの作り方についです。
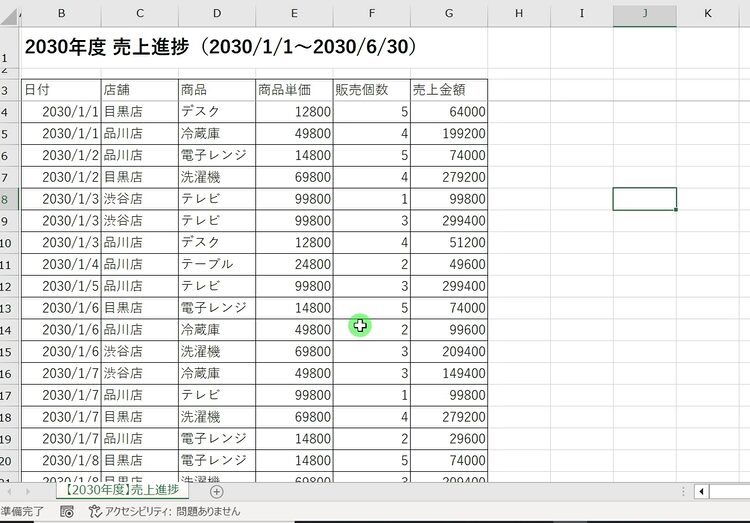
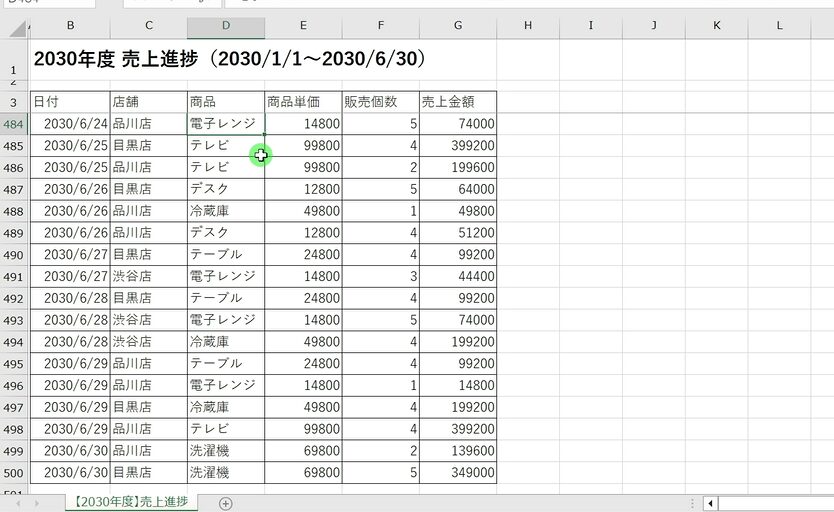
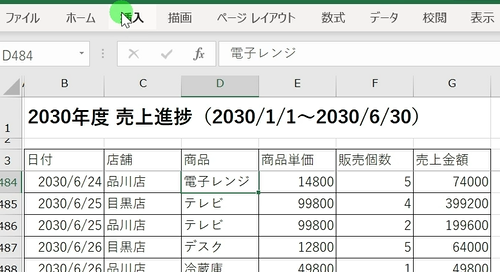
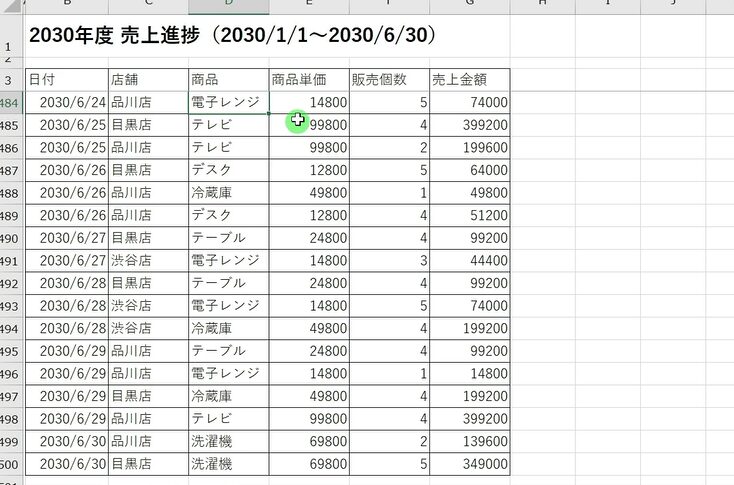
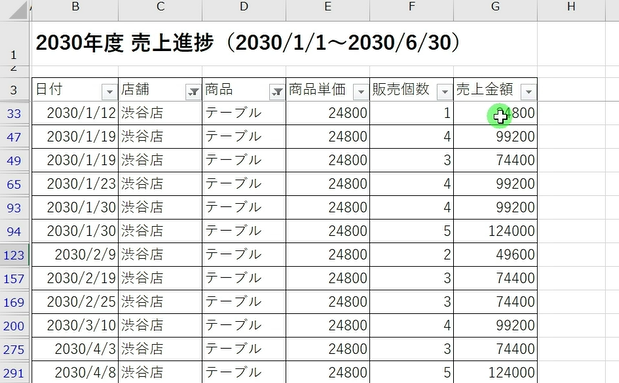
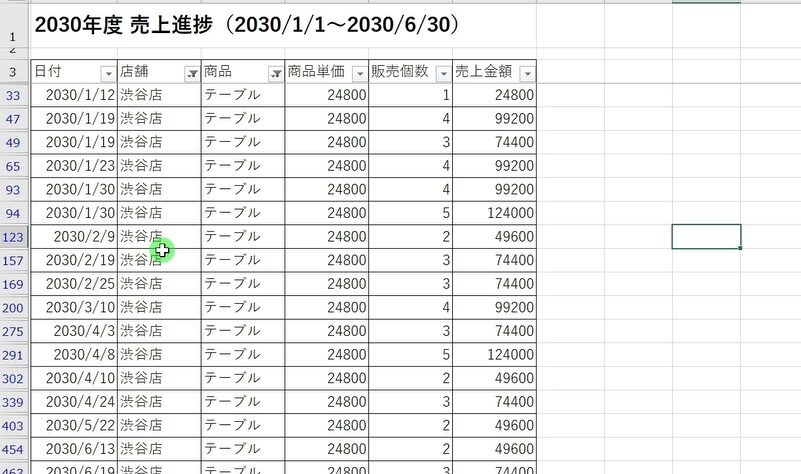
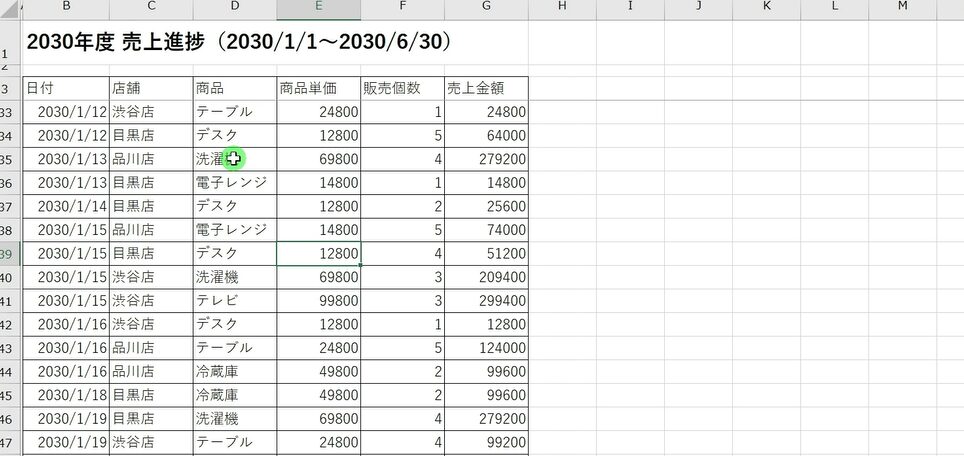
今回は、こちらの縦に長い表を用意しました。
2030/1/1から2030/6/30までの半年分の、商品別の売り上げデータが入力されています。

表の中の、任意のセルを選択。

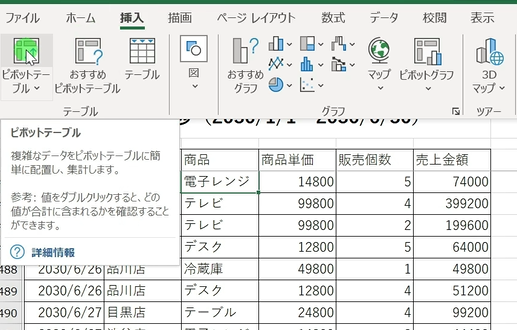
挿入タブを選択。

ピボットテーブルを選択。

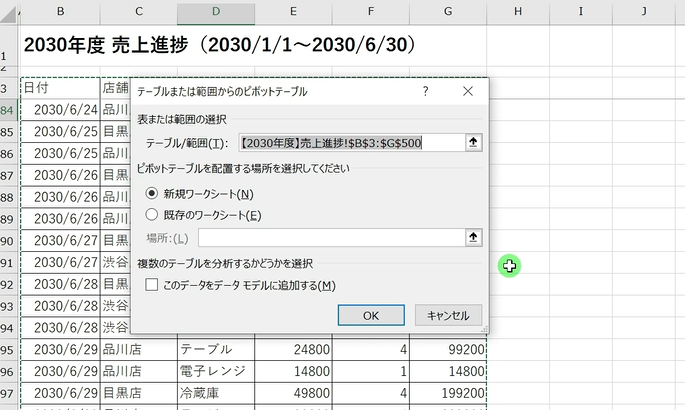
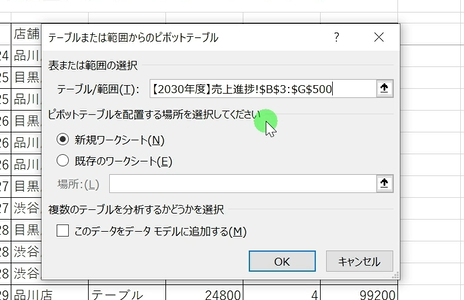
すると、こちらのボックスが開きます。

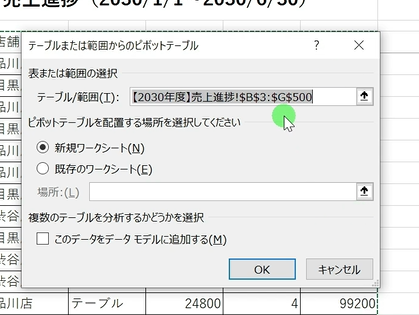
表全体が自動で選択された状態になり、こちらに範囲が入力されます。
こちらですと、セル[ B3 ]からセル[ G500 ]までが選択された状態になっています。

今回は、新規ワークシートにチェックをつけておきます。
そうすることで、新たにシートを作成してそちらにピボットテーブルを挿入してくれます。

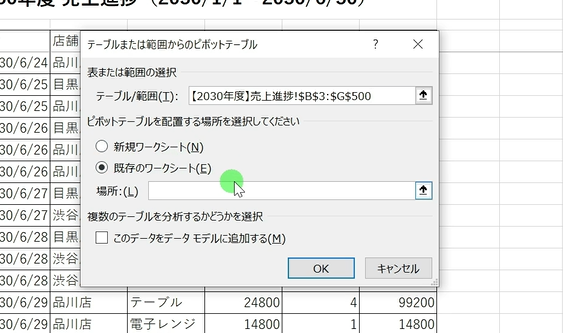
ちなみにこちらの、既存のワークシートにチェックをつけておくと自分でシートを指定して、任意のセルにピボットテーブルを作ることができます。

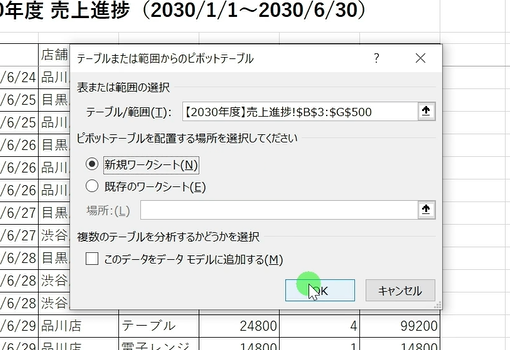
新規ワークシートがチェックされた状態で、OKをクリックします。

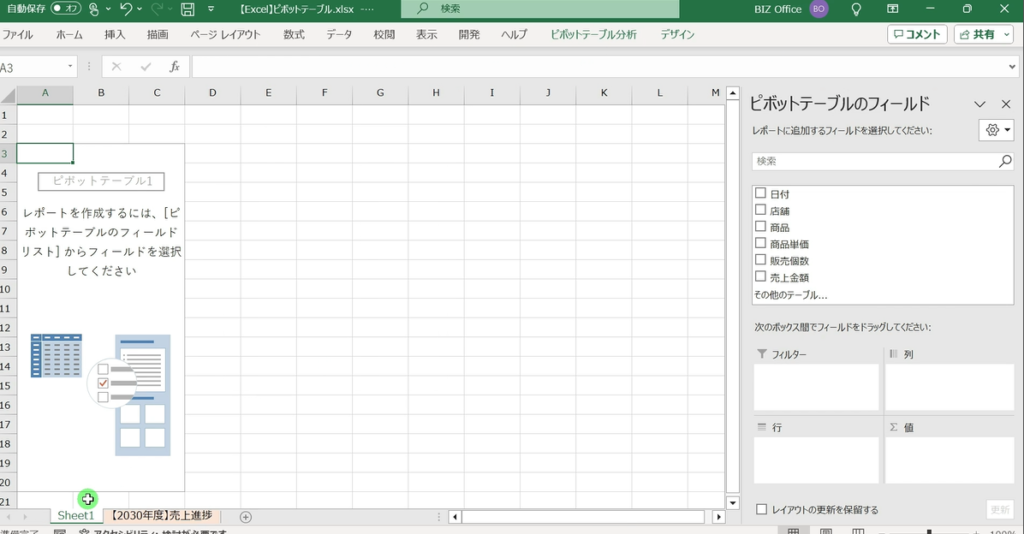
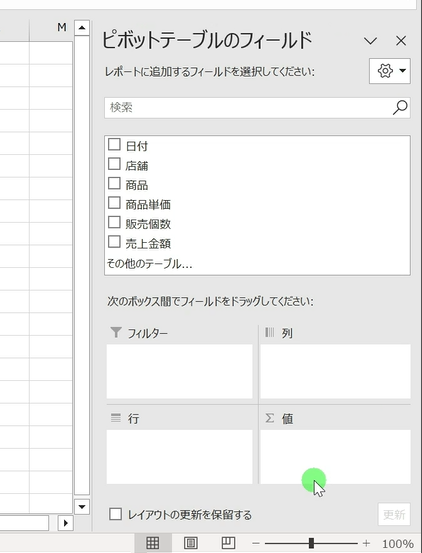
すると新しくシートが作成され、このような画面が表示されます。

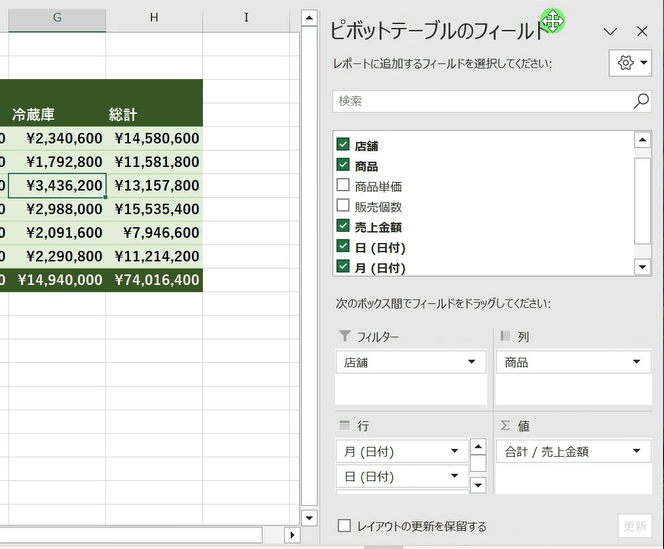
主にこちらのピボットテーブルの”フィールド”を使い作成していきます。
こちらがフィールドといって元のデータの、列の見出しの項目が自動で表示されます。
フィールドの項目をこちらの各ボックスに移動していくことで作成できます。

まずはこちらの表の2030/1/1~2030/6/30までの、「店舗」ごとの「商品別」の「売上金額」を集計していきます。

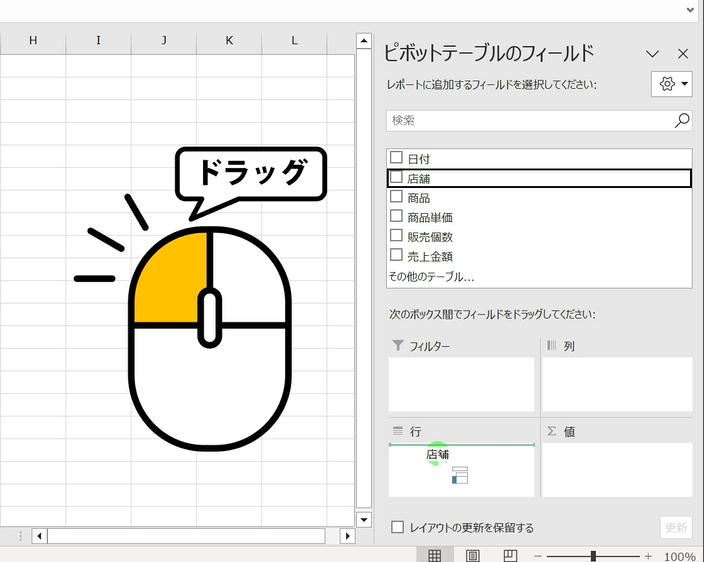
こちらの画面で「店舗」のところまでマウスポインタを移動しそのままドラッグして、行のところまで移動し、左ボタンをはなします。


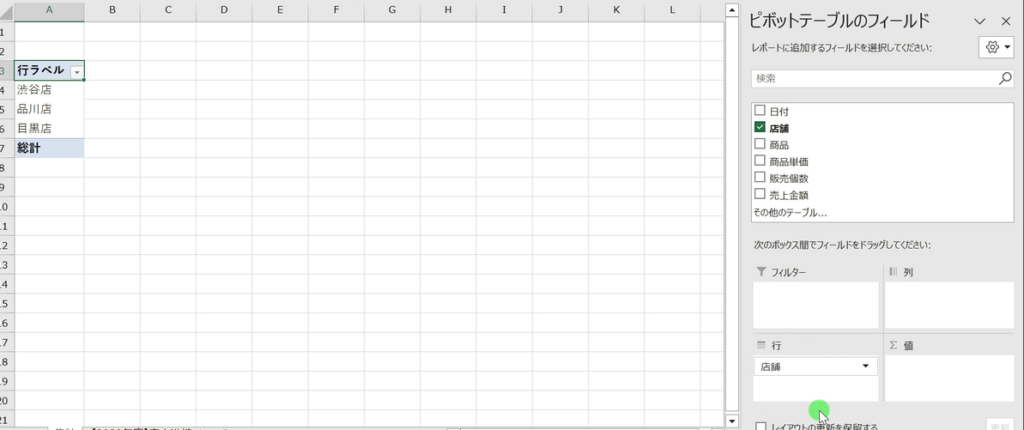
すると行のボックスに店舗が配置されこちらの行の見出しにも、各店舗名が表示されました。

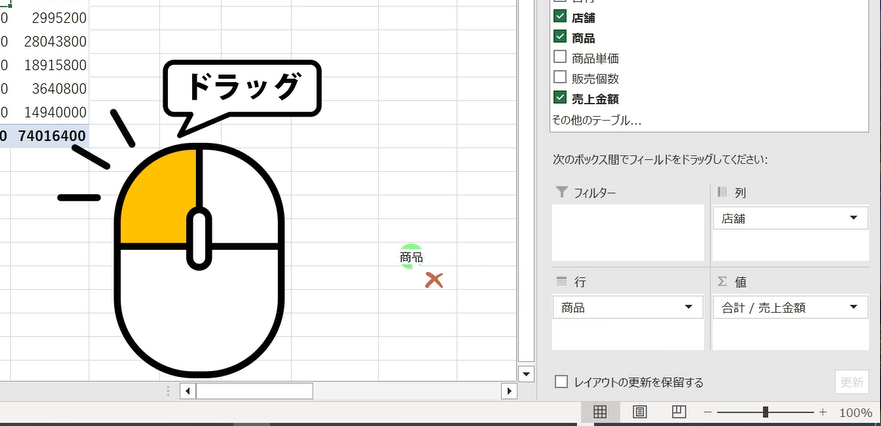
続いて商品のところまでマウスポインタを移動しそのままドラッグして、列のボックスまで移動し左ボタンをはなします。

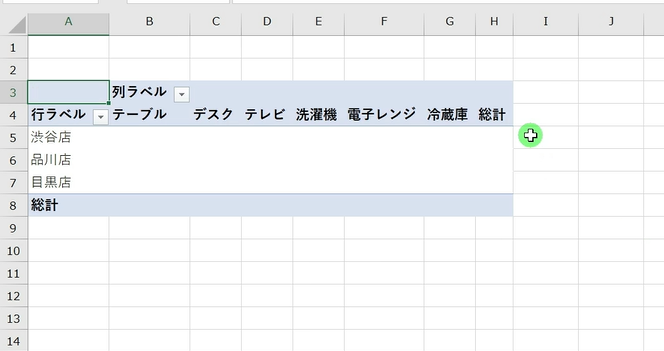
すると列の見出しに、商品名が表示されました。

最後にこちらの売上金額を、値のところまで移動し、左ボタンをはなします。

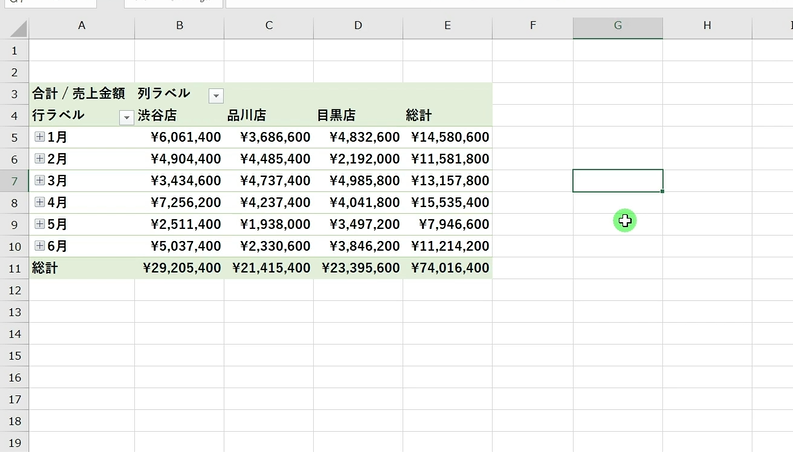
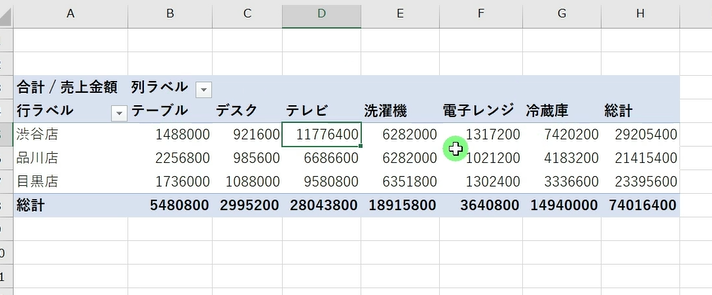
するとこちらに、渋谷支店~目黒支店のアイテム別の「売上金額」が表示されました。
【Excel】ピボットテーブルの使い方
続いてExcelのピボットテーブルの使い方です。
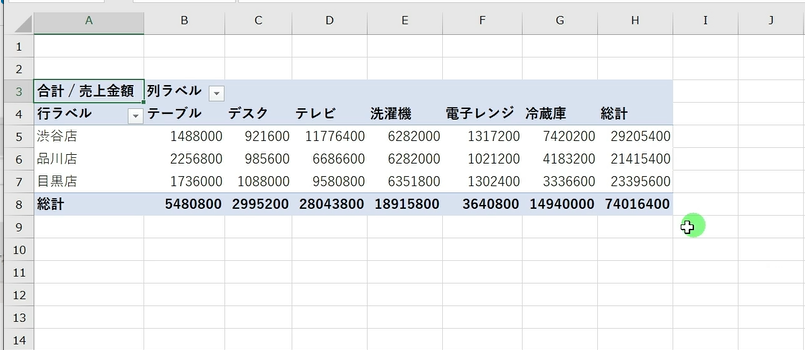
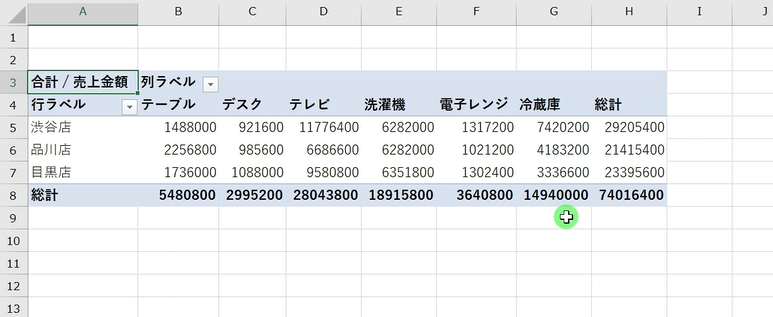
こちらのボックスに合計と出てます通り、

こちらは店舗ごとの商品別の売り上げ1月~6月までの金額の合計となっています。
‟集計方法”を変更する(合計・平均)
初期の値は‟合計”となっていますが、集計の仕方を変更することもできます。

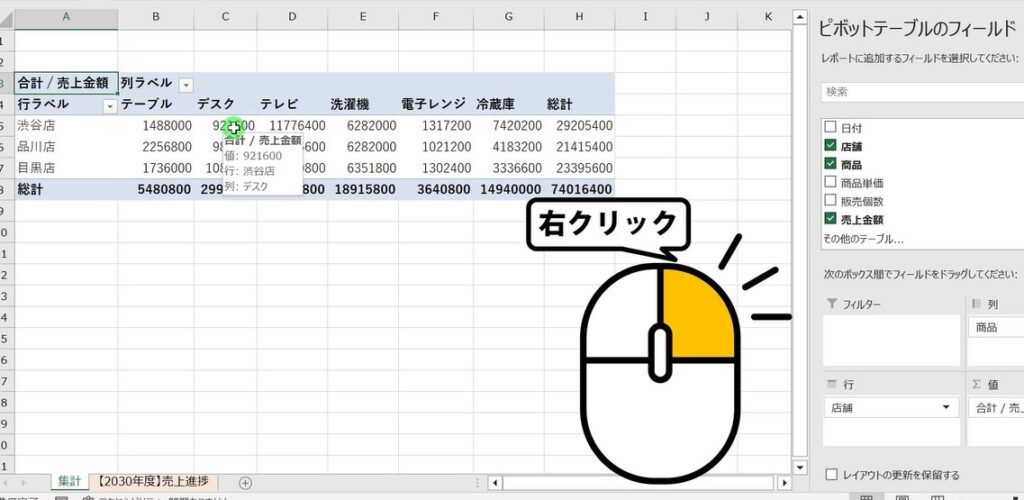
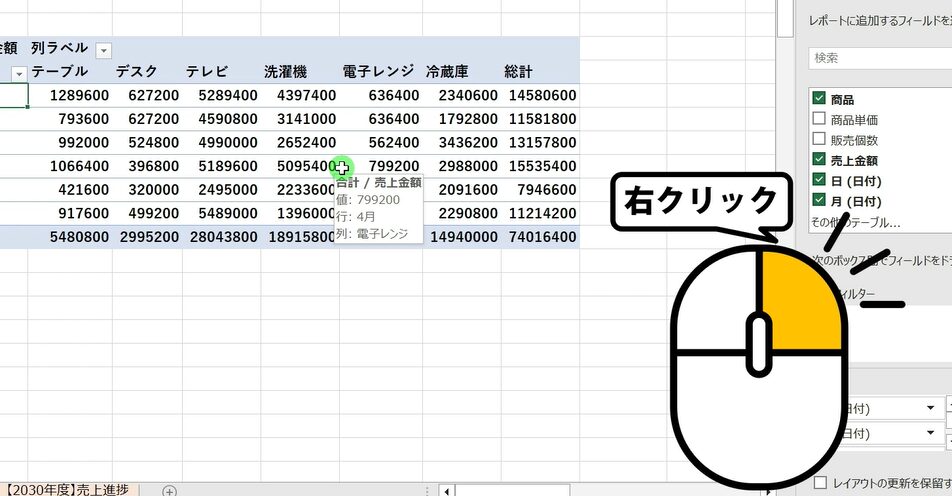
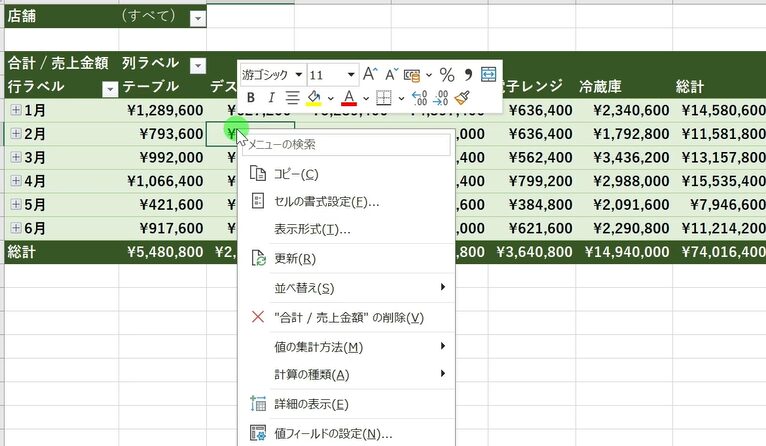
こちらの値が表示されている範囲の、任意のセルを右クリックします。

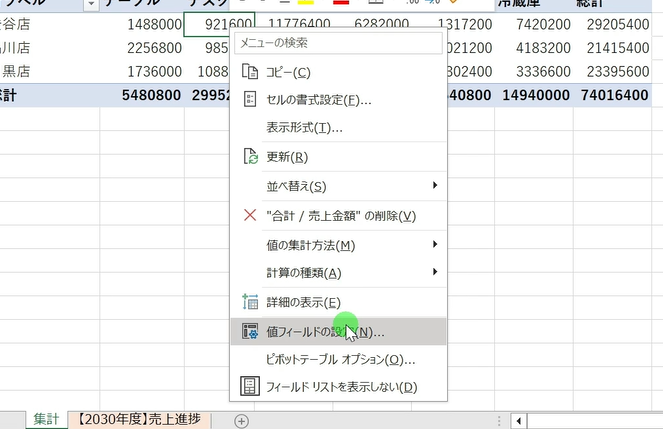
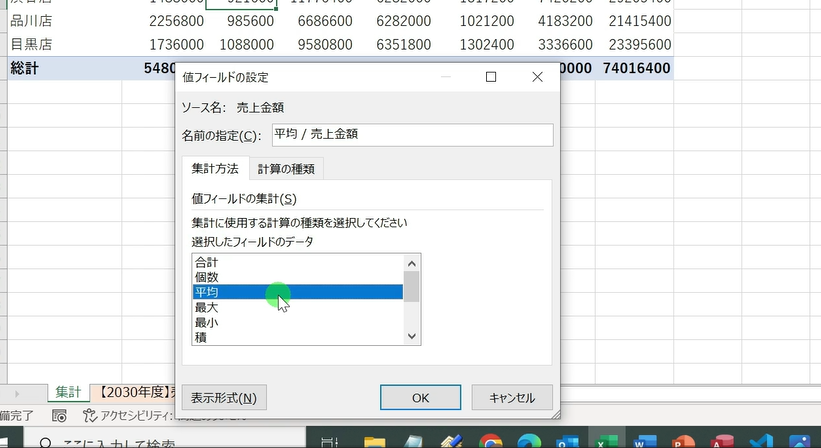
するとこちらのメニューが出てきますので、[ 値フィールドの設定 ]をクリックします。

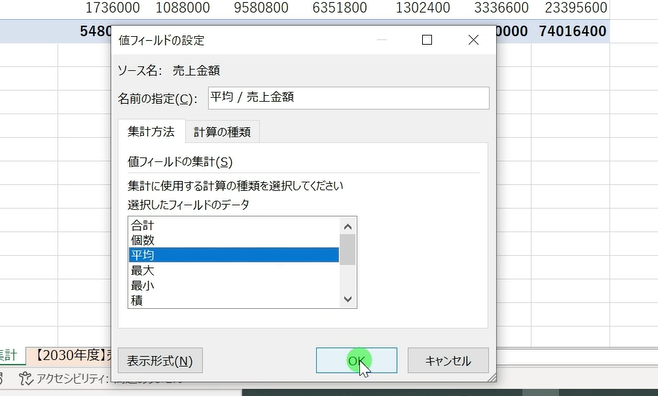
「合計」が選ばれていますので、こちらを「平均」に変更してみます。

OKをクリックします。

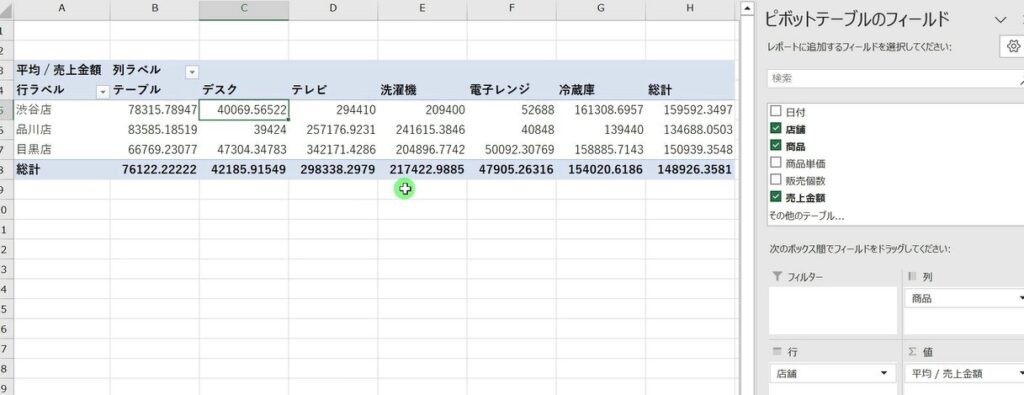
渋谷支店~目黒支店のアイテム別の集計方法が、‟平均”に変わりました。

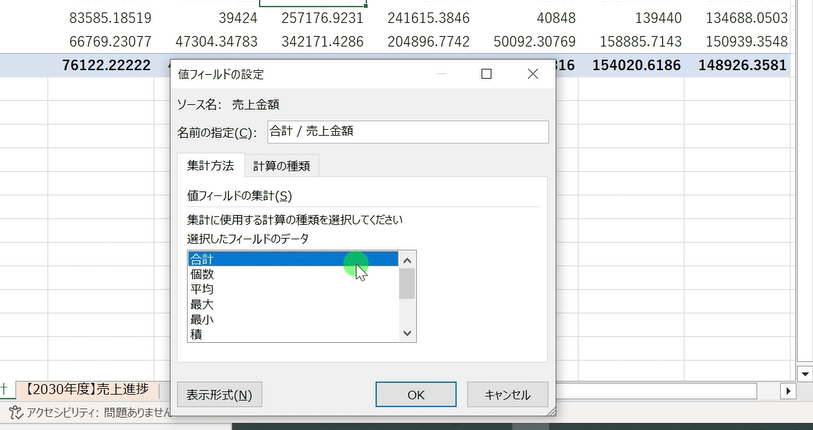
再度集計方法を「合計」になおしておきます。
行・列を入れ替える

続いて、こちらの行と列の項目を入れ替えてみます。

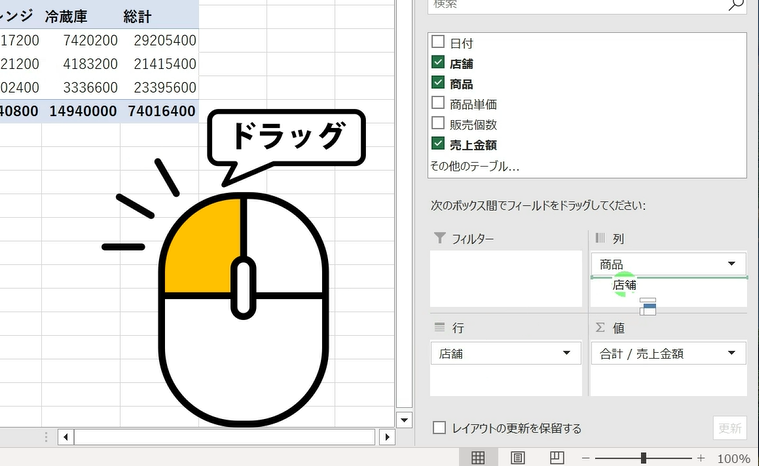
「店舗」をドラッグして列のボックスに移動します。

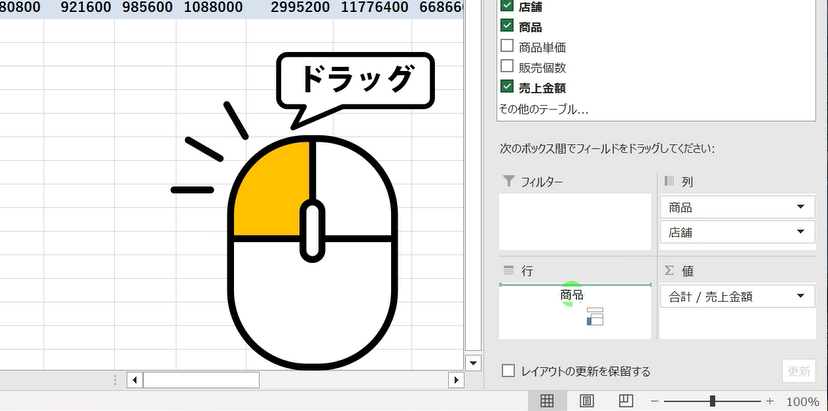
続いて「商品」をドラッグして行のボックスに移動します。

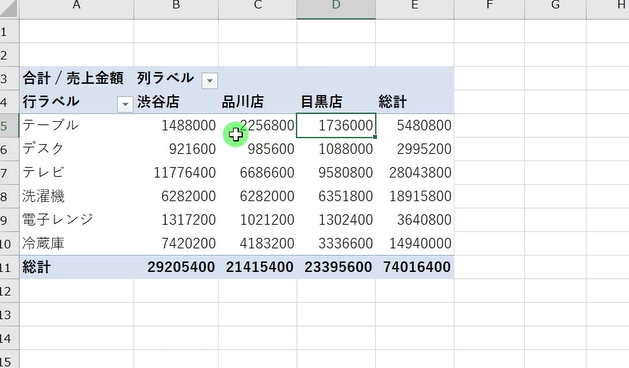
すると、列の項目が渋谷店からの「店舗」になり、行の項目が「商品」になりました。
項目削除

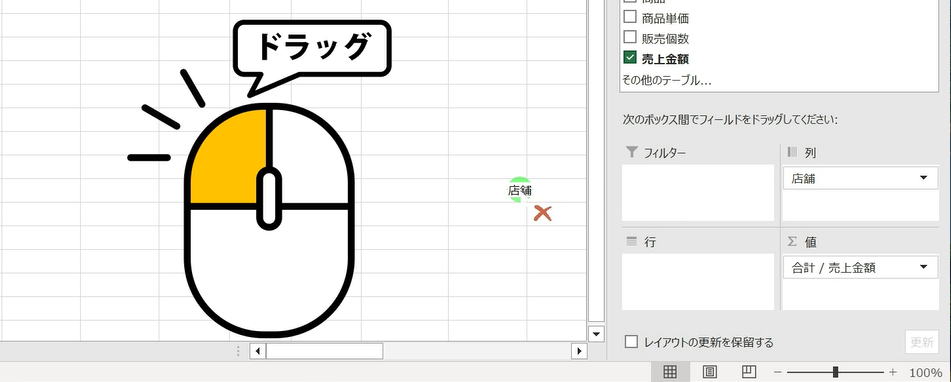
ボックス内に配置されたのフィールドを削除したい時は、フィールド名をドラッグして、ボックスの外に移動します。

左ボタンを離すと、ボックス内のフィールドが削除されました。

「店舗」も削除します。

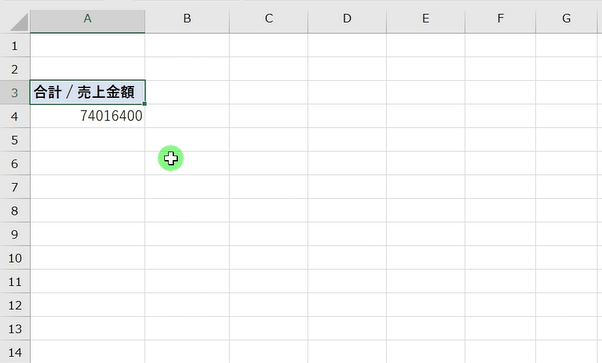
ピボットテーブルの値が、売上金額のみになりました。

続いて日付別の商品別の売上を、集計していきます。

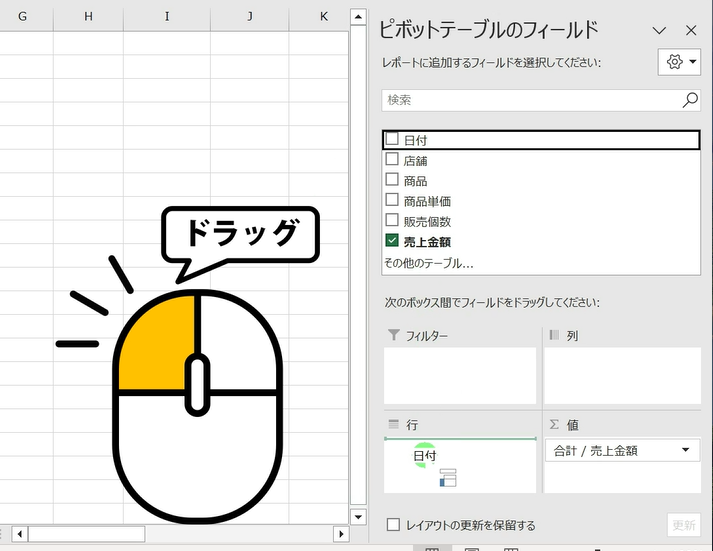
日付のフィールドを、行のボックスにドラッグして移動します。

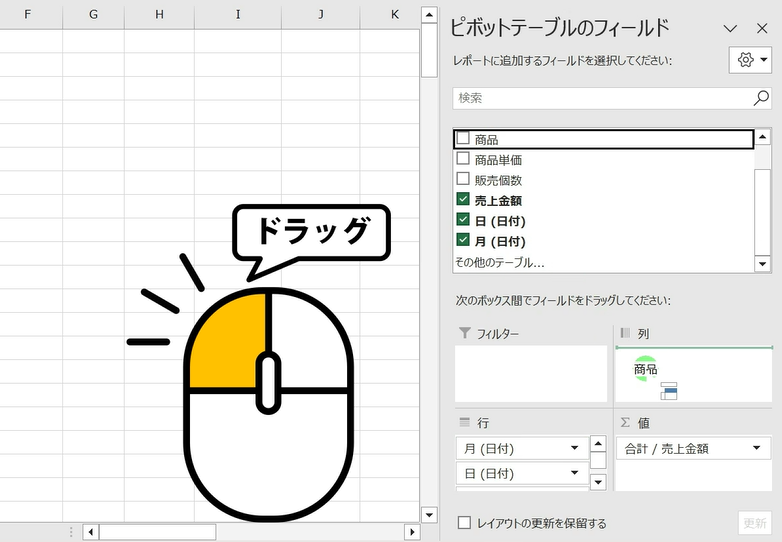
続いて商品のフィールドを、列のボックスにドラッグして移動します。

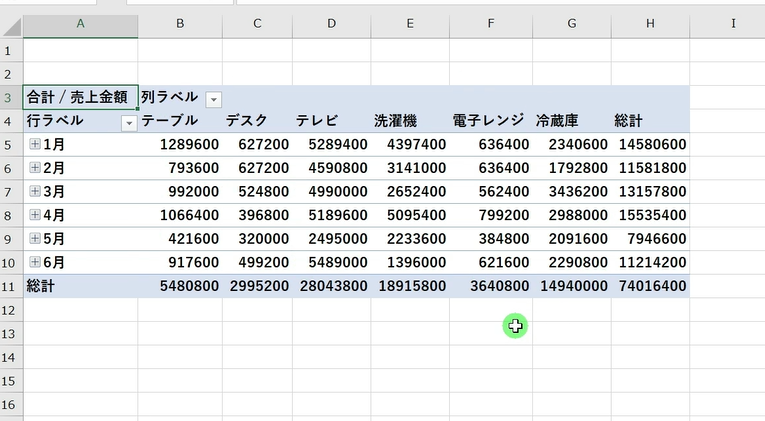
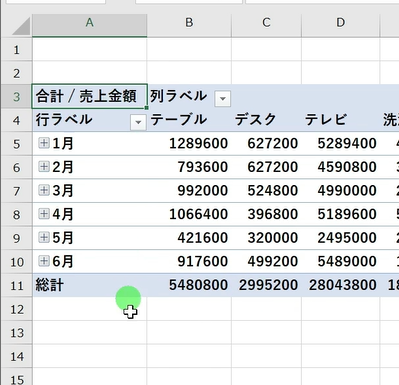
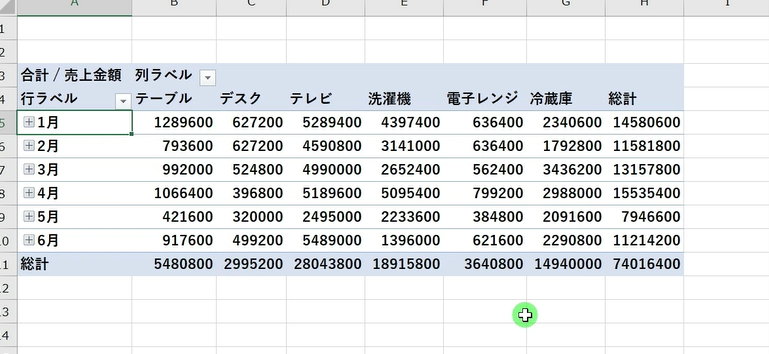
「日付」別の「商品」別の売上金額が集計できました。
日付ごとの集計が便利!

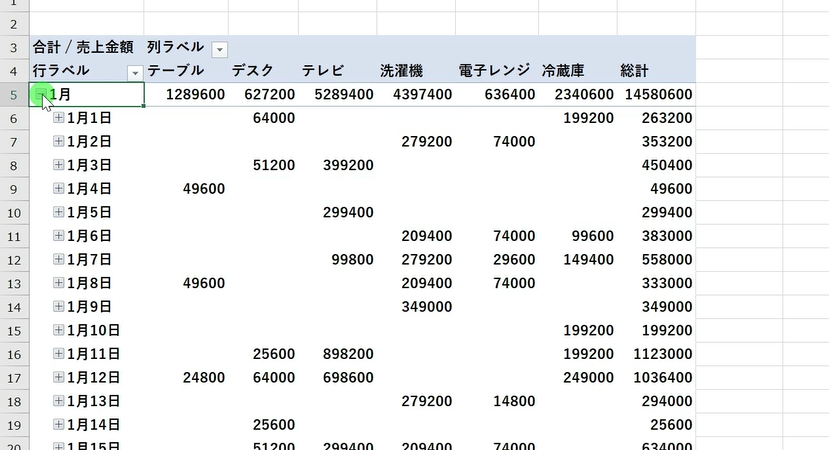
行見出しの日付に関してですが元のデータを見ると日付が1日ごとの単位になっていますが、

ピボットテーブルで日付を集計するとこちらのように、自動で月ごとの単位に集計されます。
元のデータは1月~6月までの半年分の日付が記載されていますので、1月から6月までの月ごとのデータが集計できました。

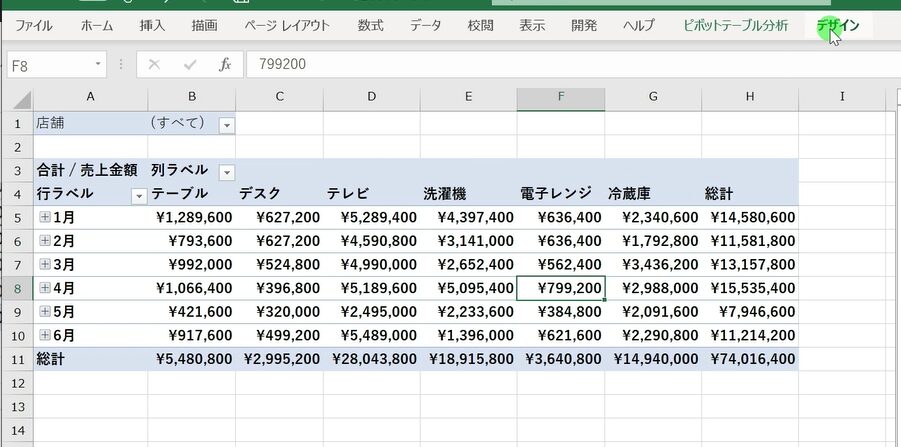
各月の横の+のマークを押すと、1日単位の売り上げも表示できます。
+のマークを一度押すとこちらがマイナスのマークに変わりますのでそちらをもう一度押すと、月単位の日付にもどります。
ピボットテーブルの表示形式を変更する

続いて、こちらの値の表示形式を変更してみます。

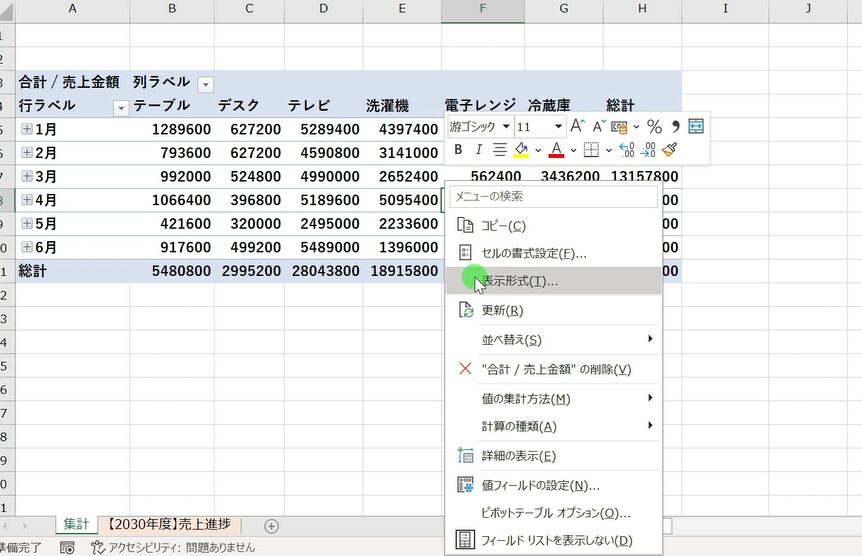
こちらの、値が入力されている範囲の、任意のセルで右クリックします。

表示形式を選択します。

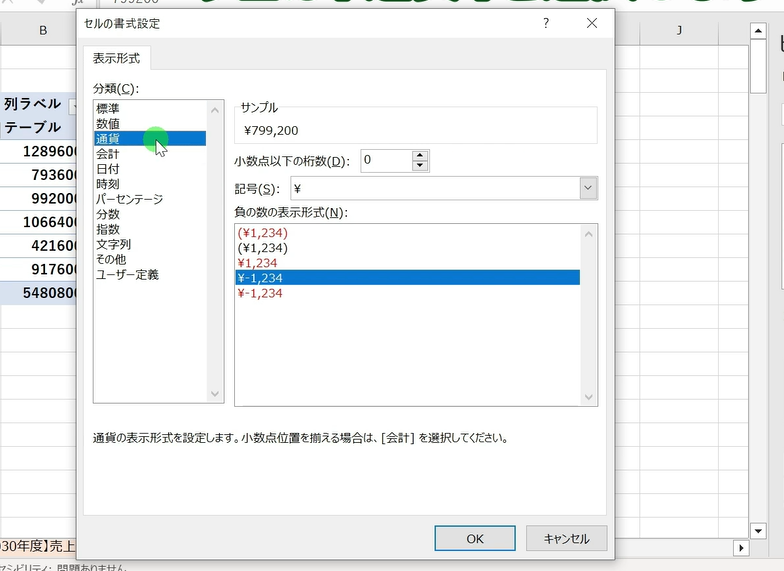
通貨を選択します。

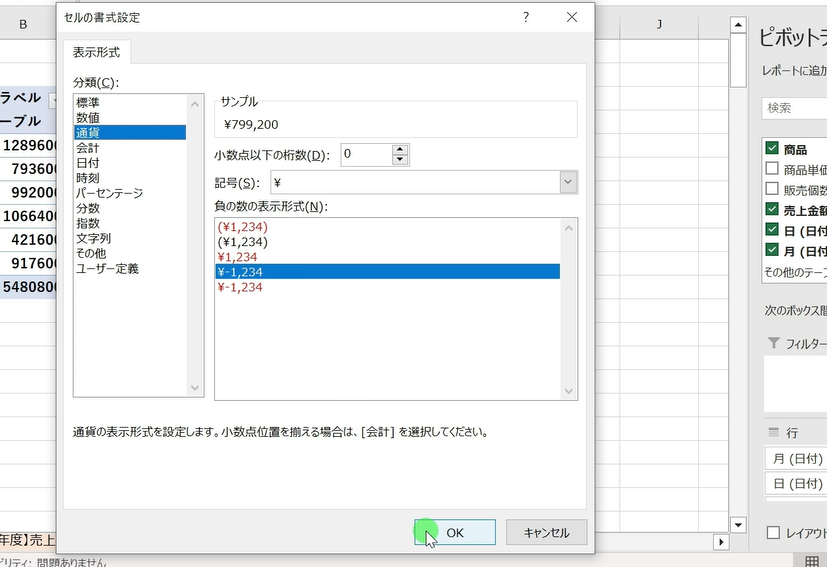
円マークがついていることを確認し、OKをクリックします。

すると全ての値に、\マークと3桁の区切りがつきました。
・フィルターに店舗名を追加(品川)

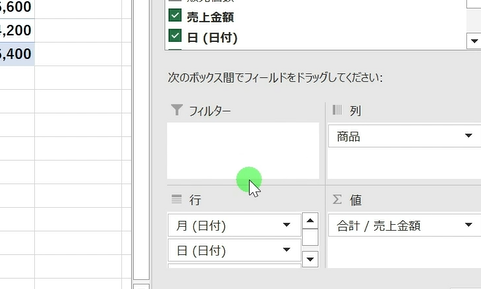
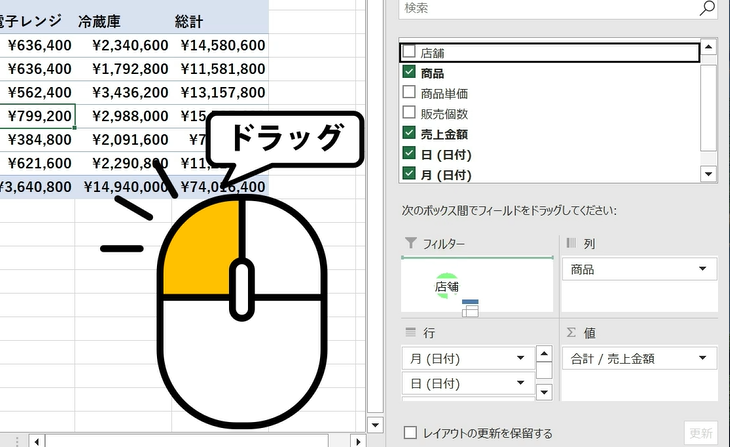
続いて、こちらのフィルターボックスに、フィールドを追加します。

店舗をドラッグし、フィルターボックスに移動します。

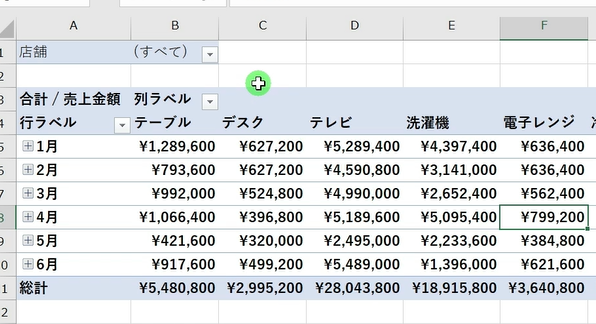
すると、ピボットテーブルの表の左上に、このような項目が追加されました。

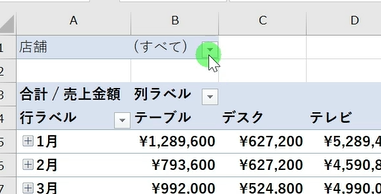
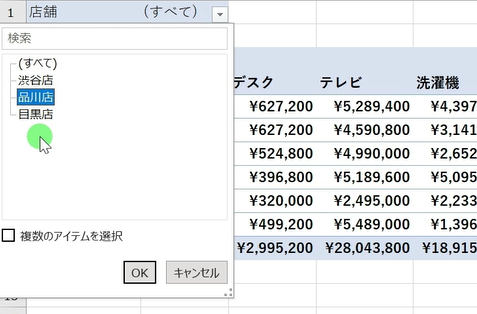
こちらの下向きの三角をクリックすると、店舗名が、一覧で表示されます。

今回は、品川店をクリックし、OKを押します。

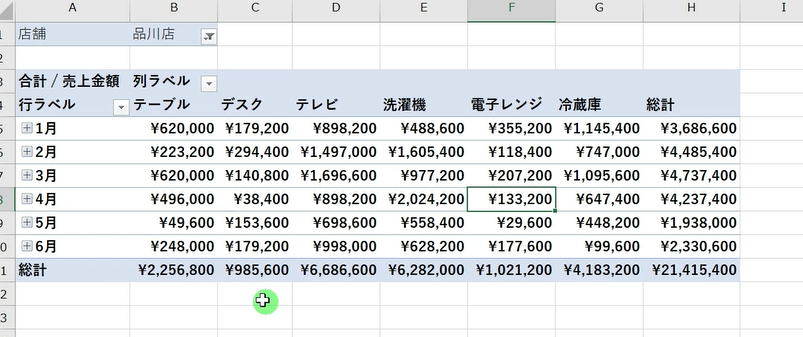
すると、品川店の、半年分の、商品別の売上合計が抽出できました。

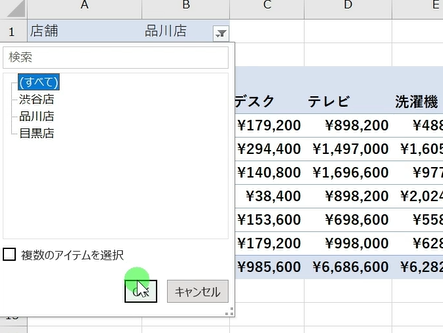
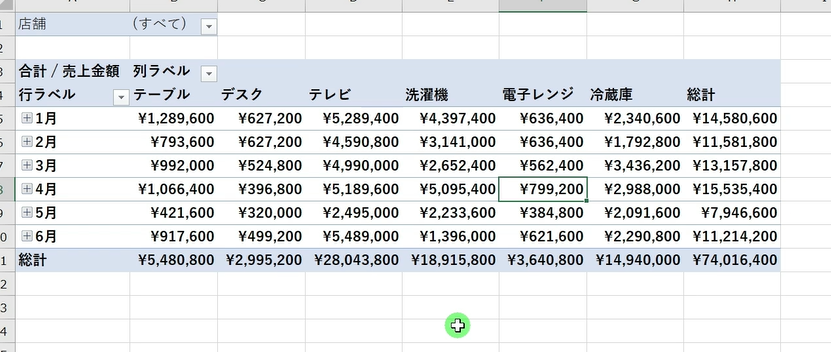
すべてチェックを入れて、OKを押すと、もとにもどります。
‟デザイン”を変更する

続いて‟デザイン”を変更してみます。

集計した家電量販店の表内の任意のセルを選択し、デザインタブを選択します。

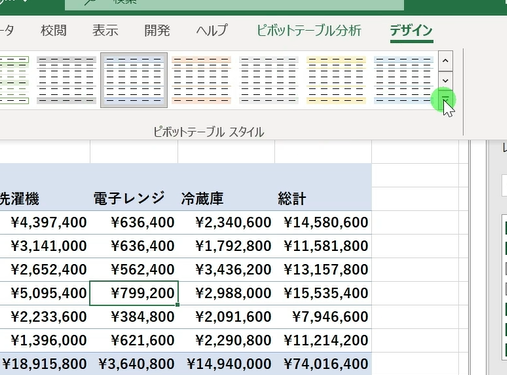
ピボットテーブルスタイルの中の、下向きの矢印をクリックします。

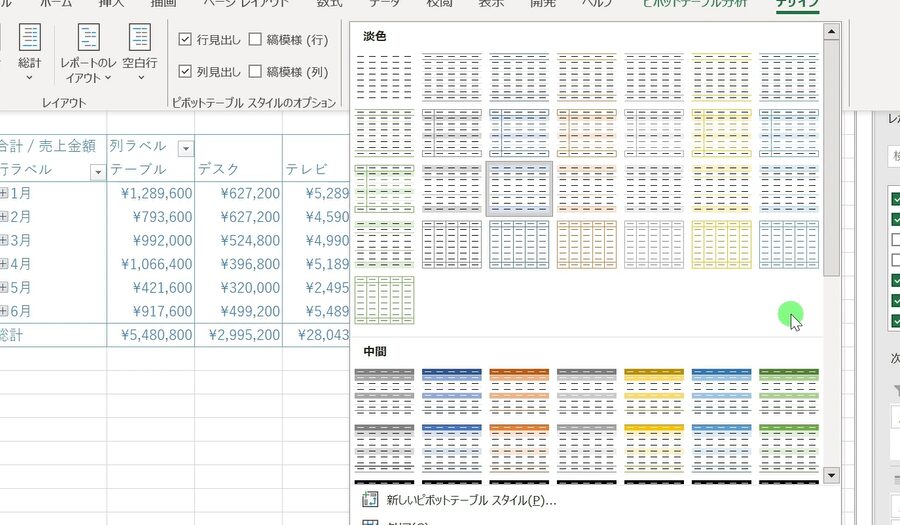
すると、こちらから様々なデザインを選ぶことができます。

デザインが変更できました。
ピボットテーブルを‟更新”する
続いて、元のデータに修正を加えた際に、ピボットテーブルを、更新する方法について紹介します。

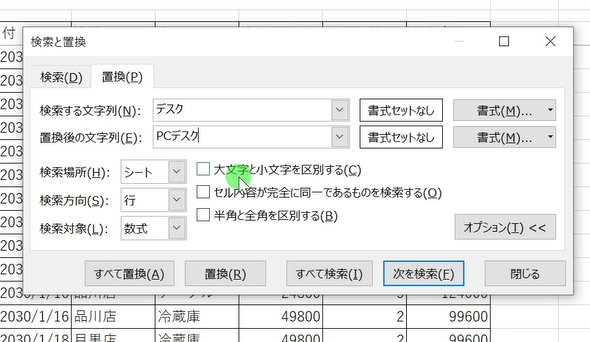
元のデータを開き、商品名の「デスク」を全て「PCデスク」に変更します。

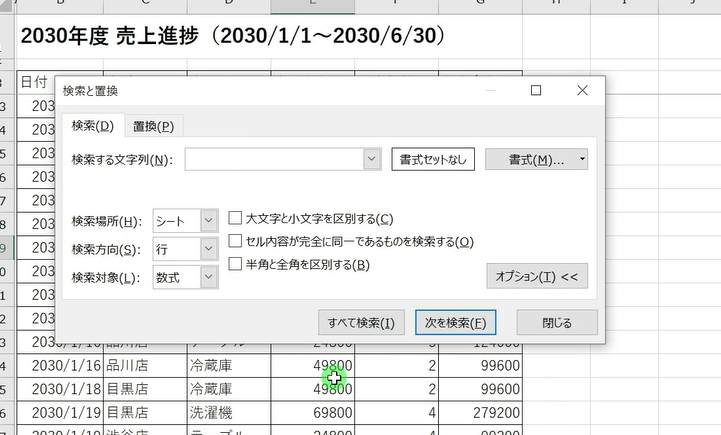
ctrlとFを押して、こちらを表示します。


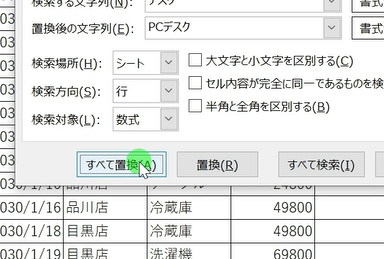
すべて置換をクリックします。

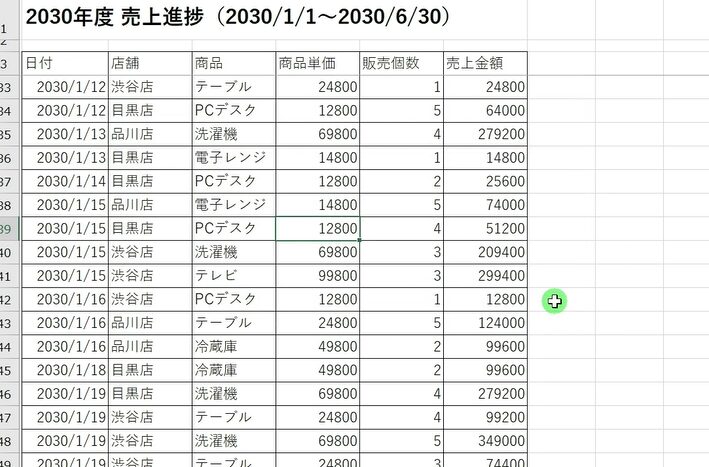
全ての商品名「デスク」が、PCデスクに修正できました。

集計した家電量販店の表を確認すると、修正したにも関わらず「デスク」のままになっています。

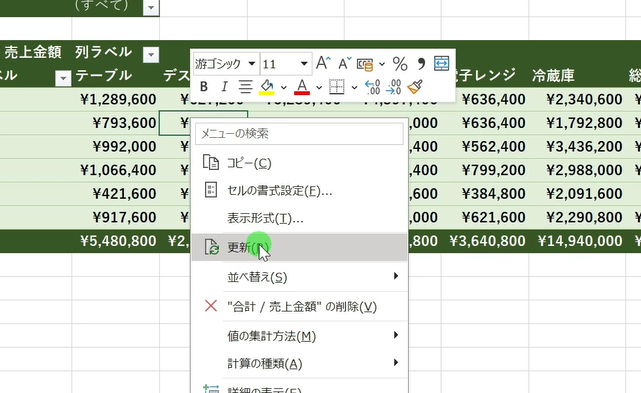
そういった時は表の任意のセルで、右クリックします。

「更新」を選択します。

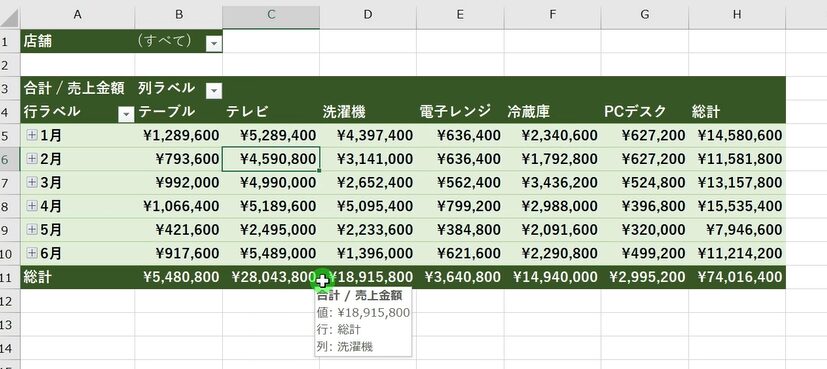
列の見出しの「デスク」が、PCデスクに変更できました。
変更した項目は列の最後に配置されていますので、
今回は、「PCデスク」の項目を列ごと移動してみます。

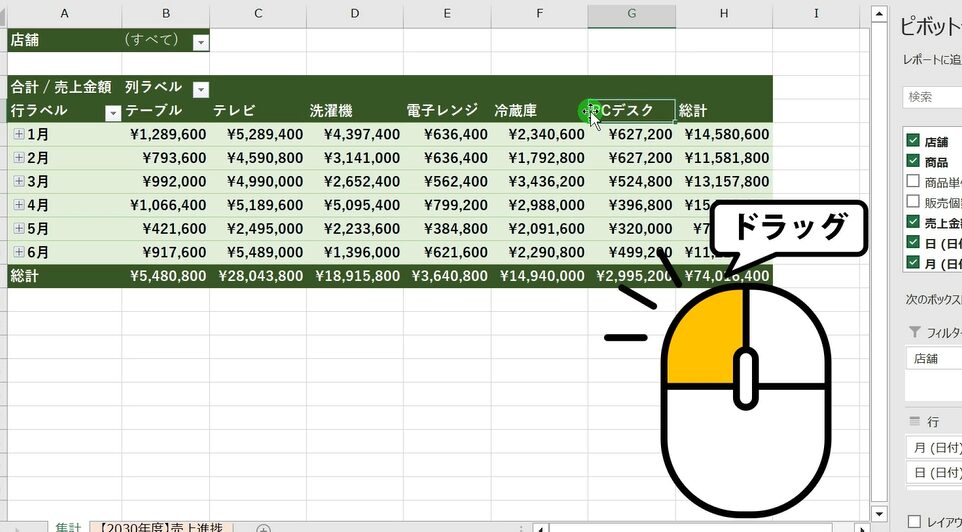
列の見出しの「PCデスク」を選択した状態で、
アクティブになっているセルの、カーソルを移動します。
そのまま、ドラッグしたい列までドラッグします。

左ボタンを離すと、列ごと移動できます。
×を押して設定画面を削除してしまった場合は?

最後に補足ですが、誤ってピボットテーブルのフィールド画面を、×を押して閉じてしまうと、再度セルを選択しても、何も表示されなくなってしまいます。

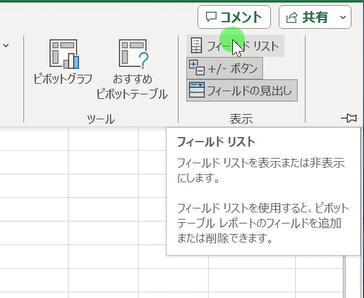
そういった場合は、ピボットテーブル分析タブを選択し、
表示グループの中の、フィールドリストを選択すると、

再度、こちらの画面が表示されます。
以上、ピボットテーブルの使い方について紹介しました。
【動画】エクセル(Excel)のピボットテーブルの使い方
※音が出ます
エクセル(Excel)でピボットテーブルの使い方は、こちらの動画でもご確認頂けます。