「サイトでよく見る のようなアイコンをワードプレスのサイトに取り入れたい・・」
といった方のために、当記事ではWebフォントのサービス「Font Awesome(フォントオーサム)」をWordPressに導入する手順・使い方についてお話します。
Font Awesomeをご自身で運営されているWordPressのサイトに導入したいという方は、是非参考にして下さいね。
目次
Font Awesomeって何?
WebサイトやWebアプリなどで幅広く使われている、アイコンを手軽に利用できるサービスです。
アイコンというと、画像として一つ一つアップロードする必要があると思われがちです。
しかしFont Awesomeの場合は「Font(文字)」として扱われるため、Web上で文字の大きさを変えたり色を変えたりと簡単に扱うことができます。
例えば、以下のような様々なアイコンを無料で使うことができます。
Font Awesomeの導入方法
それでは、早速フォントオーサムを取り入れていきましょう。
Font Awesomeのスタート画面を開きます。


Font Awesomeのスタートぺージが開いたら、まずはメールアドレスを入力して登録の手続きに進みます。
なお、ぺージの表記は全て英語となっています。
Google Chromeブラウザなどをお使いの方は、翻訳機能を利用されるのもおすすめです。
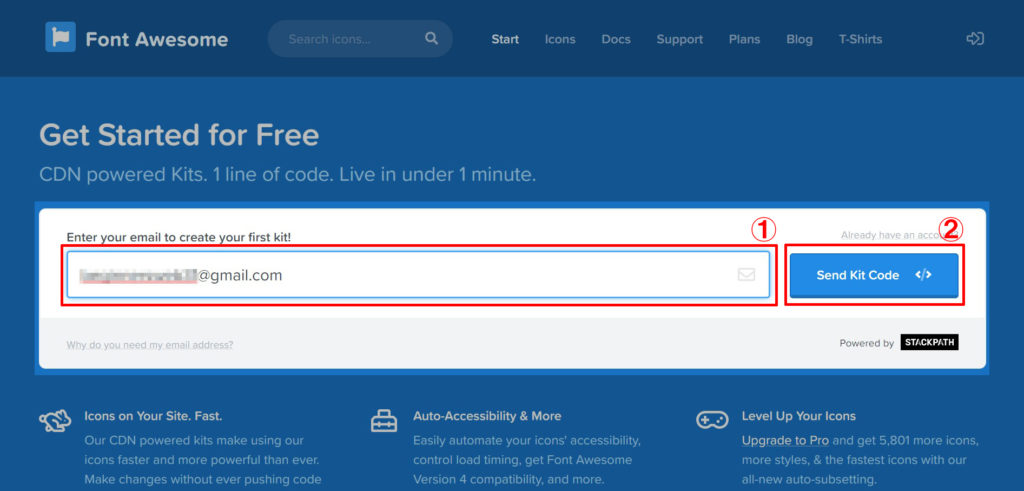
①にご自身のメールアドレスを入力したら、②の[Send Kit Code]をクリックして下さい。

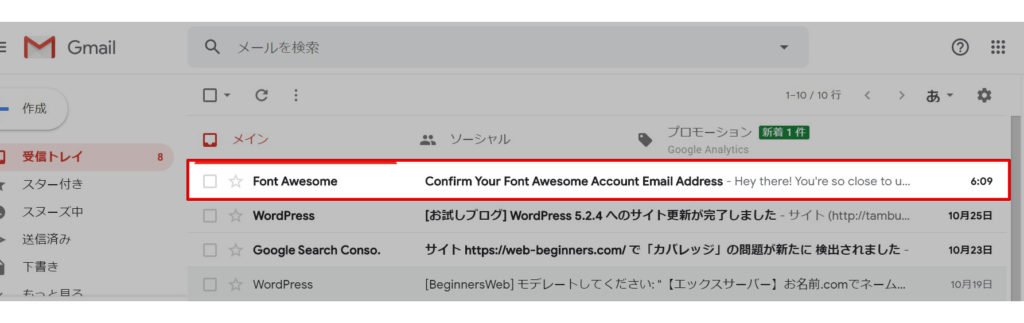
登録したMailアドレスにFont Awesomeからメールが届いていますので、クリックし開きます。
※今回はGメールアドレスを利用しています。

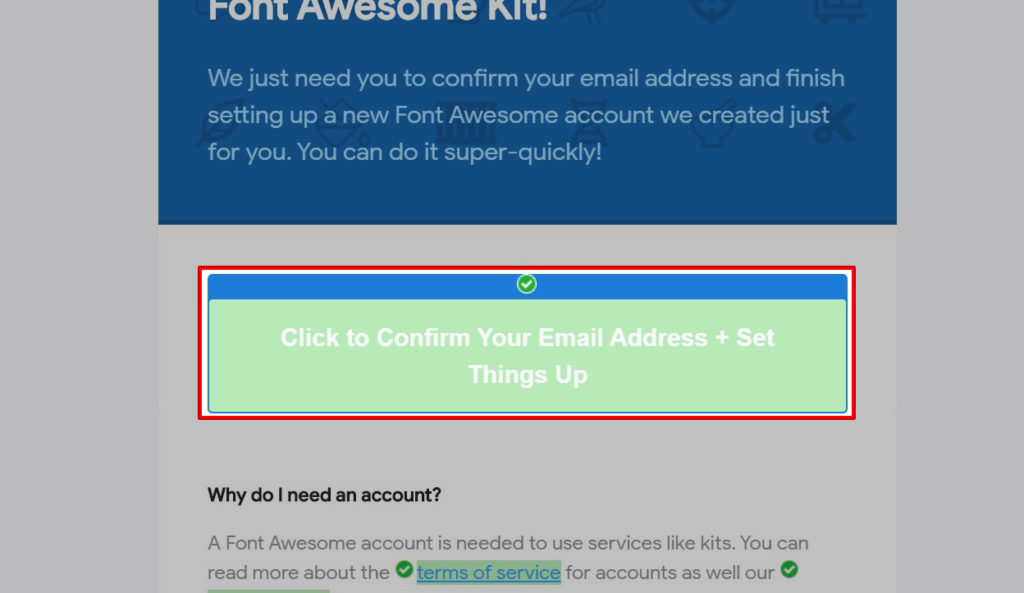
メールを読み進めていくと、[Click to Confirm..(クリックしてメールアドレスを確認し設定する)]とありますので、そちらをクリックします。

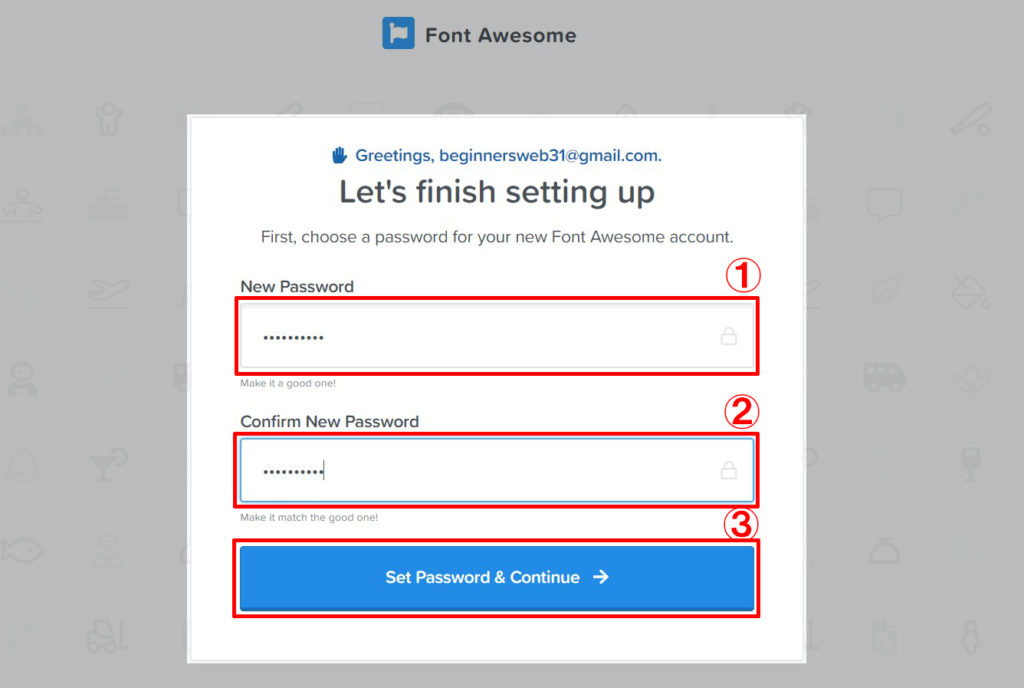
パスワードの設定します。
Font Awesomeにログインをする際に必要ですので、任意のパスワードを入れて下さい。
(英語または数字のみの利用でなく、英数字を混同させ設定するのがおすすめです)

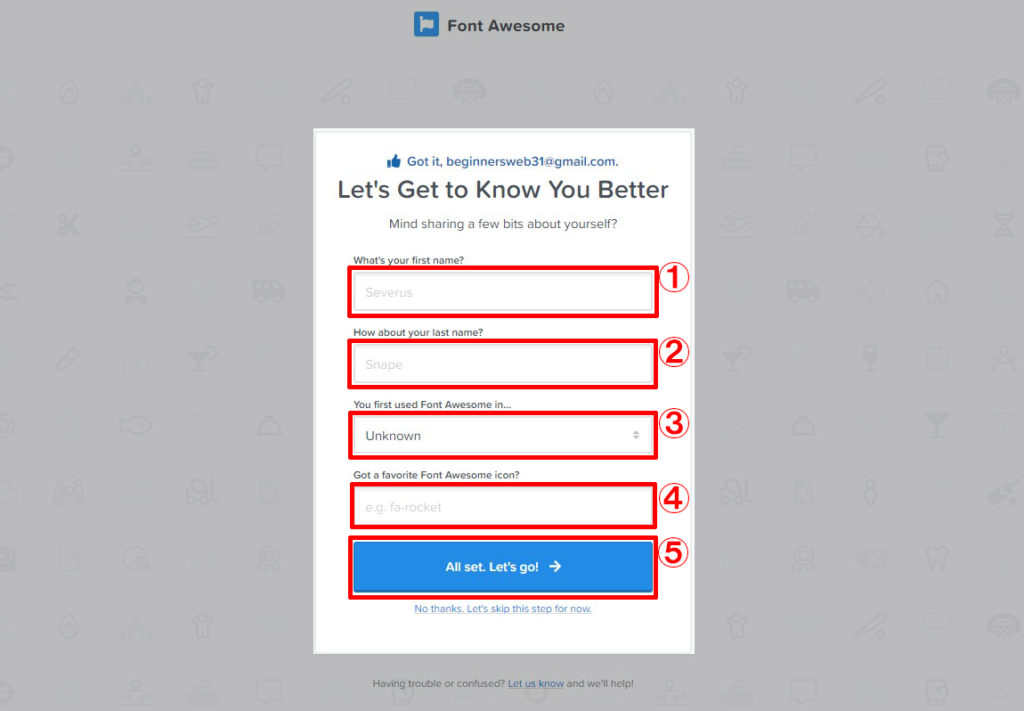
個人情報の入力画面です。
①には名前で②には姓、③はフォントオーサムを最初に利用した時期、④にはお気に入りのFontアイコンを取得したかどうかです(無い場合は空欄で構いません)。
入力ができたら[All set. Lets go!(準備が完了しました。進みましょう)]のボタンをクリックします。

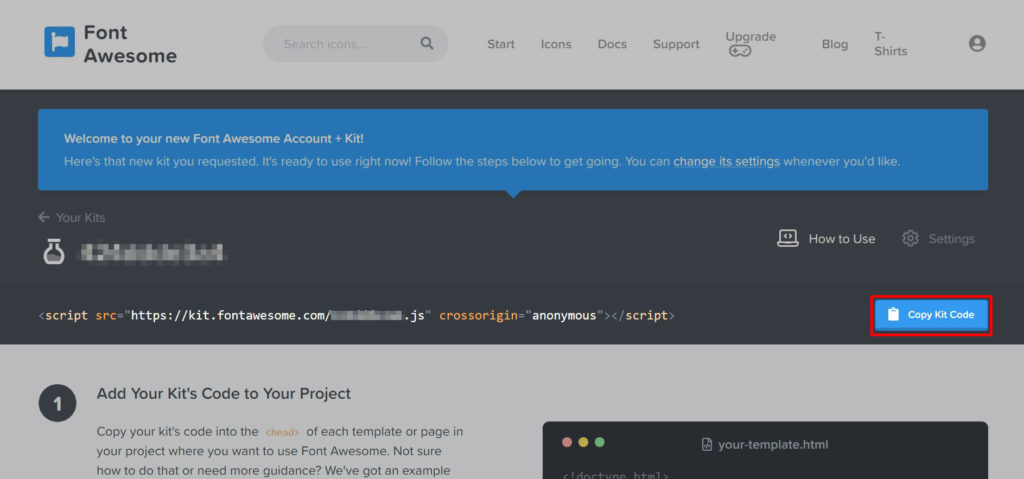
登録が完了しました。
導入するためのコードが確認できると思いますので、[Copy Kid Code]をクリックします。

クリックしたら[Copied]が確認できるかと思います。
WordPressのテーマヘッダー(header.php)内にコードを貼り付ける
先ほどコピーしたコードを、テーマヘッダー内に貼り付けます。
ここからはphpファイルを直接編集しますので、ファイルのバックアップを取った上で慎重に作業を行うようにして下さい。
基本的にはどのテーマを利用しても同じ作業になるのですが、今回は[Twenty Nineteen]テーマを利用します。
こちらは、ワードプレスをインストールした際に初めから設定されているテーマとなります。

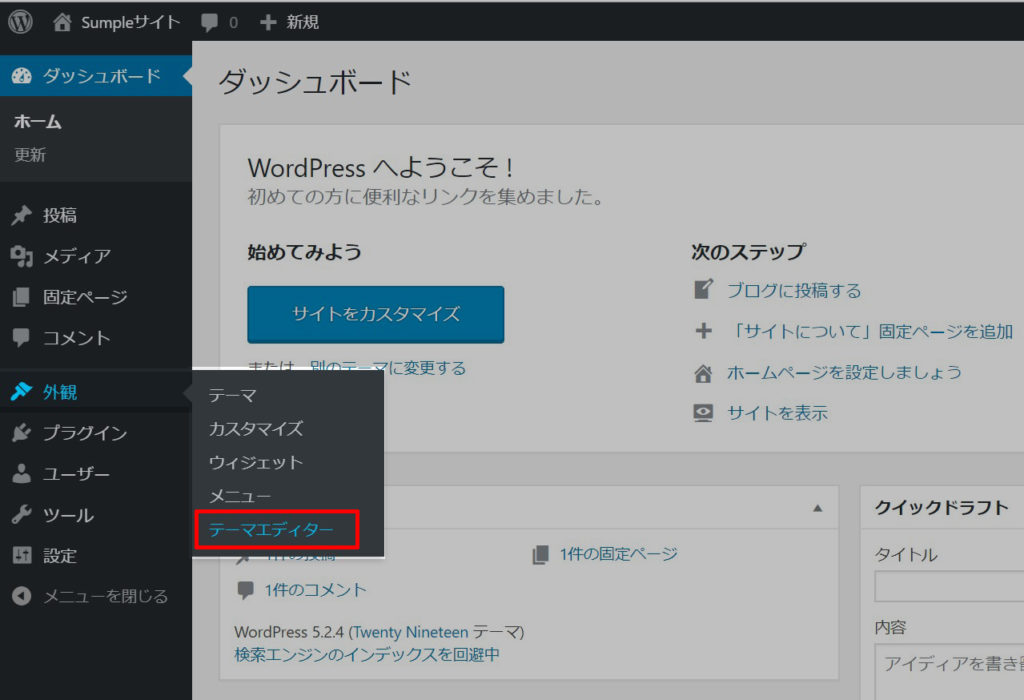
まずはワードプレスのダッシュボードを開きます。
[外観]のところまでカーソルをもっていき、[テーマエディター]をクリックします。


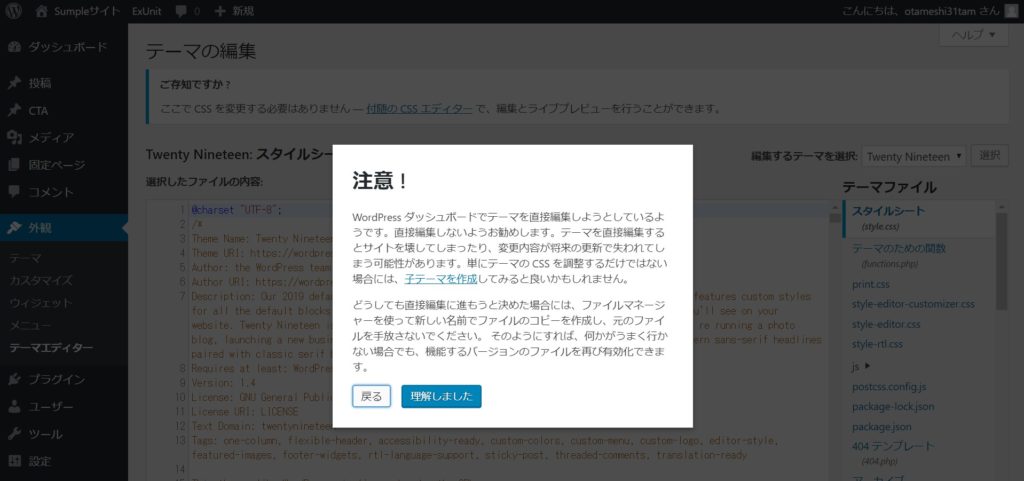
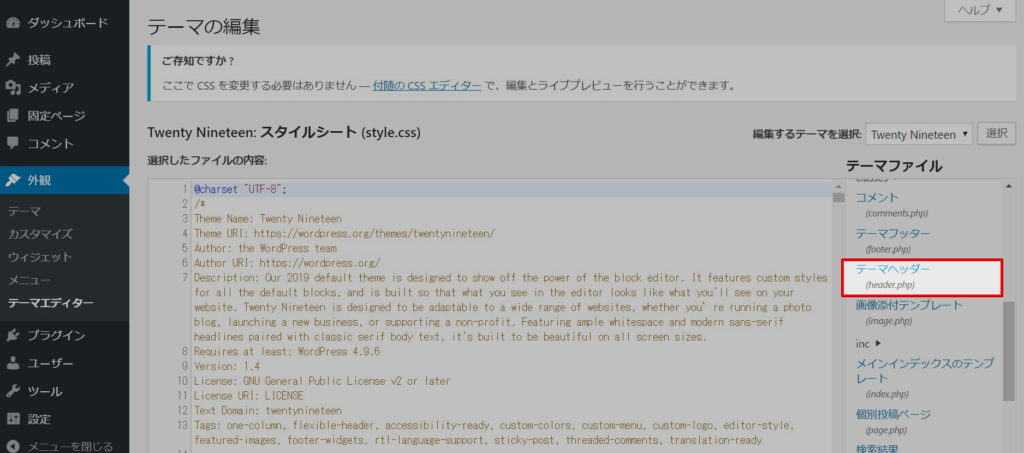
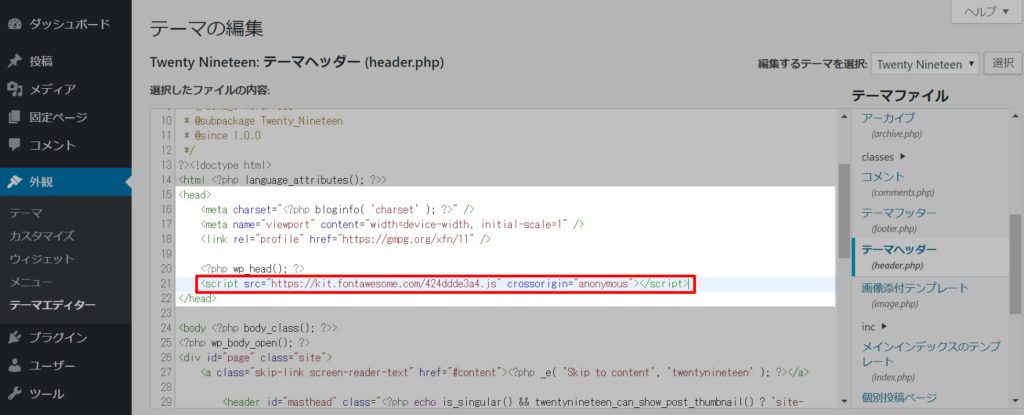
テーマの編集画面です。
[テーマヘッダー(header.php)]をクリックします。

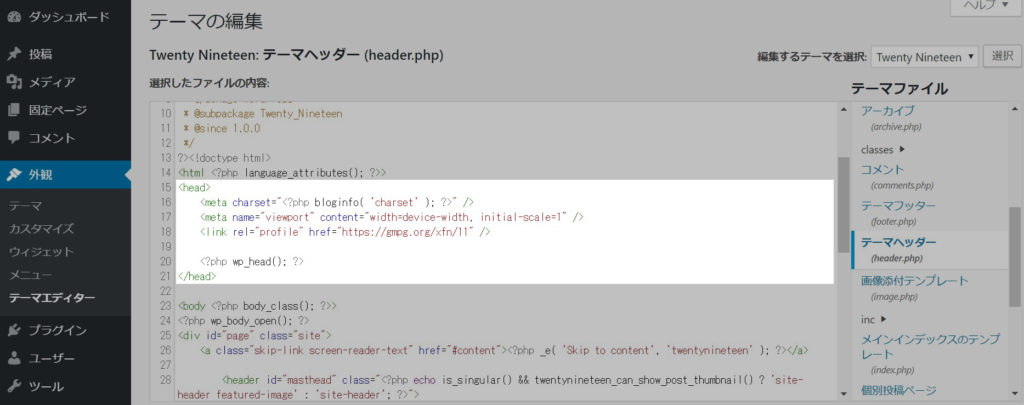
テーマヘッダー内の<head>..</head>にコピーしたコードを貼りつけます。

どの場所に貼り付けても大丈夫なのですが、分かりやすいように<?php wp_head(); ?>の後に貼り付けます。
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="profile" href="https://gmpg.org/xfn/11" />
<?php wp_head(); ?>
◆◆◆こちらに貼り付け◆◆◆
</head>
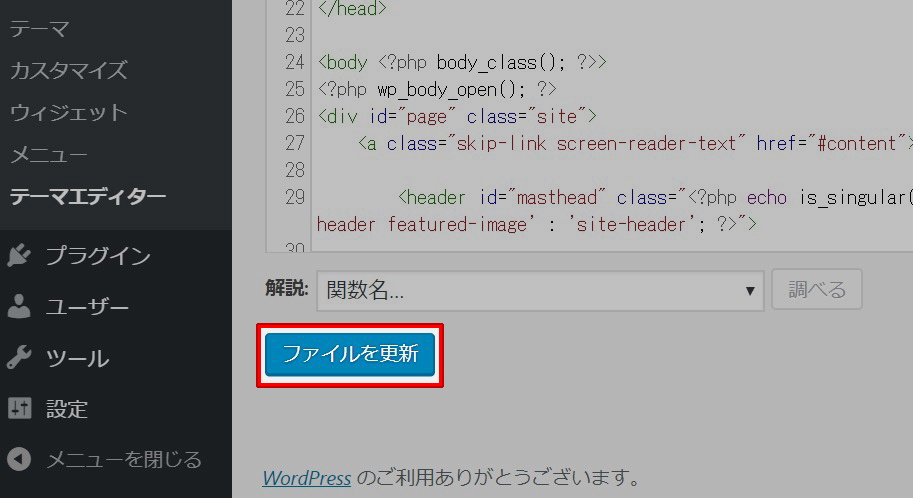
ペーストしたらファイルを更新をクリックします。

Font Awesomeの使い方
さて、これでFont Awesomeを使用するための環境が整いました。
早速試しに使ってみましょう。

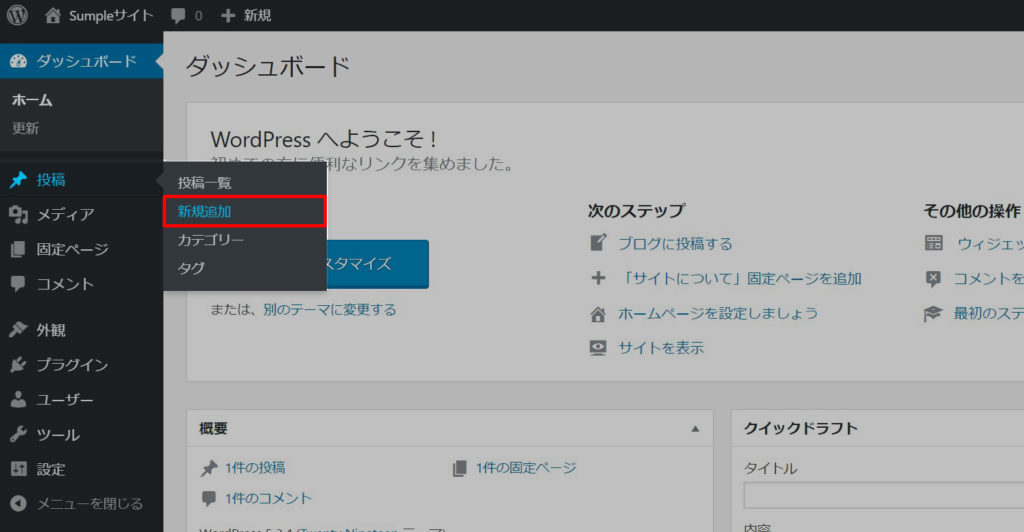
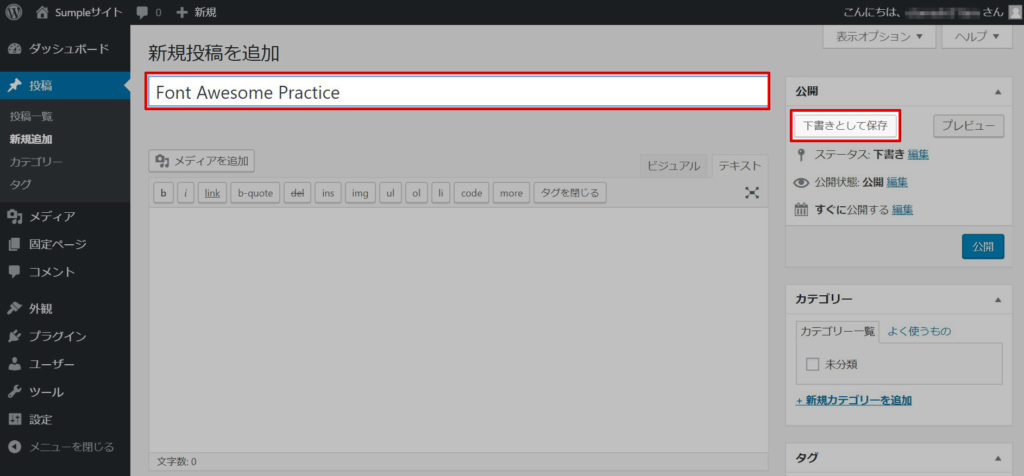
ワードプレスのダッシュボードにて、投稿記事から新規追加を選択して下さい。

なお今回は、wordPress旧エディタの「Classic Editor」を使用します。
※Gutenbergをお使いいただいても全く問題ありません

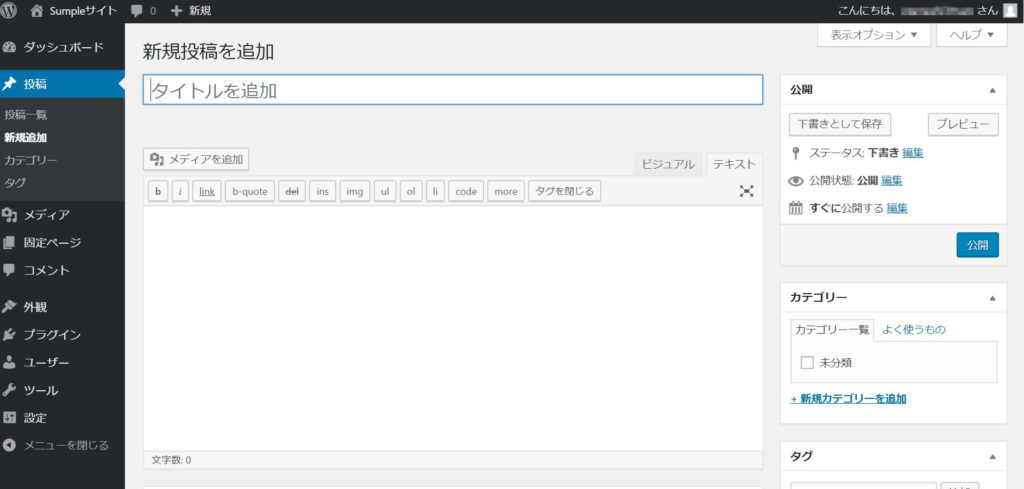
練習用なので、とりあえず[Font Awesome Practice]とタイトルをつけます。
念のために[下書きとして保存]をクリックし保存しておきます。
WordPressのエディタ画面はそのままに、Font Awesomeのアイコン選択画面を開きます。


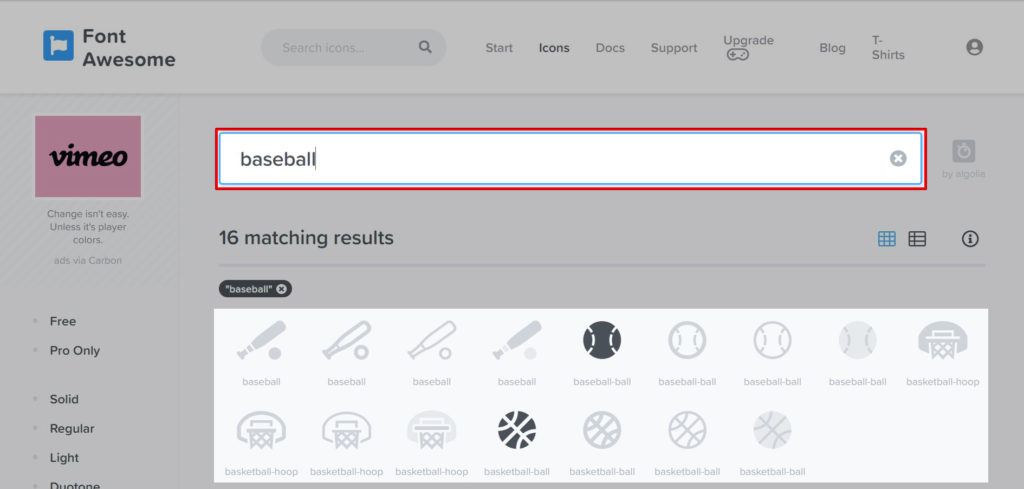
取得したいアイコンのイメージに近い英単語を、検索欄に入力します。
(今回は[baseball]と入力してみました。)
入力した単語と関連するアイコンが一覧で表示されます。
お好みのアイコンを探しましょう。
なお無料で利用可能なアイコンは黒くなっていて、灰色になっているアイコンは有料会員になれば利用可能になります。

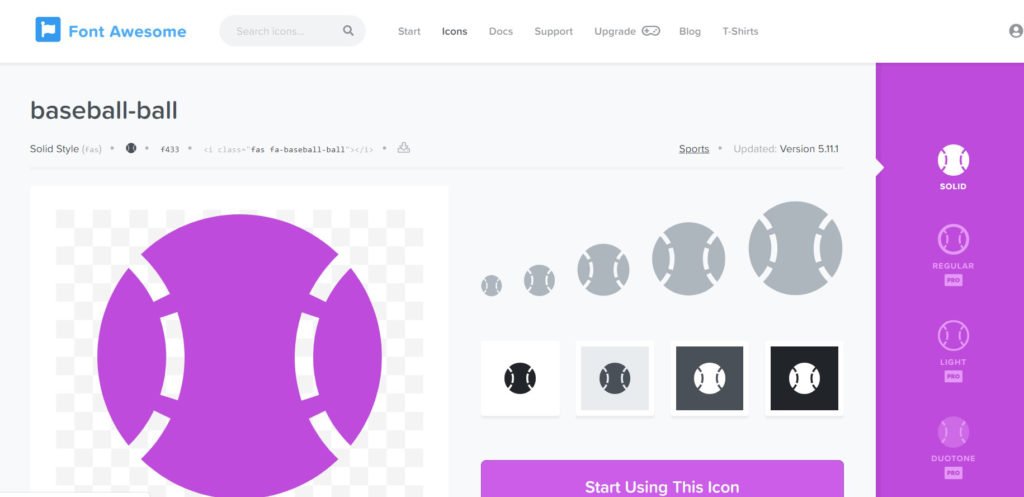
野球ボールのアイコンカーソルをもっていき、クリックします。

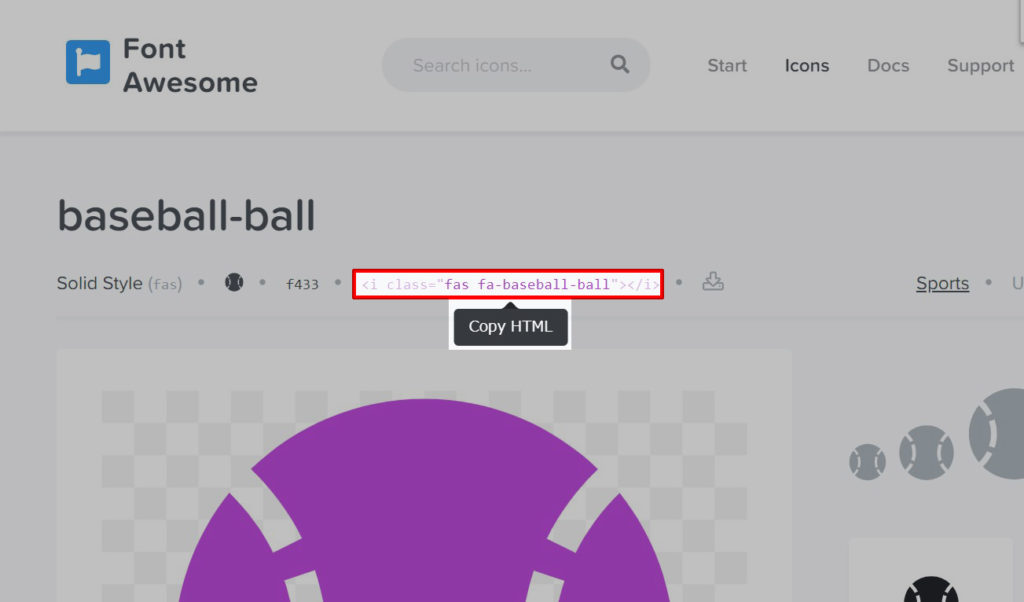
アイコンの詳細画面が表示されました。

<i class=”fas fa-baseball-ball”></i>にカーソルをもっていくと、[Copy HTML]という表示が出ます。

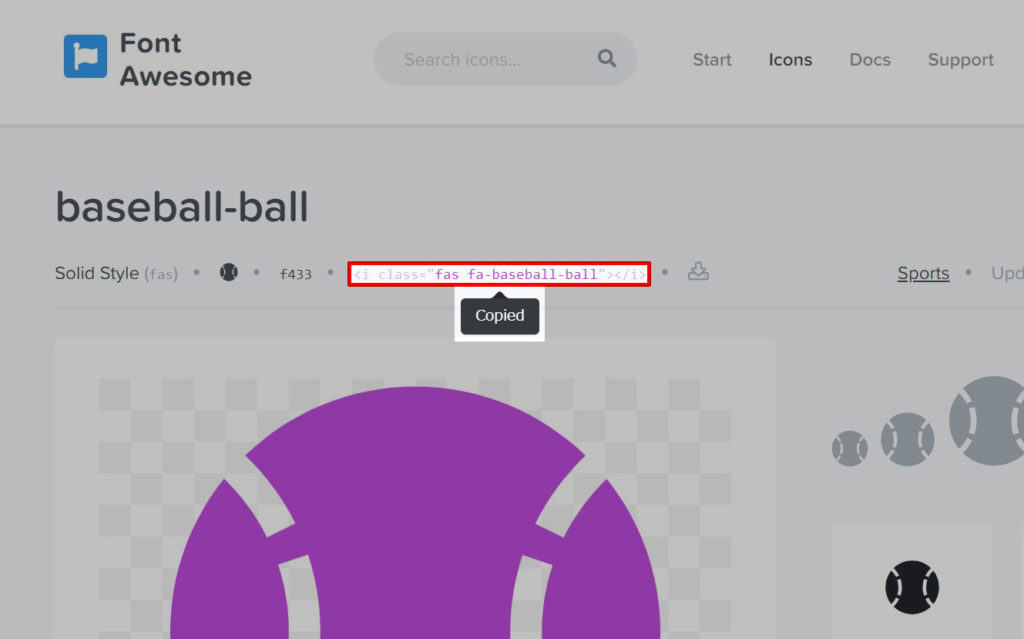
クリックすると[Copied]という表示が出て、これでコピーが完了です。

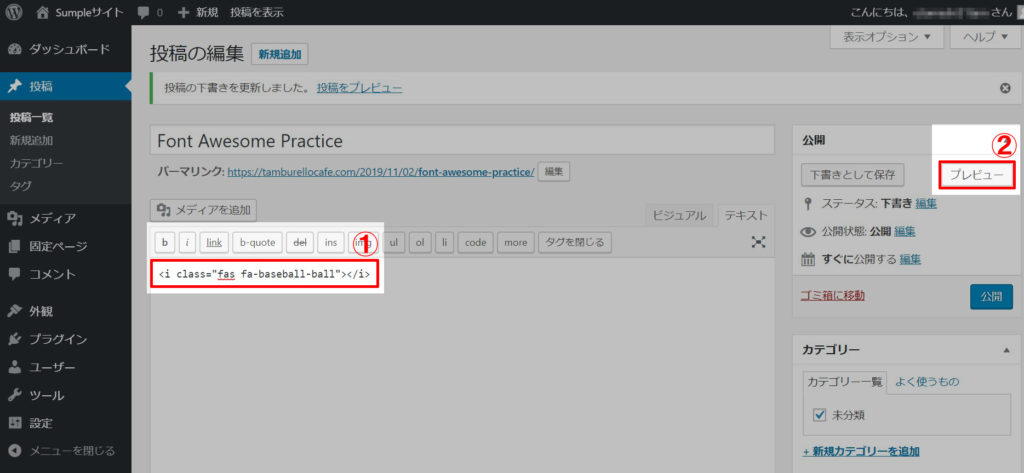
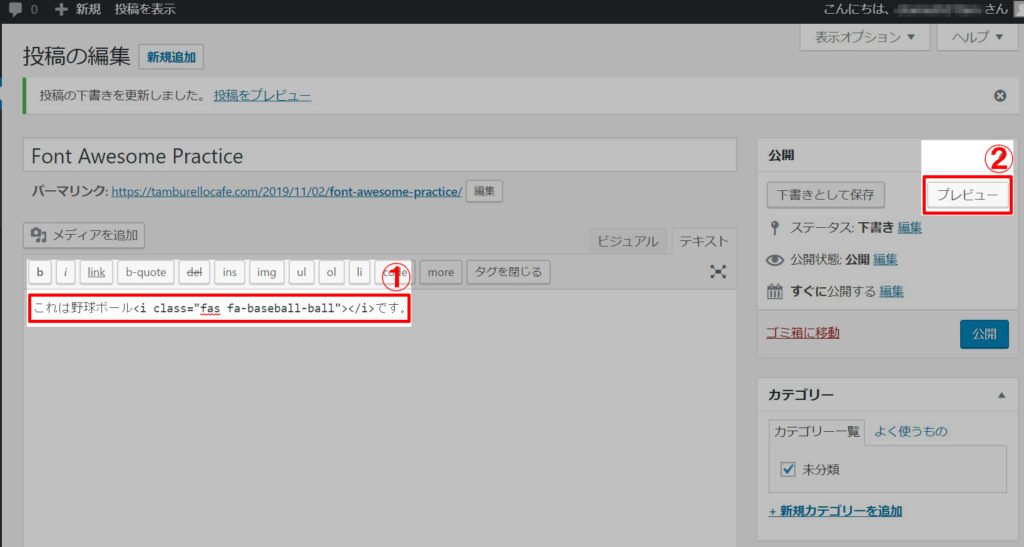
先ほどのWordPressエディタ画面に戻り、①ペースト(貼り付け)をします。
ペーストができたら②のプレビューを押しましょう。

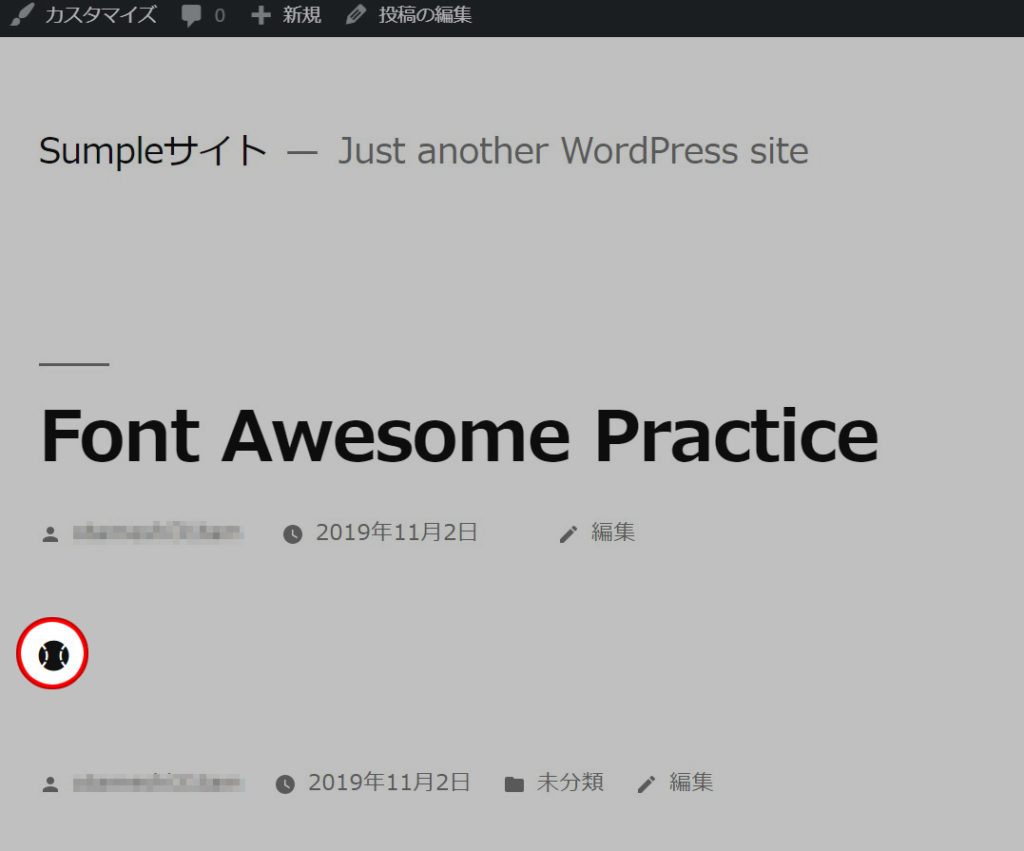
プレビュー画面にて、先程選択した野球ボールのアイコンが確認できます。
※表示されるまで少し時間がかかる場合もあります。1~2秒待ちましょう

続いて文と文の間に挟む形で、アイコンを配置したいと思います。
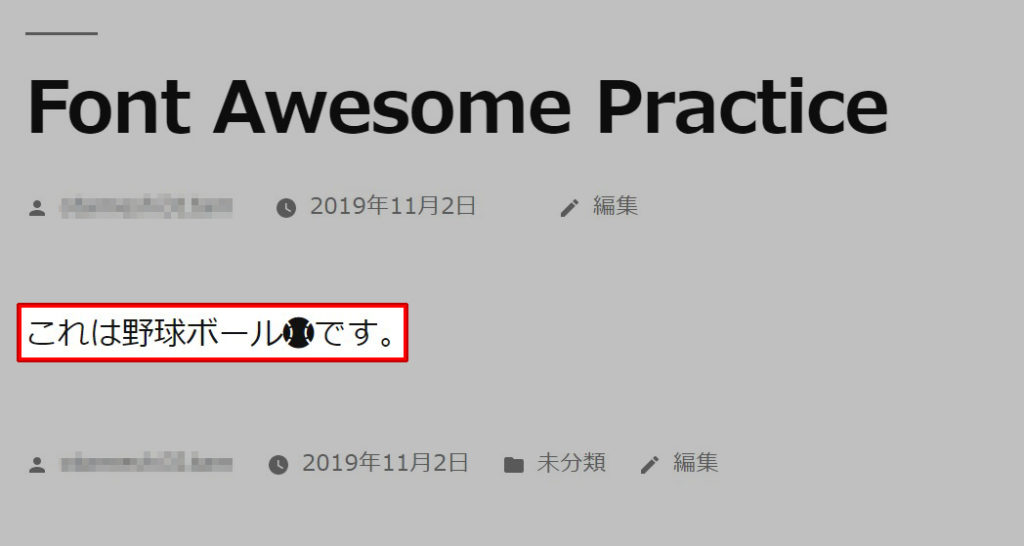
これは野球ボール<i class=”fas fa-baseball-ball”></i>です。

メールの絵文字のように、文章の間に表示することができました。
最初にもお話した通りFont Awesomeは画像ではなくFont(文字)アイコンになりますので、このような表示が可能になります。
Font Awesomeアイコンの拡大・縮小
続いて、アイコンを大きくしたり小さくする方法について見ていきます。
まずは既存のコードにclassを追加する方法で見ていきます。
※classの意味などについては特に覚えなくて結構です
先ほどの アイコンをベースにしていきます。
アイコンを大きくする
まずは、以下のコードをWordPressのテキストにコピー&ペーストしてみて下さい。
<i class="fas fa-baseball-ball"></i>
<i class="fas fa-baseball-ball fa-lg"></i>
<i class="fas fa-baseball-ball fa-2x"></i>
<i class="fas fa-baseball-ball fa-5x"></i>
<i class="fas fa-baseball-ball fa-10x"></i>1~5はそれぞれ以下のような結果になると思います。
①通常のサイズ
【classの追加なし】
②大きくする【 fa-lgを追加】
③2倍の大きさにする【 fa-2xを追加】
④5倍の大きさにする【 fa-5xを追加】
⑤10倍の大きさにする【 fa-10xを追加】
アイコンを小さくする
続いて、アイコンを小さくする方法を見ていきましょう。
以下のコードを先ほどと同様の手順で、WordPressのエディタにコピー&ペーストして下さい。
<i class="fas fa-baseball-ball"></i>
<i class="fas fa-baseball-ball fa-sm"></i>
<i class="fas fa-baseball-ball fa-xs"></i>WordPressで確認すると1~3は以下のような結果になると思います。
①通常のサイズ
【classの追加なし】
③少し小さくする【 fa-smを追加】
②小さくする【 fa-xsを追加】
上のように、classを追加するだけで簡単にアイコンをサイズを変えることができます。
もっと細かくサイズを変えていく方法については記事下部でまとめています。
アイコンを回転させる
続いて、アイコンを回転させてみましょう。
拡大・縮小の時と同様classを追加する形で回転させていきます。
<i class="fas fa-baseball-ball fa-spin"></i>
<i class="fas fa-baseball-ball fa-pulse"></i>①なめらかに回転させる【 fa-spinを追加】
②カクカク回転させる【 fa-pulseを追加】
アイコンを拡大して回転させる
なお、先ほどの拡大・縮小classと組み合わせることもできます。
<i class="fas fa-baseball-ball fa-spin fa-5x"></i>サイズを5倍に大きくしてなめらかに回転させる【 fa-pulse fa-5xを追加】
アイコンの色を変える
それでは、最後に色を変える方法などについて見ていきたいと思います。
色などを変更する場合はCSSを新たに追記することが必要になりますので、是非参考にして下さい。
①任意のclassを追加する
CSSでclassを設定していきますので、任意のclassを追加しましょう。
<i class="fas fa-baseball-ball my-icon"></i>今回はmy-iconとします。
上のコードを、Wordpressの記事投稿エディタに貼り付け保存しておきましょう。
この時点では、確認してもまだ の状態かと思います。

CSSの追加&編集はいくつかやり方があるのですが、今回は簡単なWordPressの追加CSS機能を使ってやっていきたいと思います。
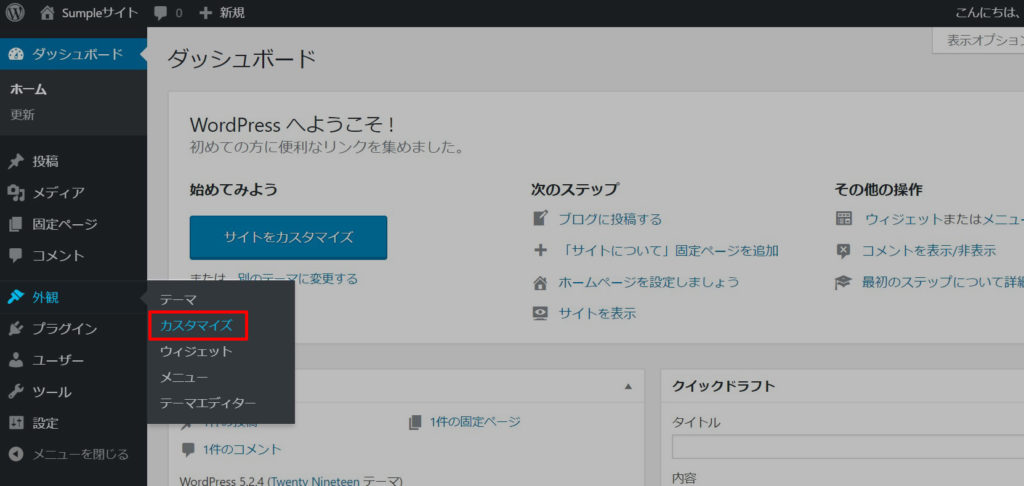
まずWordPressのダッシュボードを開き、[外観]にカーソルをもっていき[カスタマイズ]をクリックします。

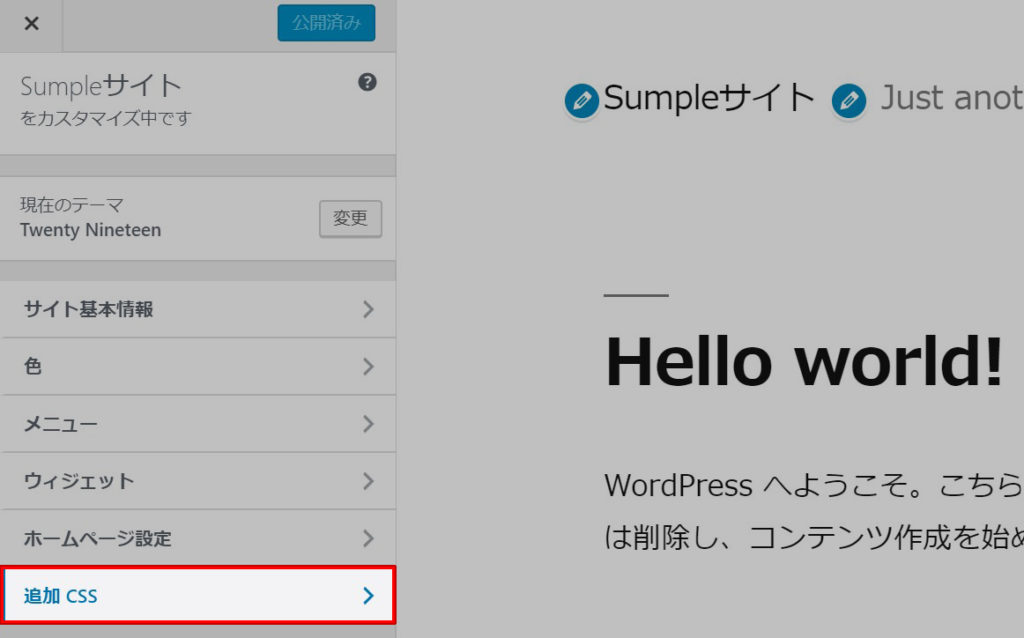
カスタマイズの画面です。
[追加CSS]をクリックしましょう。

左にコードを入力する画面、右にサイトのプレビュー画面が確認できるかと思います。

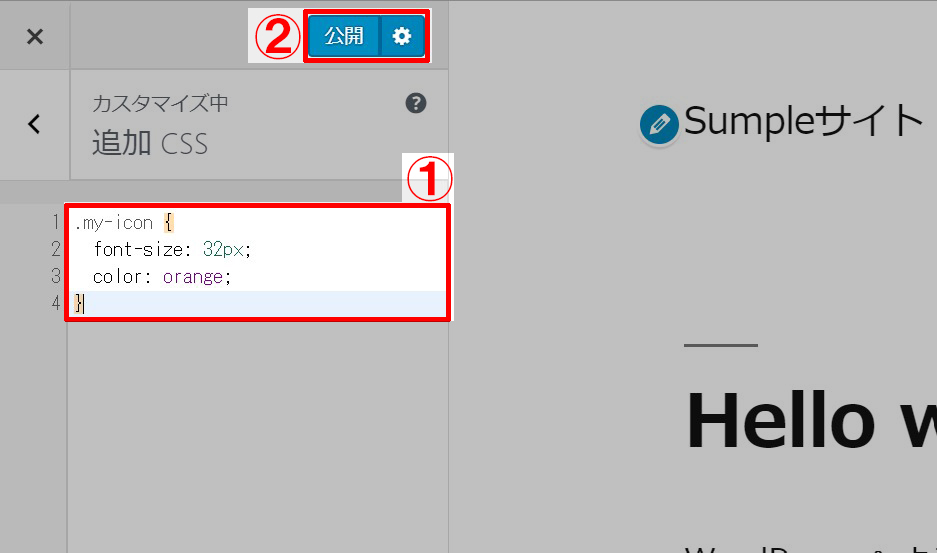
①のコードを入力する画面に、
.my-icon {
font-size: 32px;
color: orange;
}を貼り付けてみましょう。
なお、font-size:とは文字の大きさを指定するもので、color:は文字の色を指定するものです。
今回は文字の大きさを“32px”、文字の色を“orange”に設定したいと思います。
コードを貼り付けたら②の公開をクリックします。

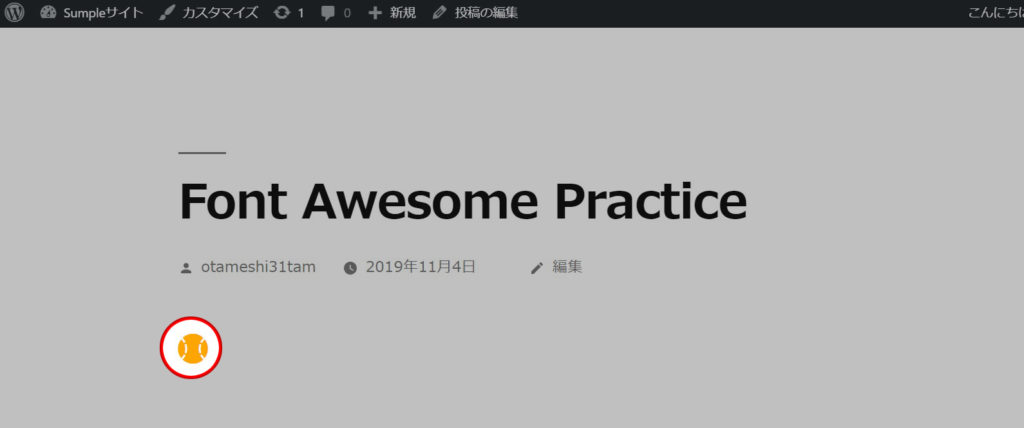
先程のアイコンが に変わったのが分かるかと思います。
classを追加し文字を拡大縮小する方法をお伝えしましたが、こちらの方がより詳細に文字の大きさを設定できます。
また、色についてもorangeといった形式だけでなく#●●●●●●といった形でも書けるので、以下のカラーコードなど参考にしても良いでしょう。
Webセーフカラー web216 – Web Safe Colors – HTML
最後に
以上、WordPressにFont Awesomeを取り入れる方法と、簡単な使い方についてでした。
ここでお話ししたものはごく一部で、Font Awesomeでは他にも色々なことができます。
ぜひご自身のサイトに取り入れてみてください。




[…] head内にコードを書き込みFont Awesomeを導入する方法は『WordPressにFont Awesomeを導入する方法は?【使い方を解説】』でまとめています。 […]