今回は、Excelで売上管理表を一から作成する手順について解説します。
初心者向けに解説していますので、是非参考にしてみて下さい。
目次
Excelで売上管理表を一から作成する
それでは、早速Excelで一から売上表を作成していきましょう。
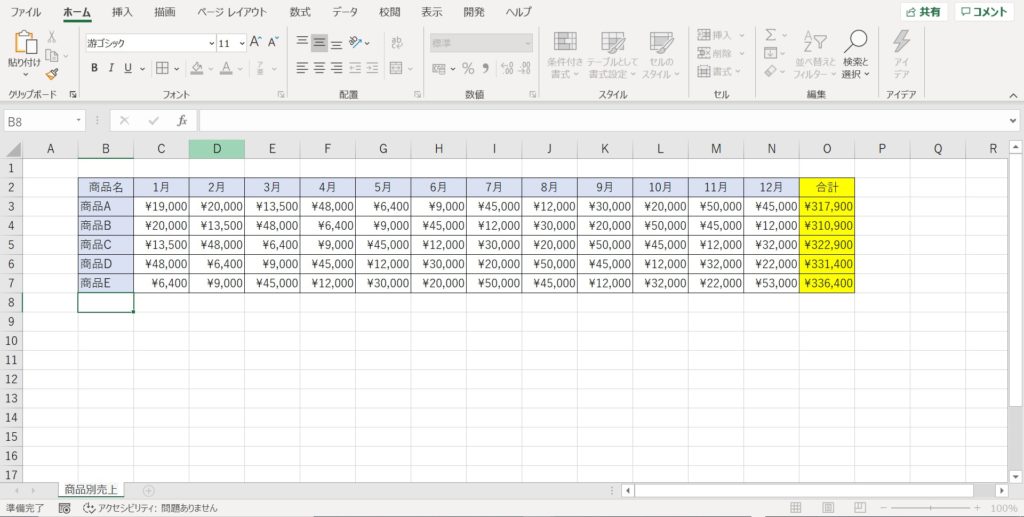
今回はこのような商品別・月別売上管理表を作っていきます。

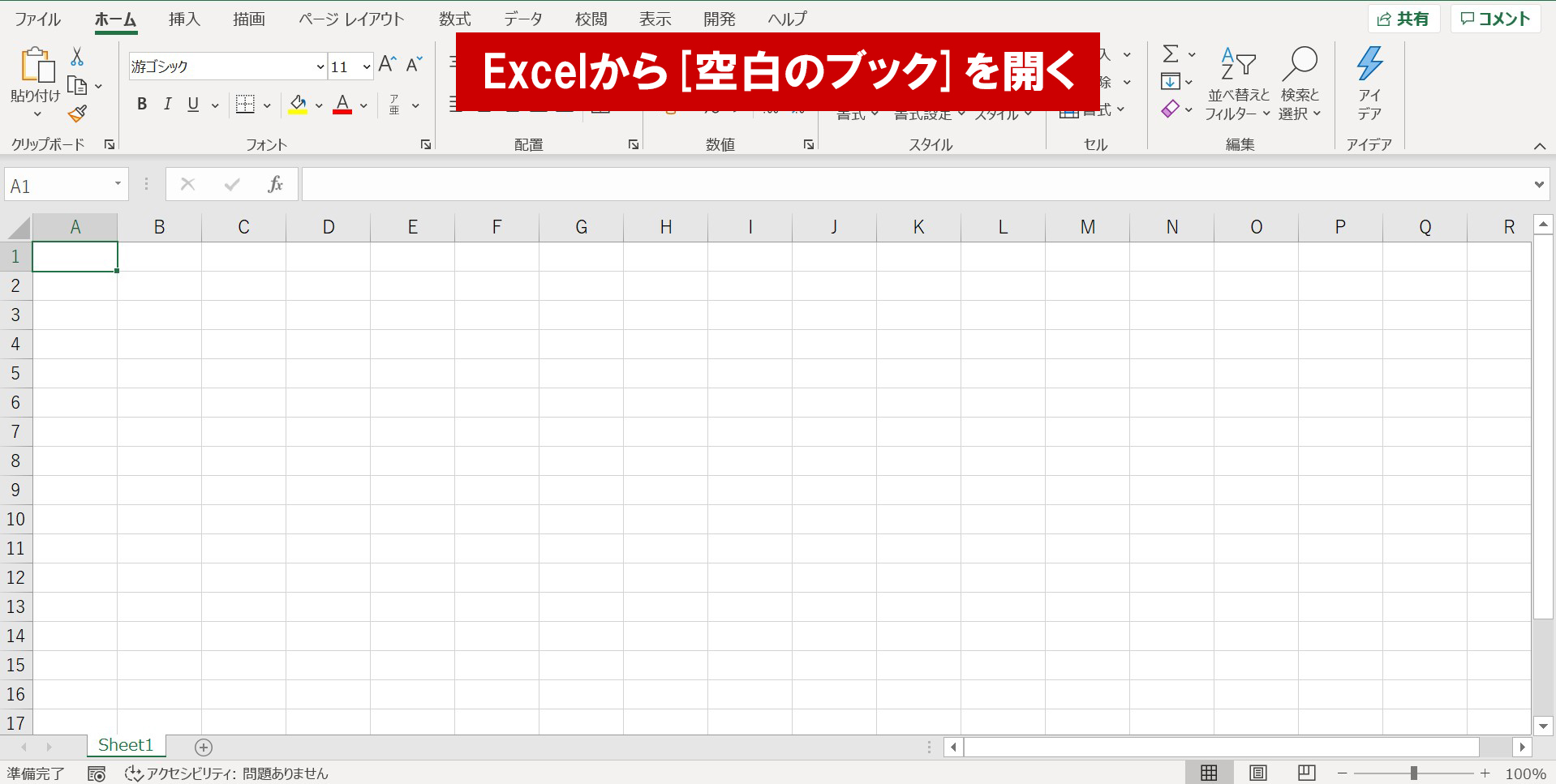
まず、Excelを起動し[空白のブック]を開きます。

ブックが開きました。
まだ何も入力していないため、まっさらな状態です。

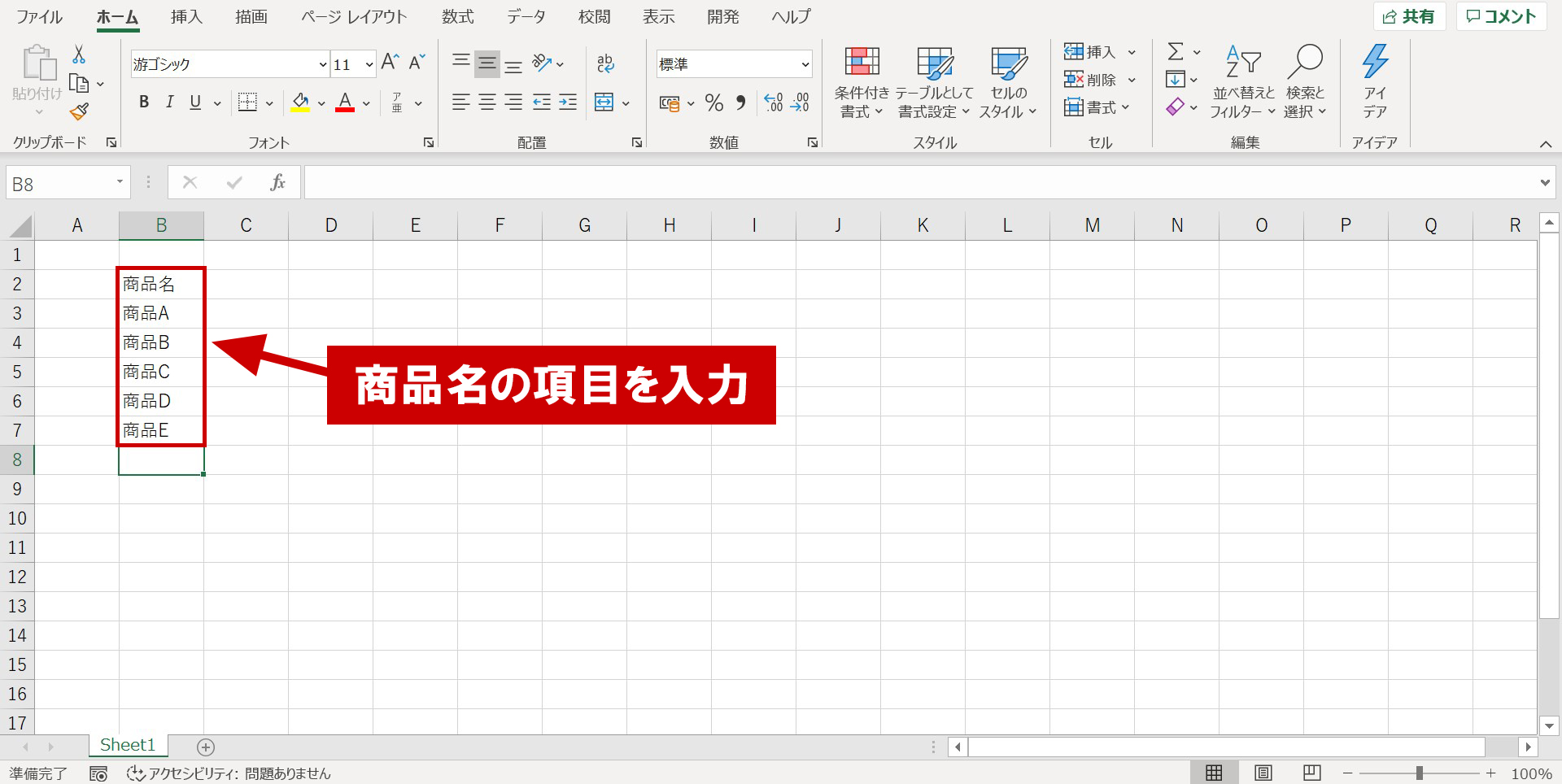
今回は商品別の売上表を作成するため、先頭行の[商品名]から始まり、商品A~Eまでを入力します。

オートフィルを使って表の見出しを作成
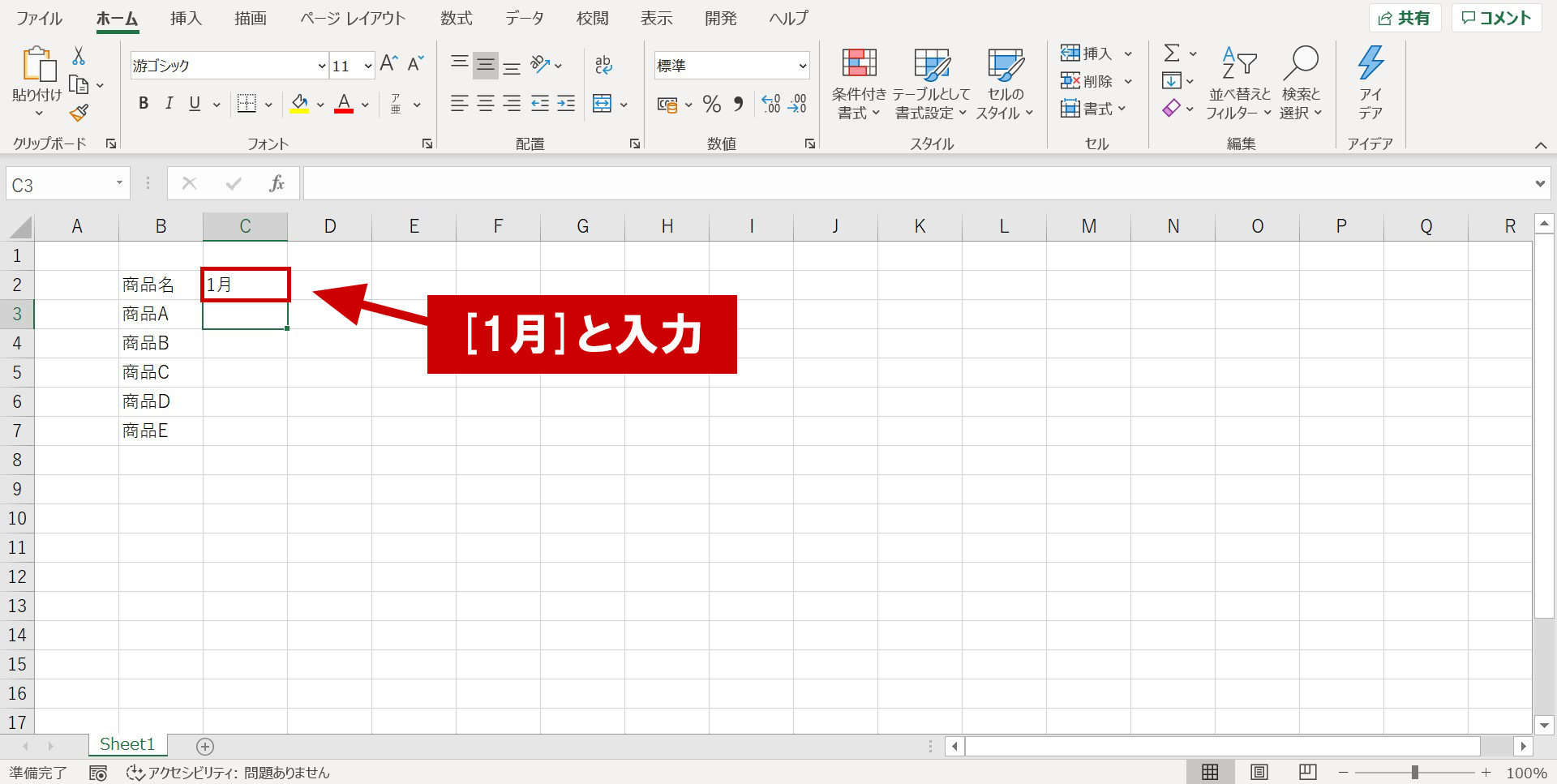
続いて1月~12月までを入力するため、セル[C2]に「1月」と入力します。

ひとつひとつ打ち込むと時間がかかるため、今回はオートフィルという便利な機能を使います。
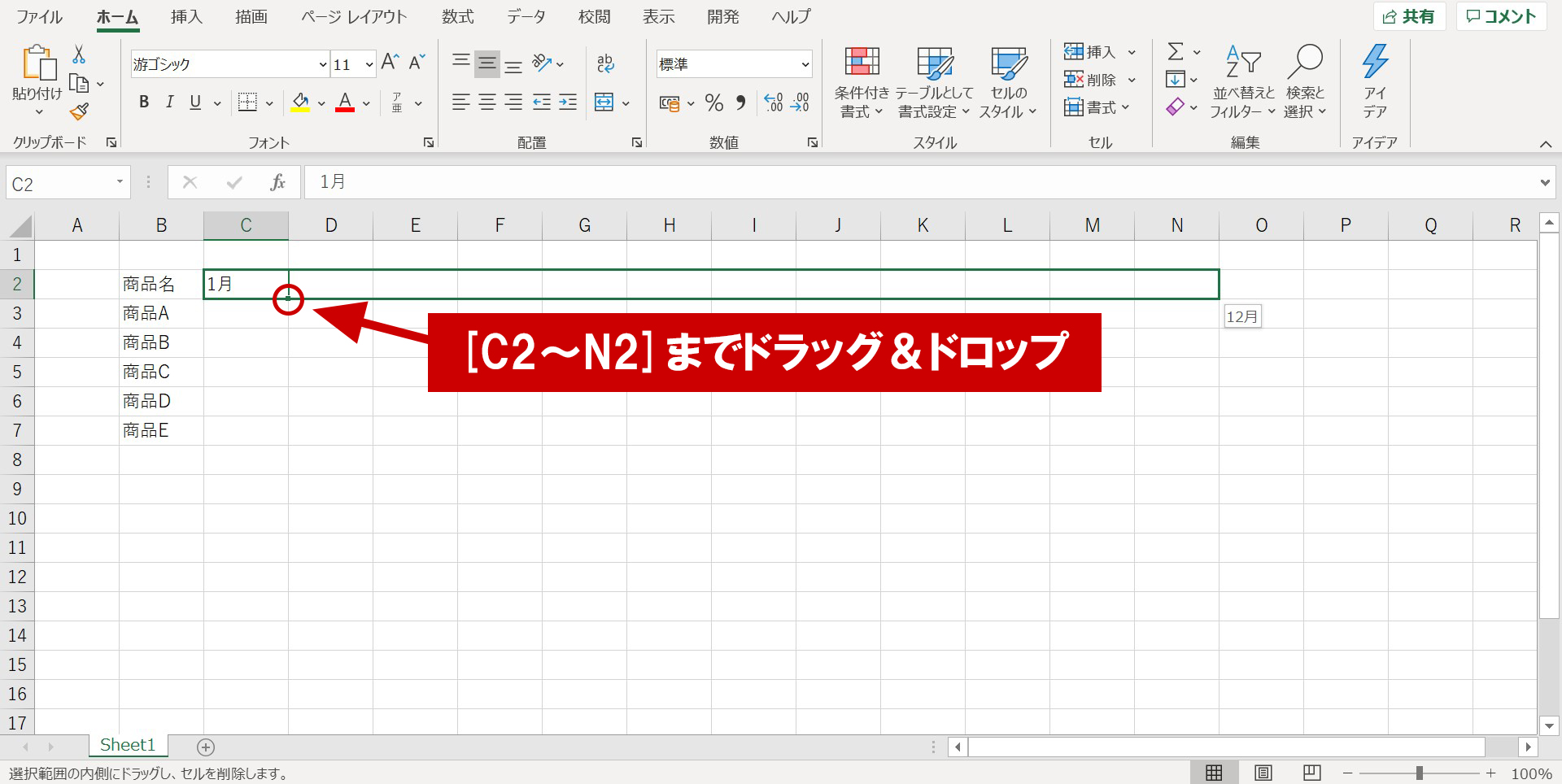
[C2]セルの右下に少し大きめの点があるので、そちらをクリックし[N2]までドラッグ&ドロップします。

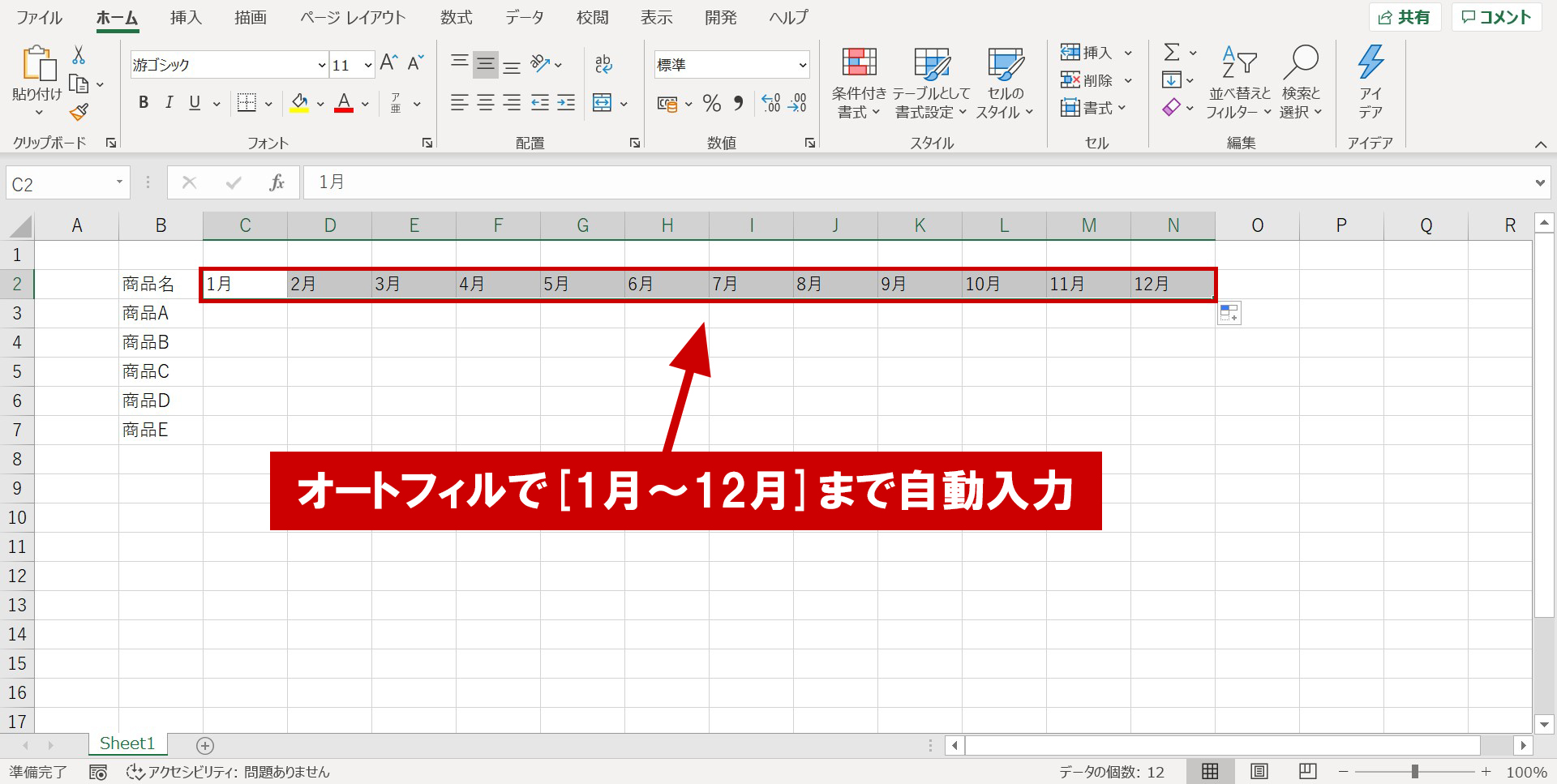
オートフィルによって、「1月」~「12月」まで自動で入力ができました。

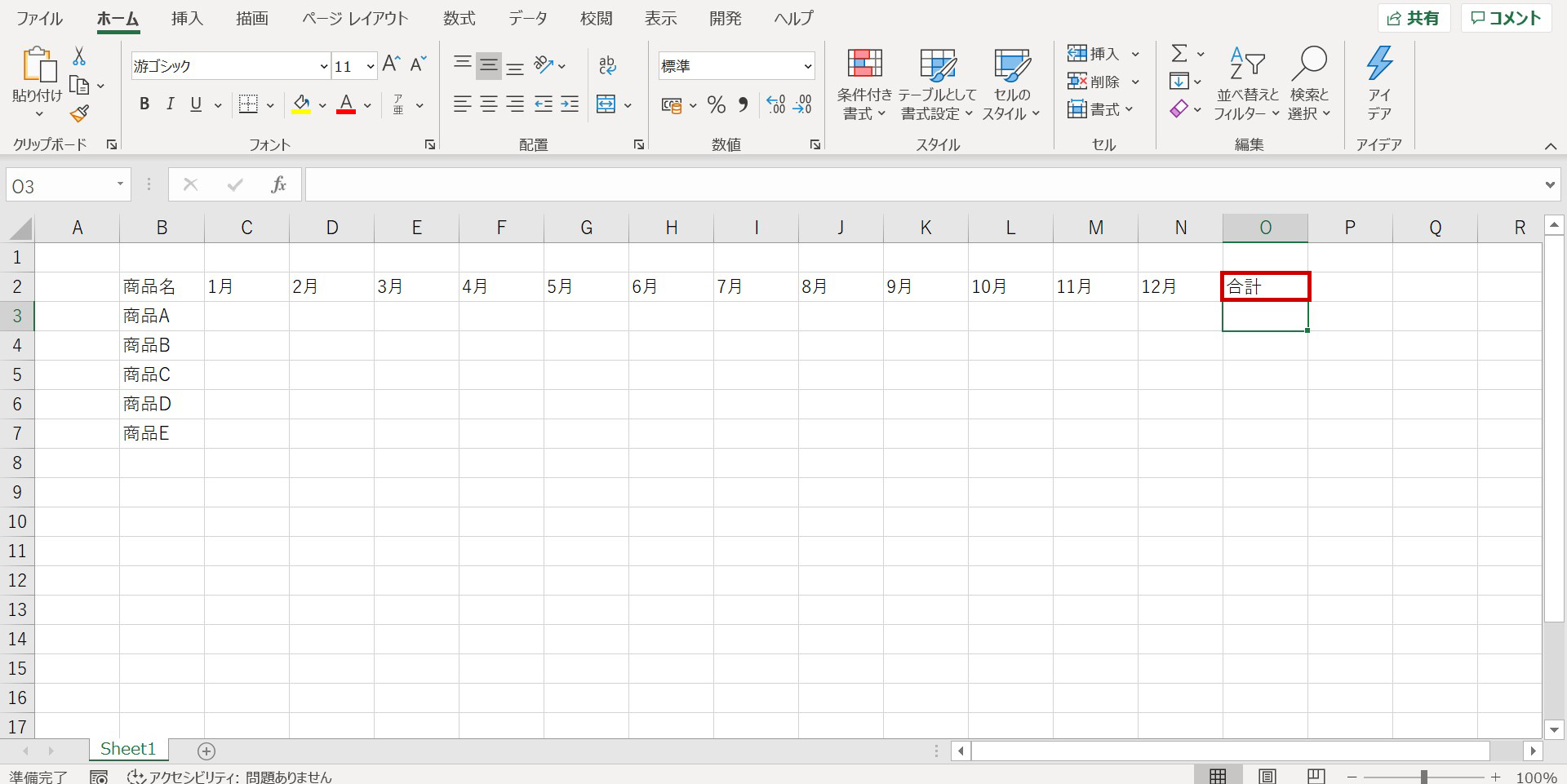
1月~12月の合計を出したいので、[O2]に「合計」と入力します。

表の数字の合計をSUM関数を使って求める【エクセル】
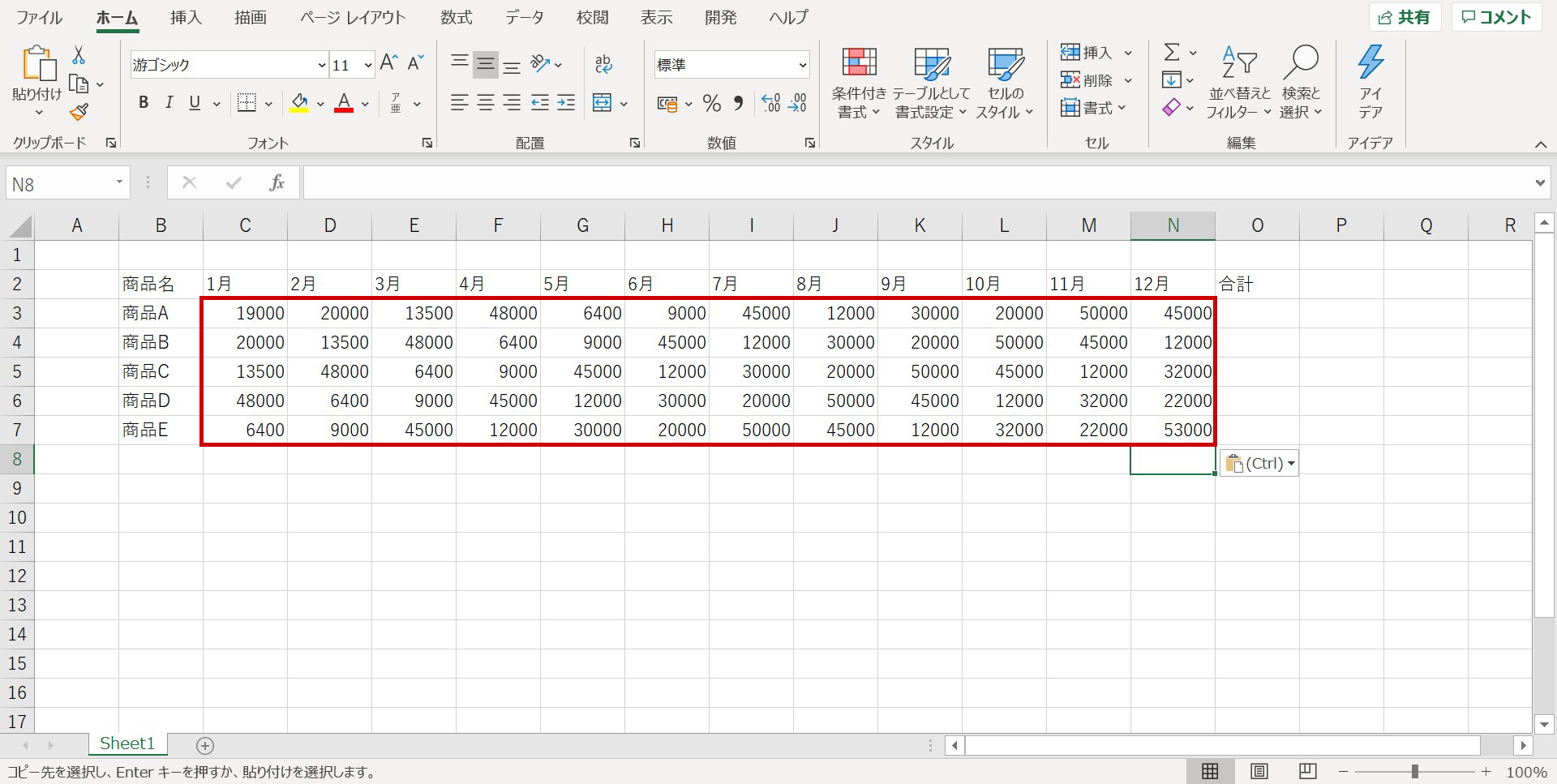
「商品A」~「商品E」までの1月~12月までのセルに、適当な数値を入れます。

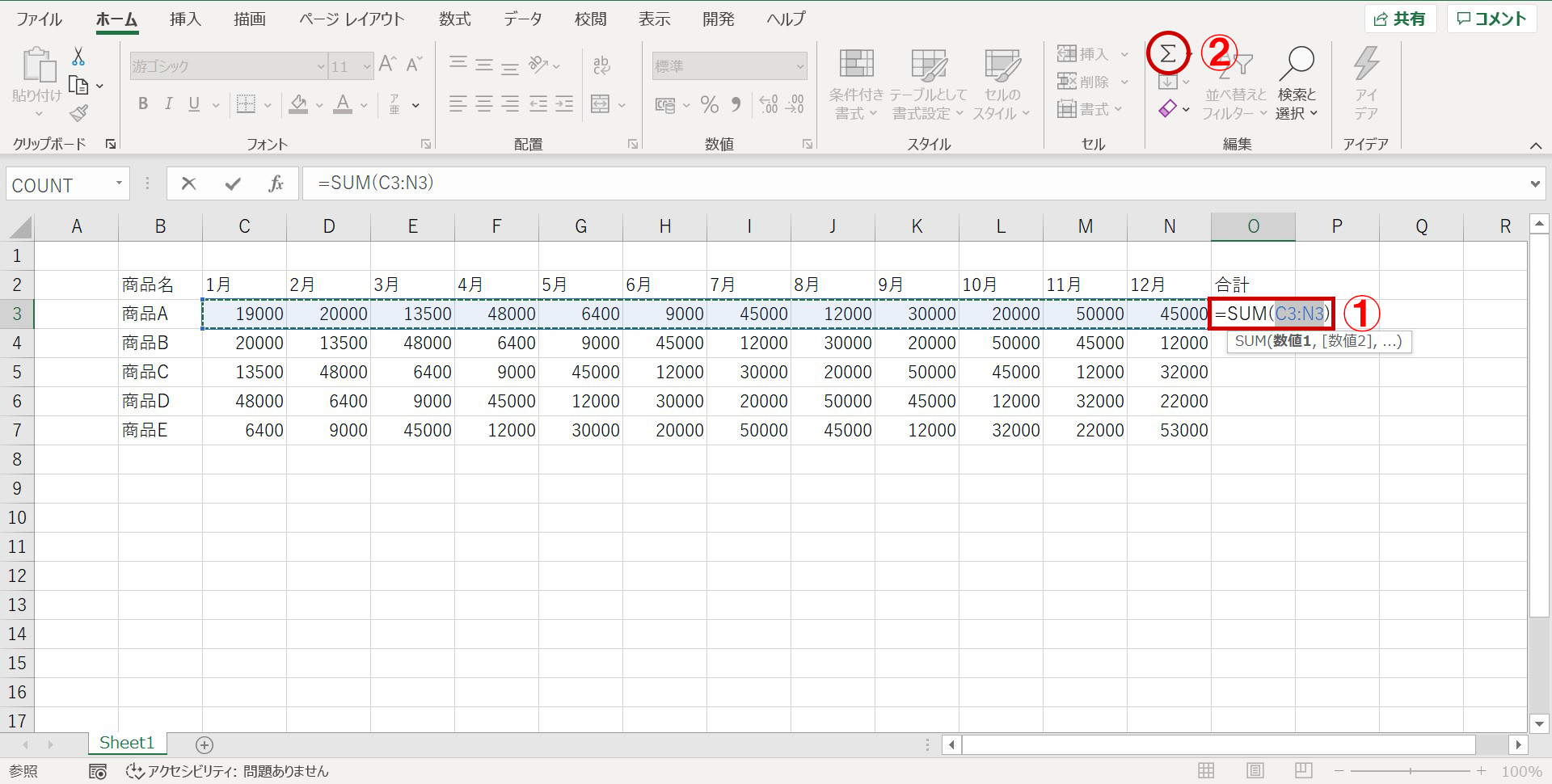
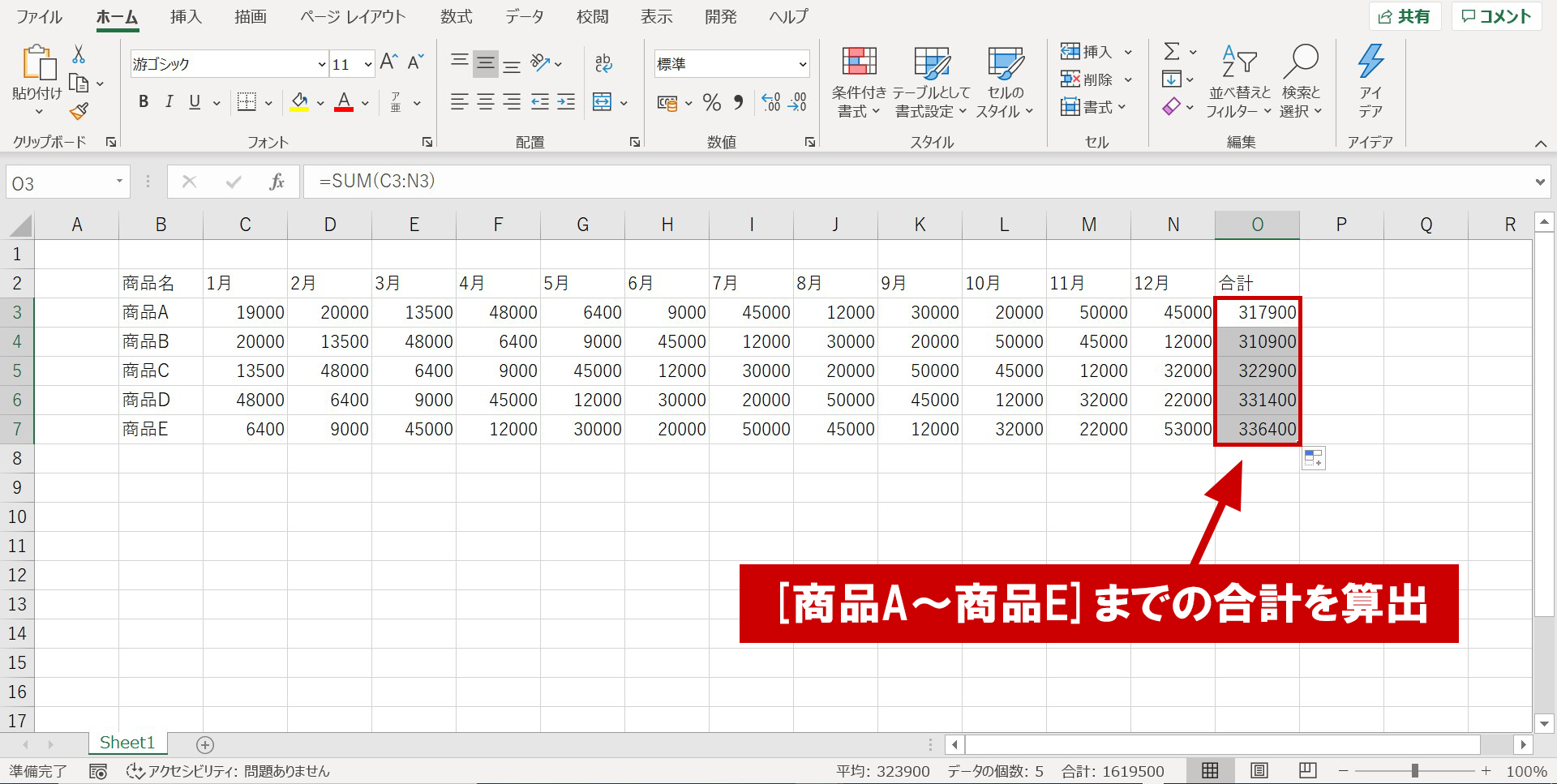
①の[O3]セルにカーソルをもっていき、[ホーム]タブの中にある[編集]の②をクリックします。
すると=SUM(C3:N3)といった関数が入力できるので、Enterを押します。

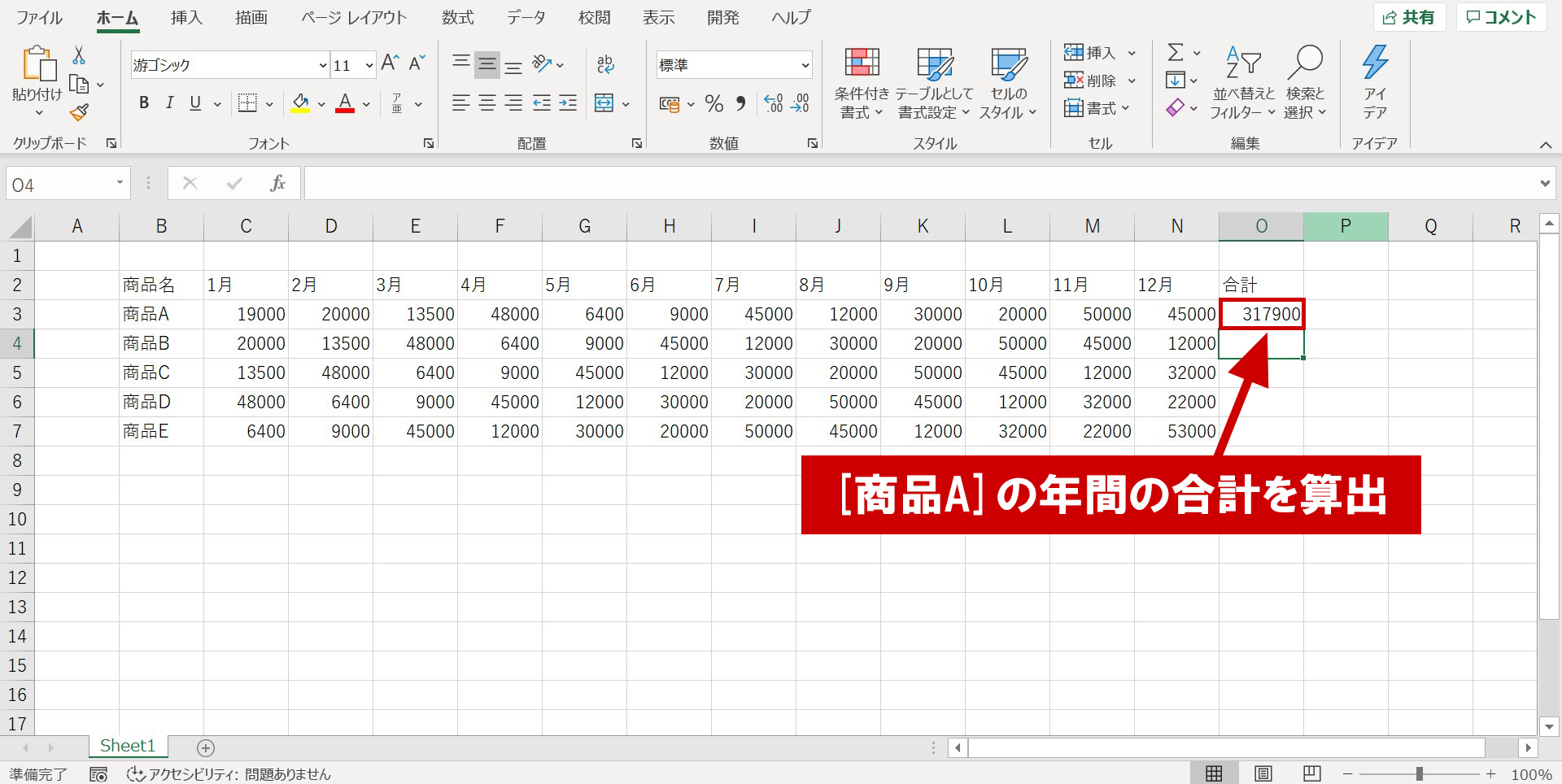
「商品A」の年間(1月~12月)までの売り上げの合計が出ました。

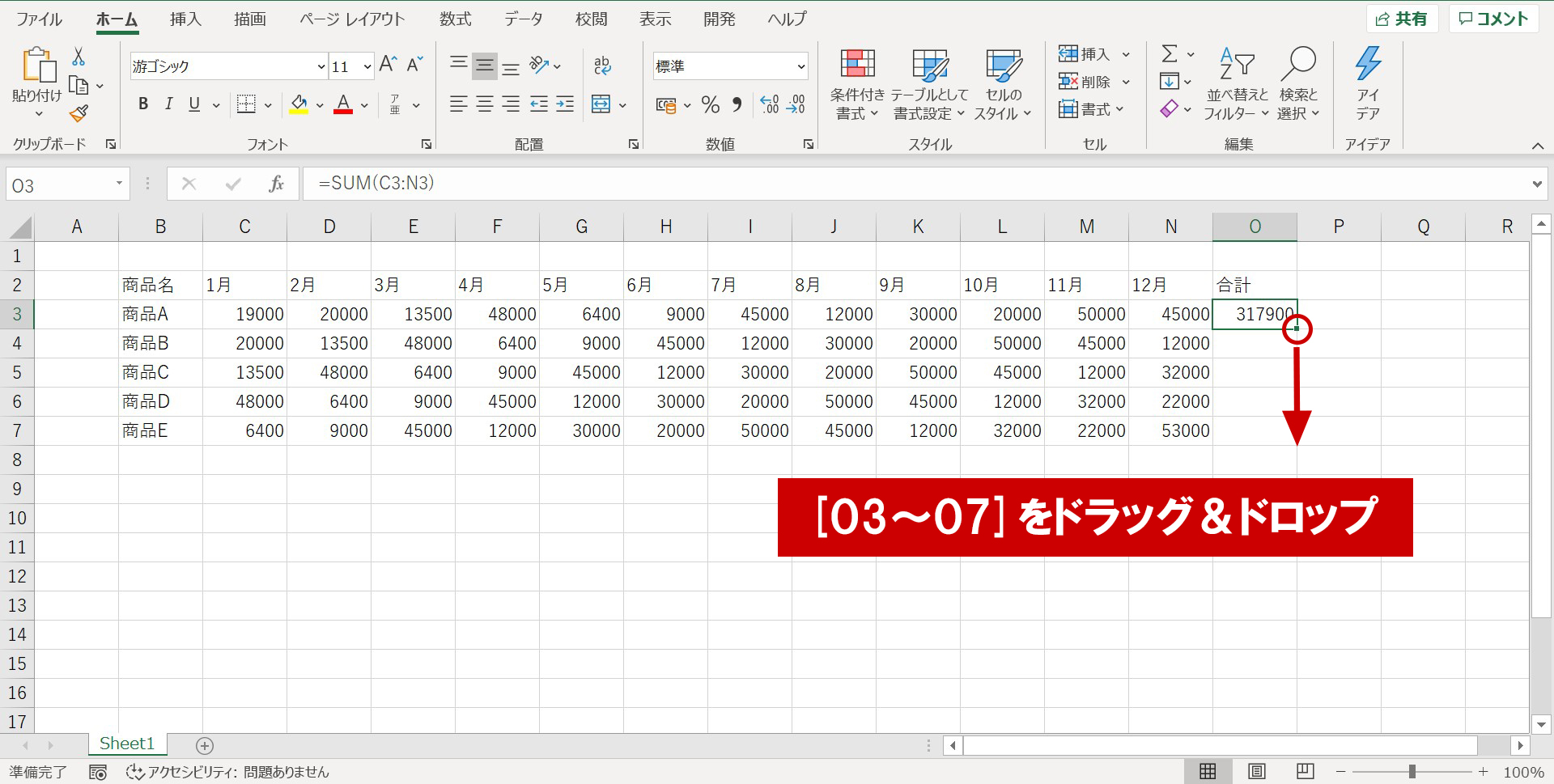
「商品B」~「商品E」までの合計を出すため、オートフィルを使います。
(1月~12月を自動で入力した方法と同じです。)

「商品B」~「商品E」までの合計が出ました。
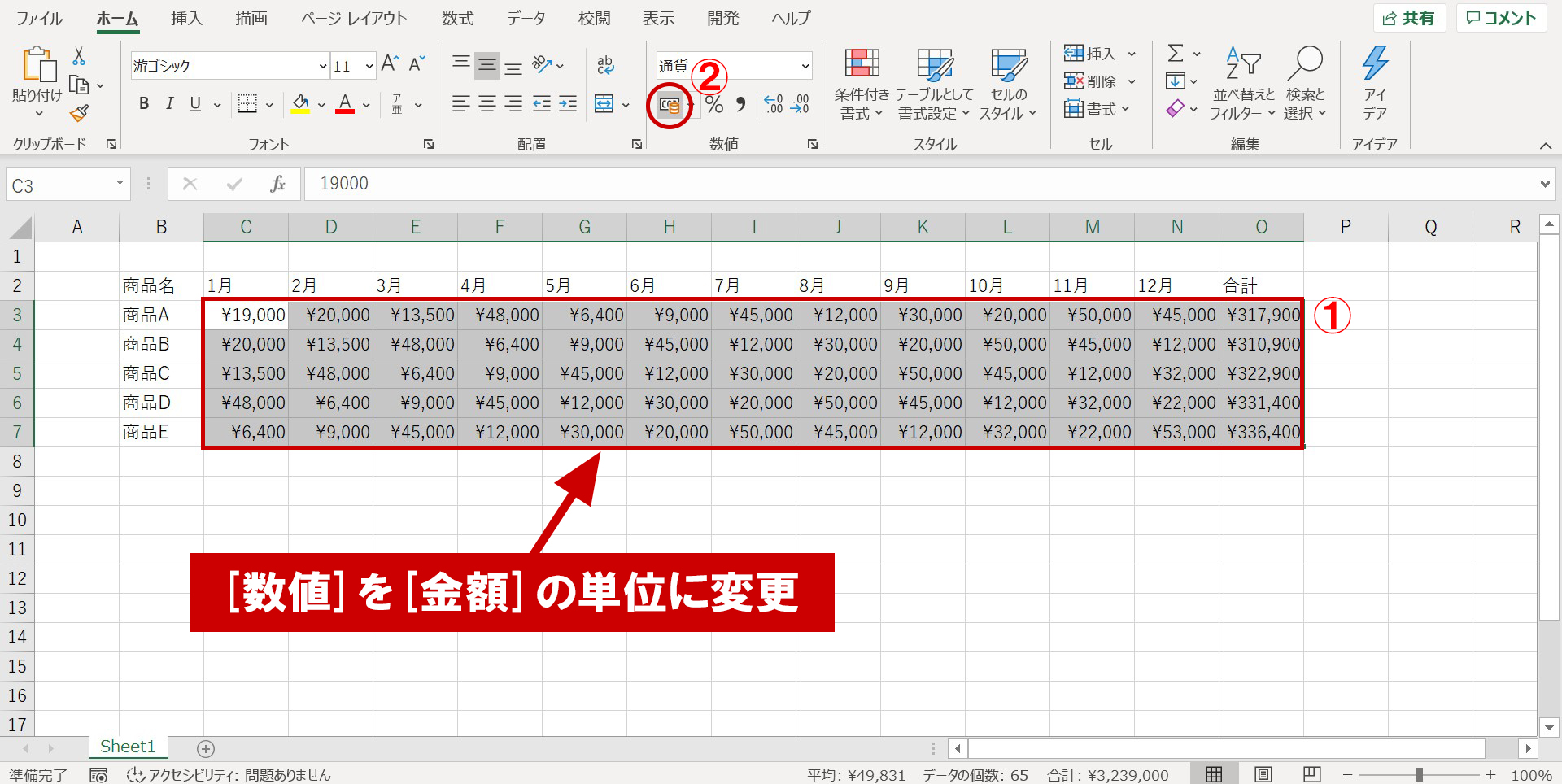
続いて入力された数値を、[金額]に変更します。

①[C3]~[O7]を選択します。
②[数値]のお金のマークをクリックします。
すると入力した値に¥マークがつき、[金額]に変換できたのが分かります。
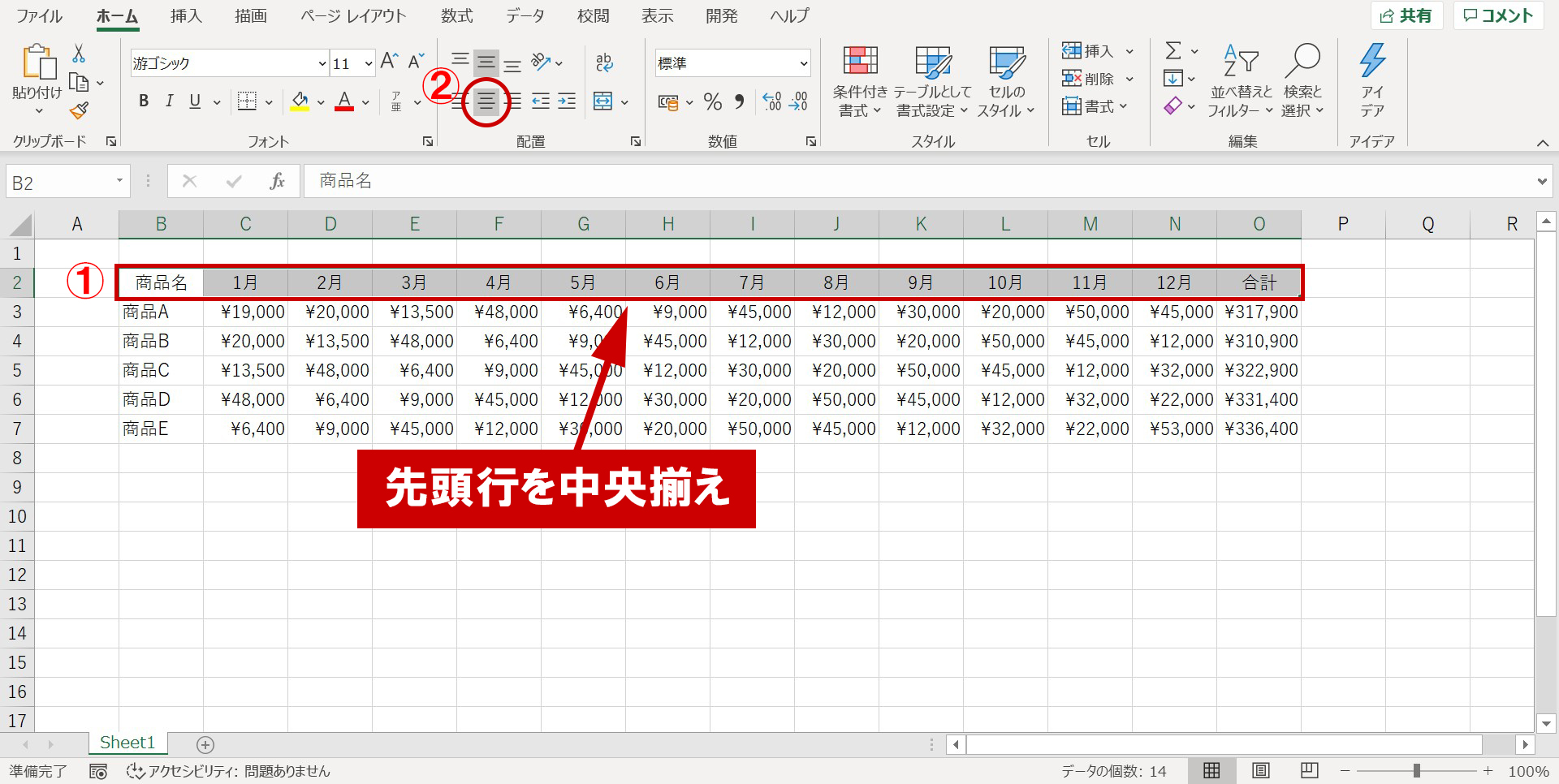
続いて先頭の値を中央揃えにします。

①[B2]~[O2]を選択します。
②[配置]の[中央揃え]をクリックします。
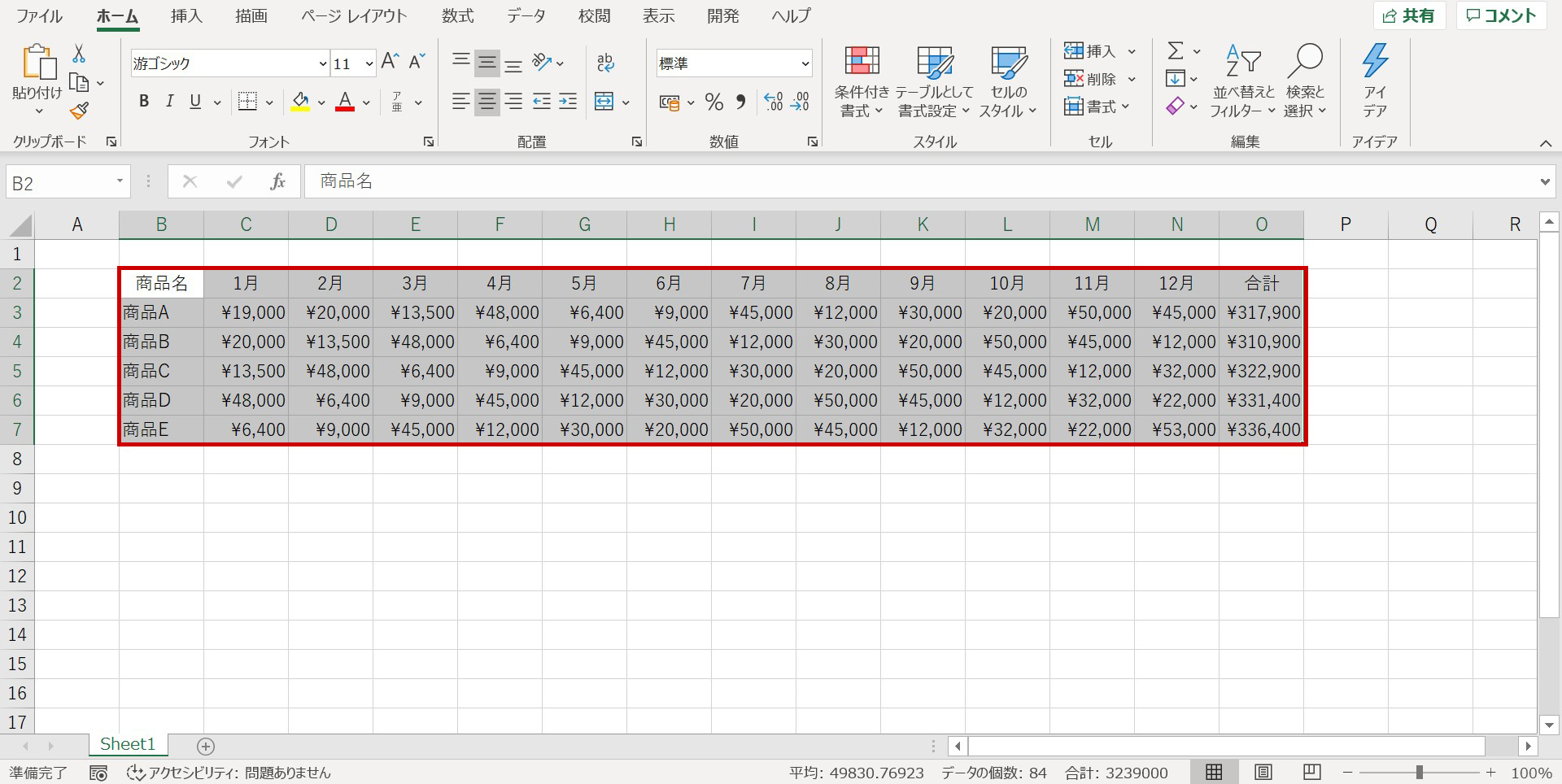
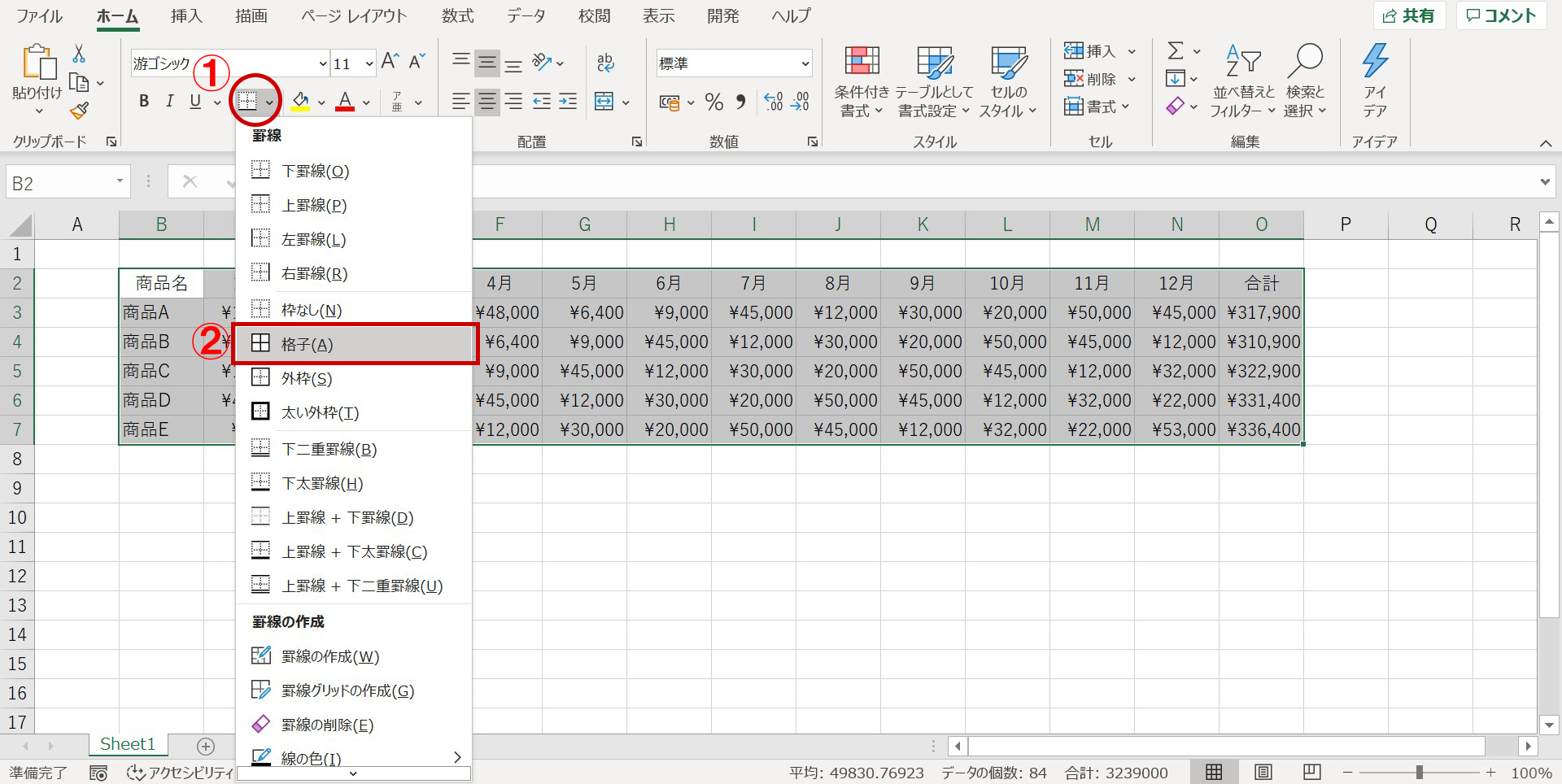
中央揃えにできたら、格子を適応させて表を見やすくします。


①の下矢印をクリックします。
②[格子]を選択します。

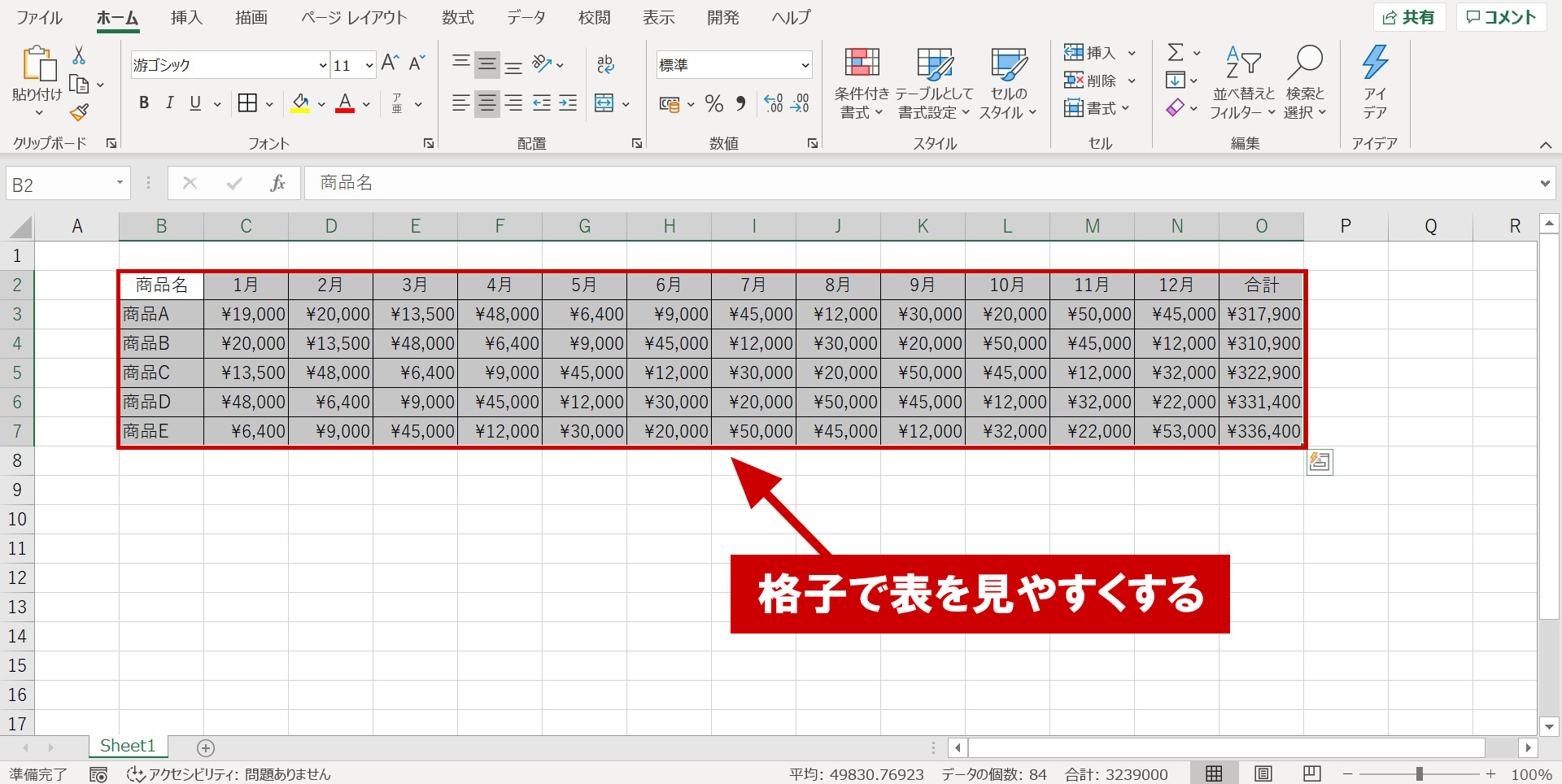
格子で表が見やすくなりました。
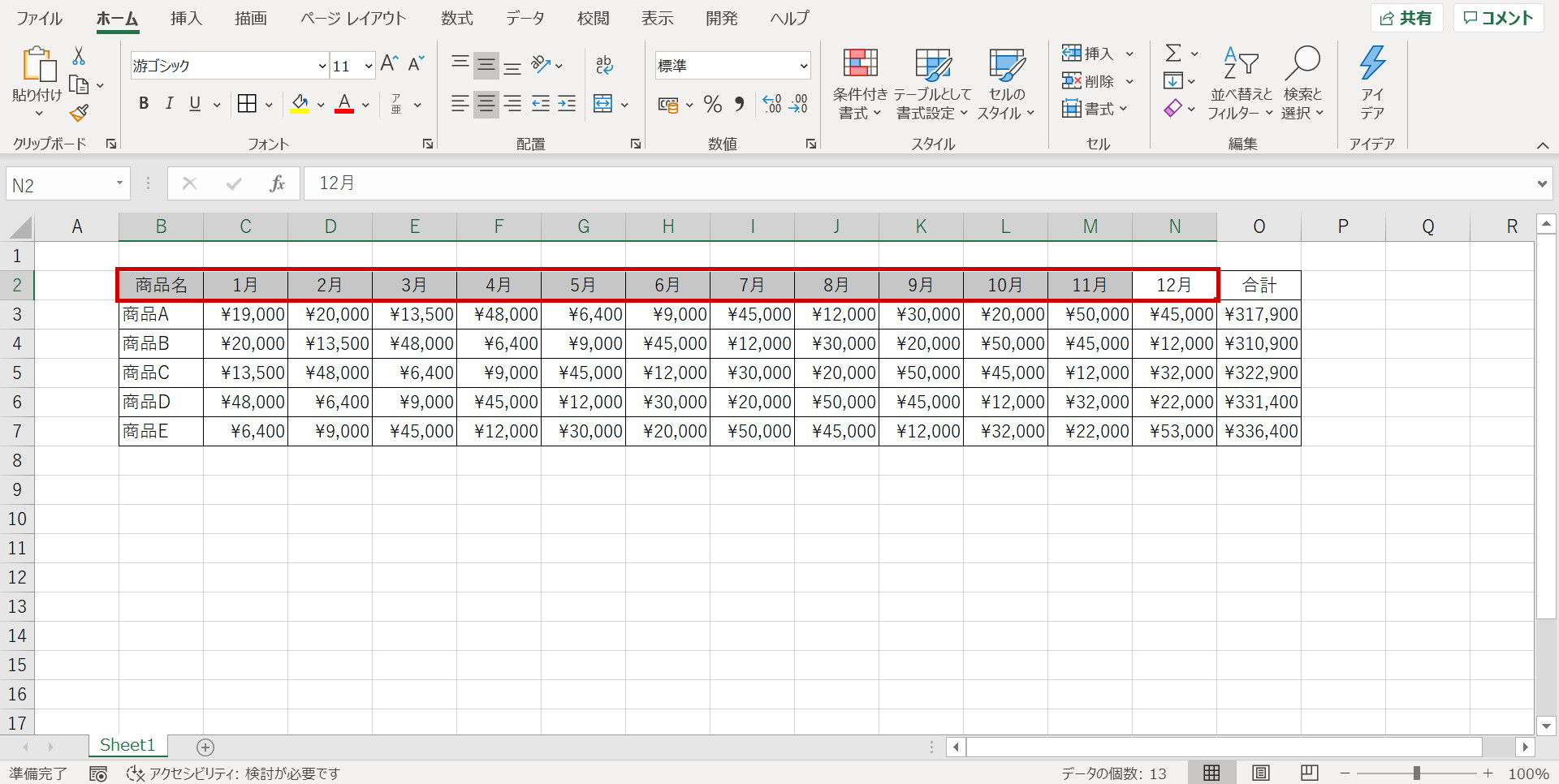
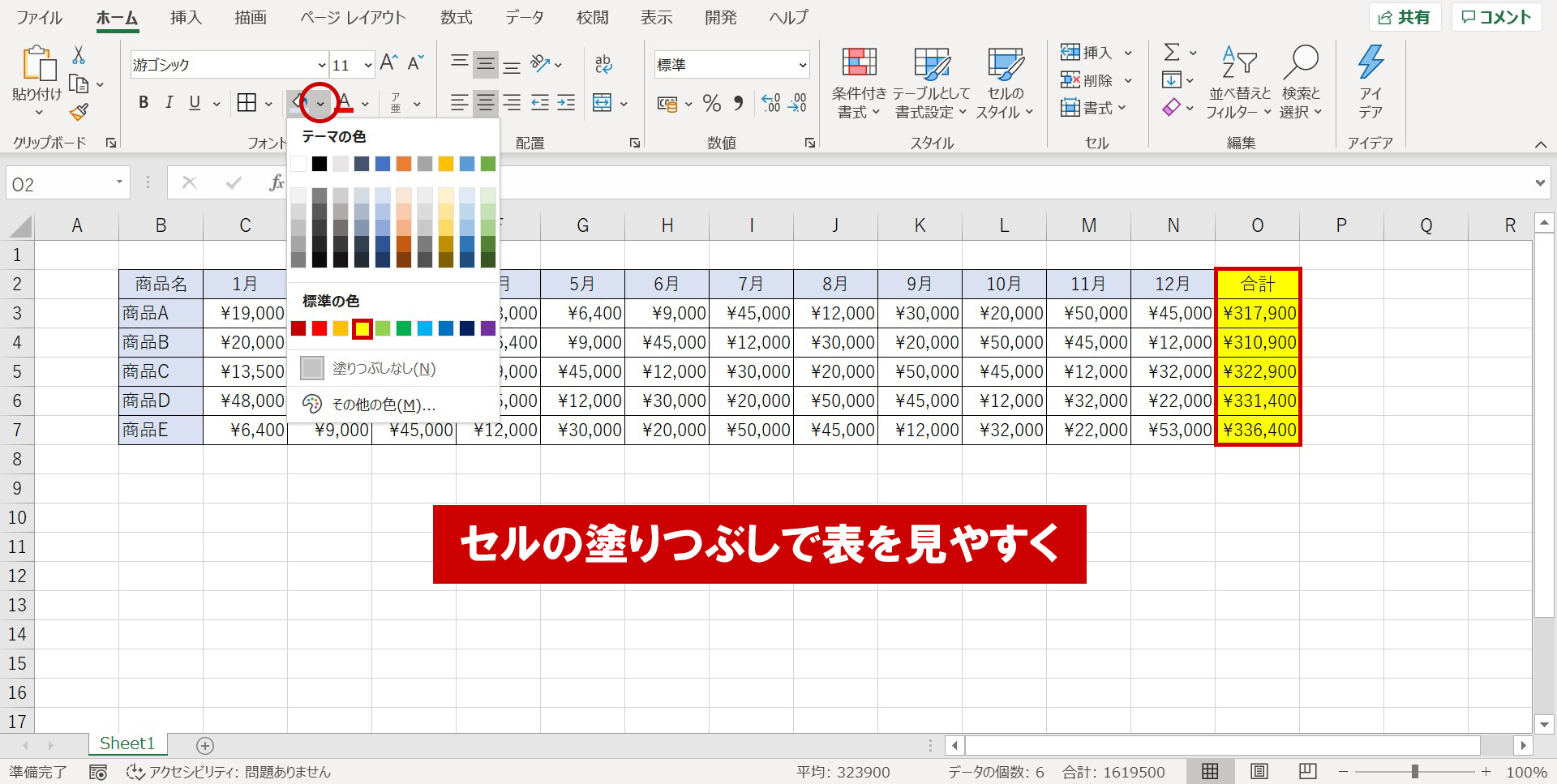
続いて各項目に色をつけより分かりやすくしましょう。


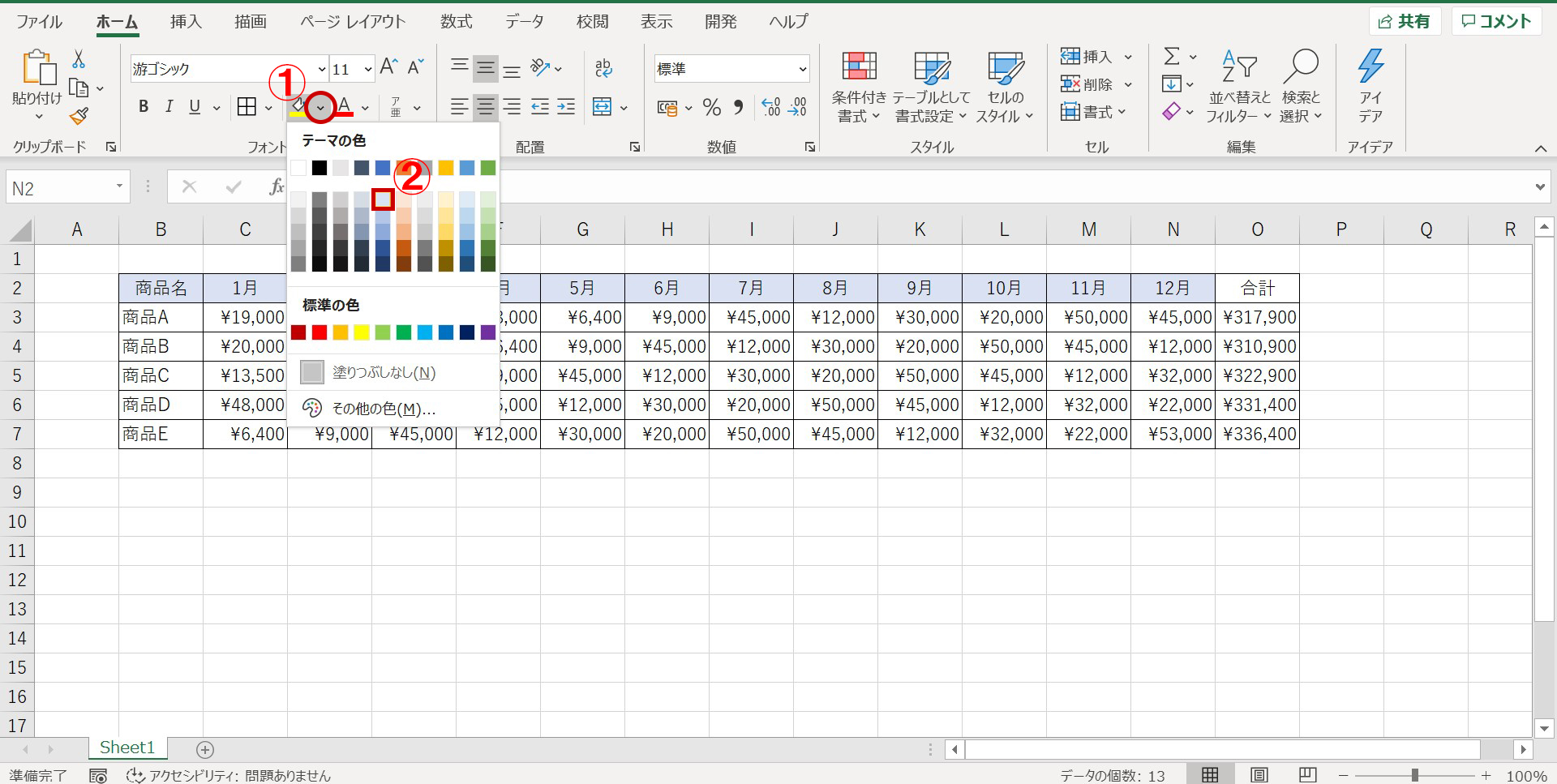
①の下矢印をクリックします。
②[青、アクセント1、白+基本色 80%]を選択します。

先頭行に色が適応され見やすくなりました。
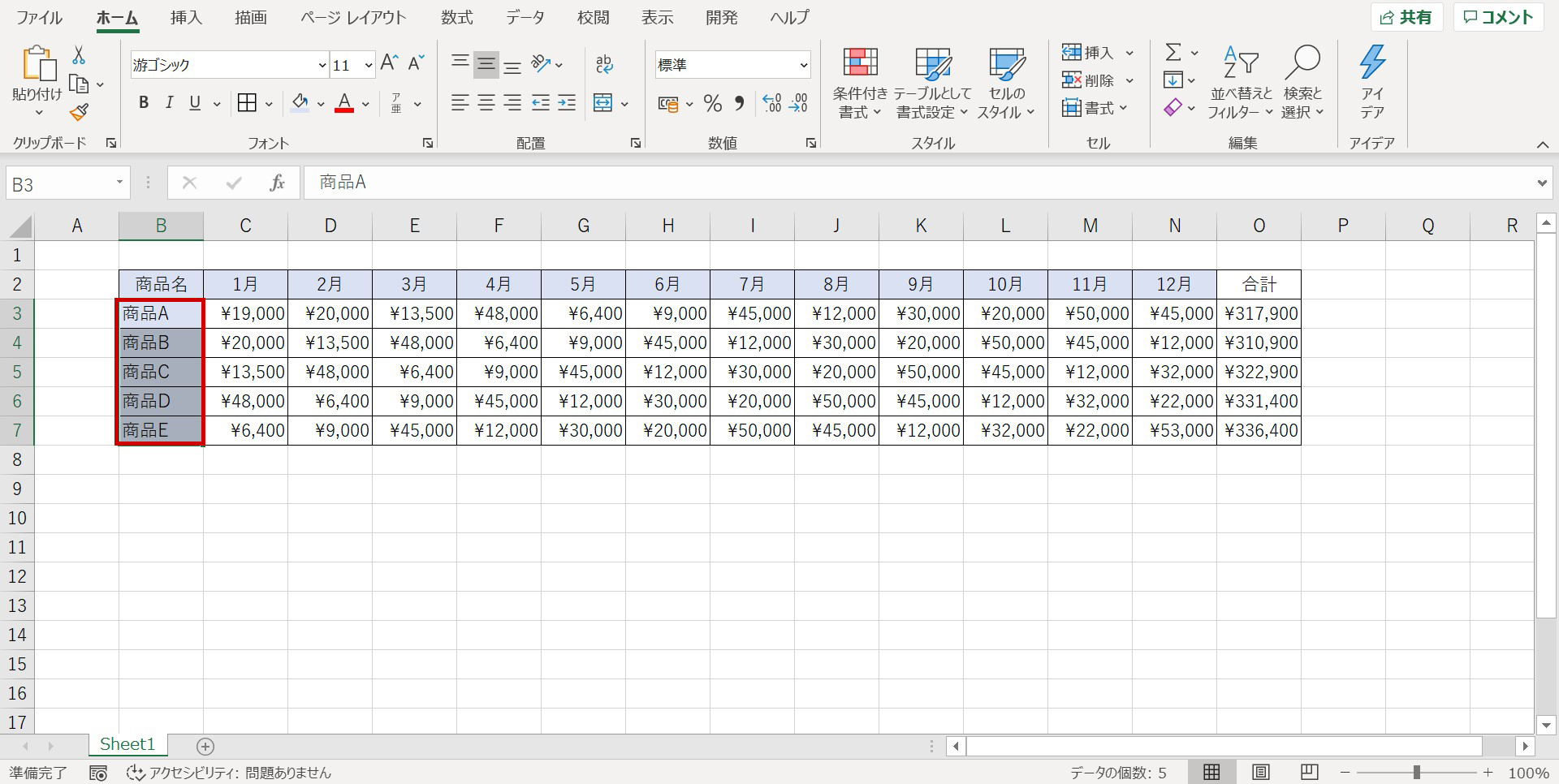
続いて先頭列も同じ色にしてみましょう。

先頭行、列の色を変えたら、最後の行に黄色を適応します。
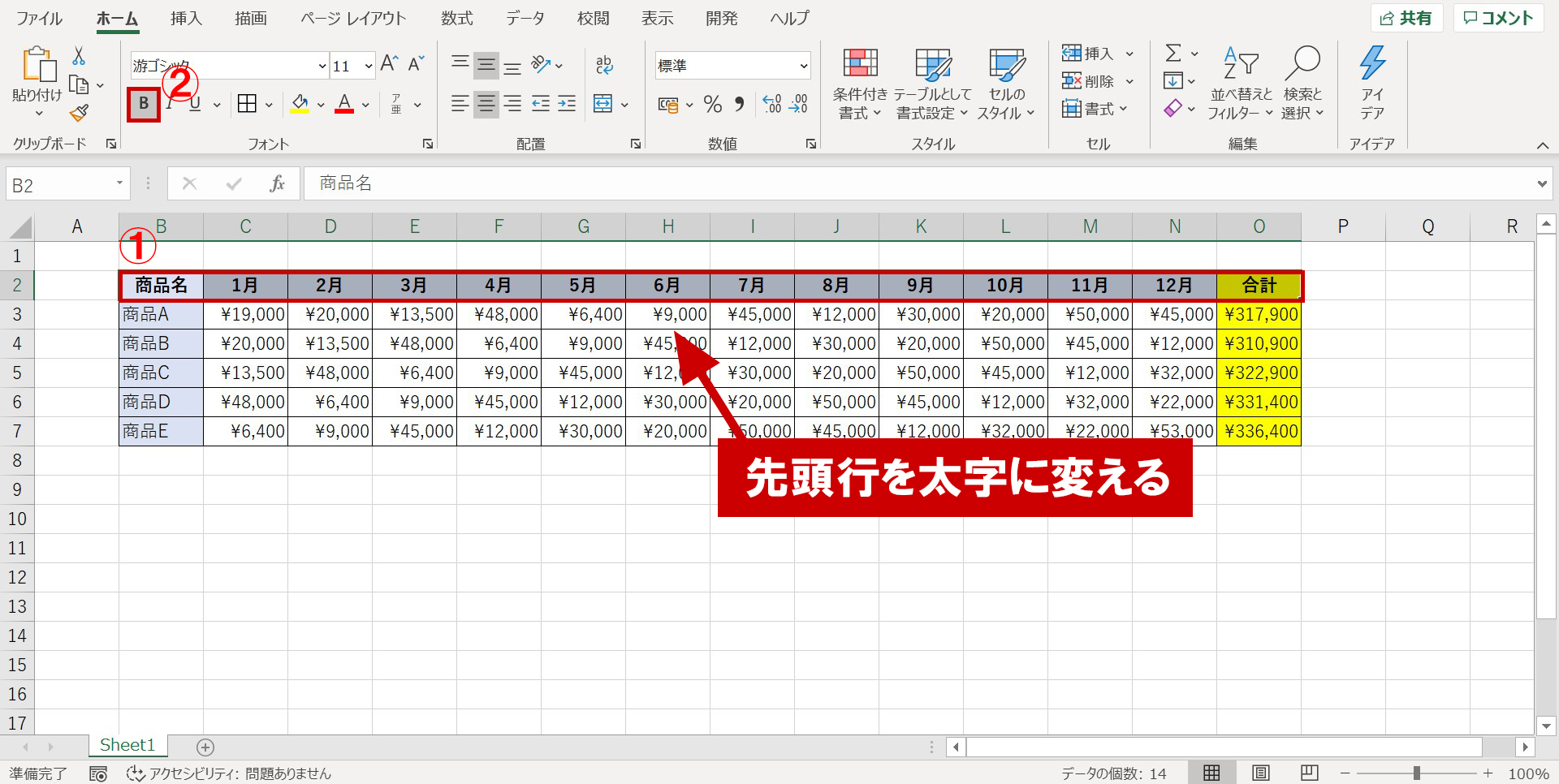
ついでに、先頭行と先頭列の文字を[太字]にしましょう。

①[B2]~[O7]を選択。
②[フォント]の[太字]をクリック。

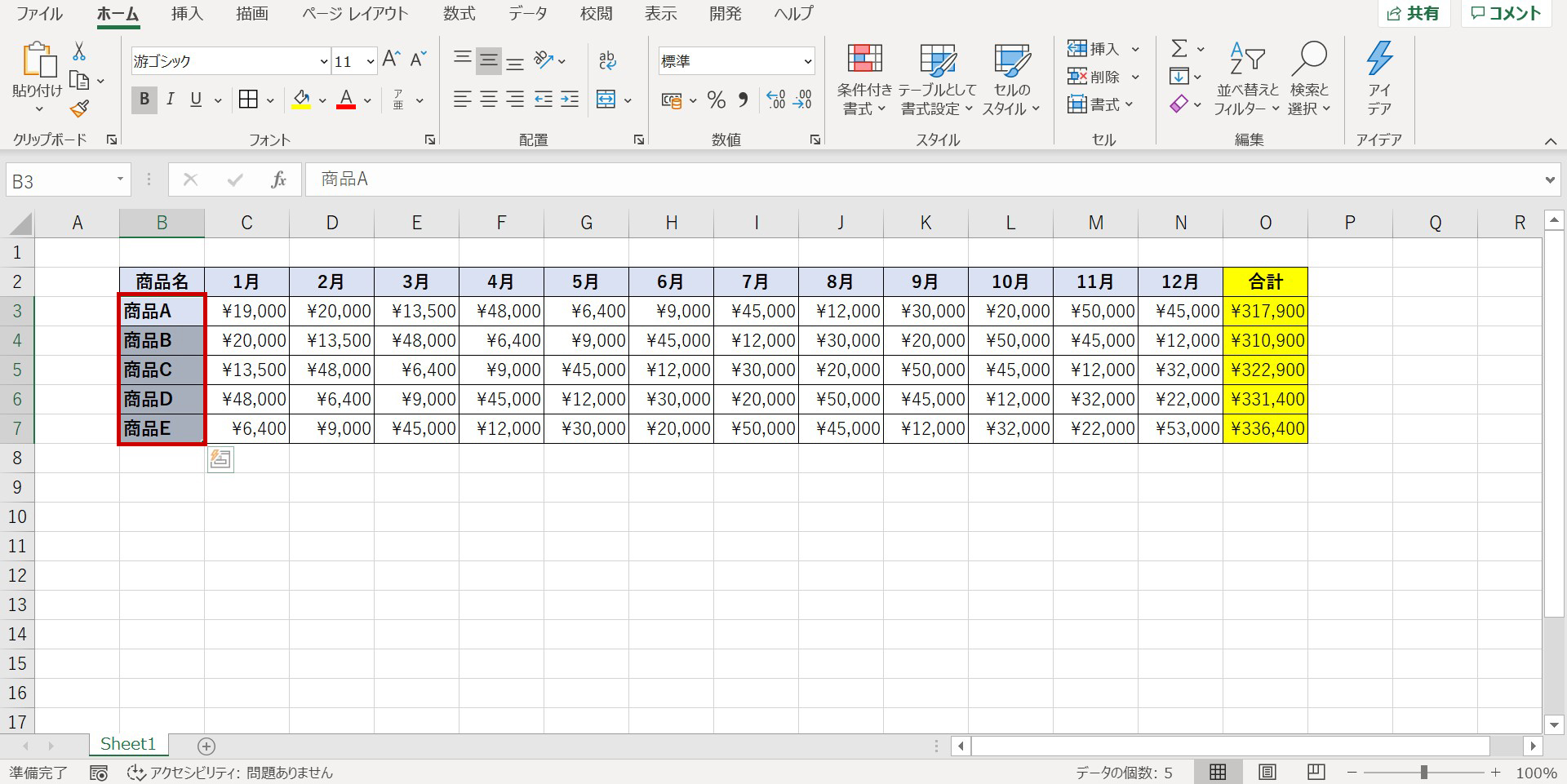
続いて先頭列も太字に。
最後にシートの名前を変えてみましょう。


名前を変更できるようになったので、名前を任意のものに変更します。
※今回は「商品別売上」と入力しました。

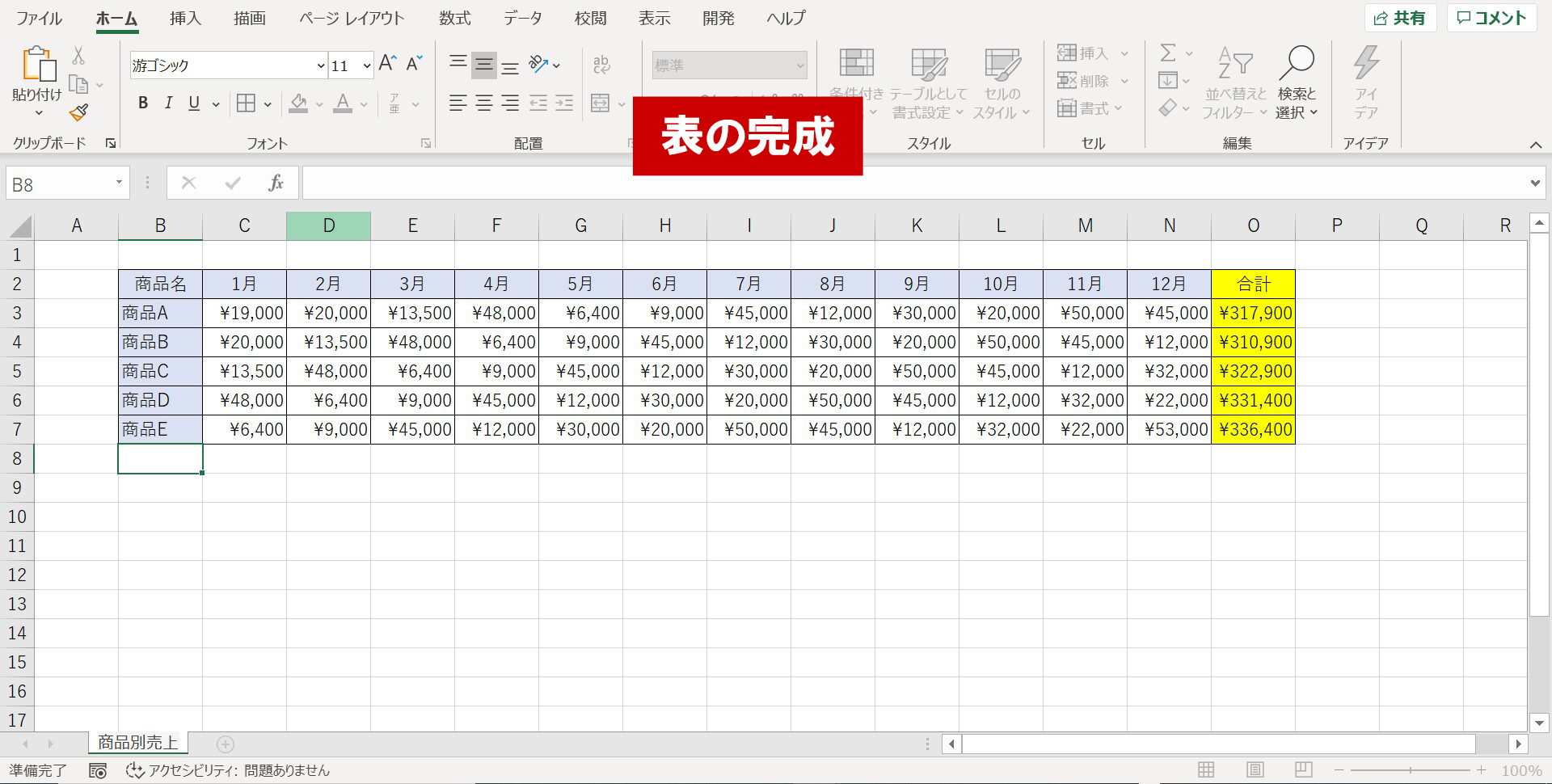
これで表の完成です。
今回は商品別・月別売上表を作成しましたが、色々な表に置き換えることが可能です。
是非試してみて下さい。
【動画】Excelで簡単な表の作り方
Excelで簡単な表を作る方法の動画版はこちらから確認頂けます。